样式绑定
1、class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
<div id="ad">
<h1>{{ts}}</h1>
<!-- class样式 -->
<div :class="clsArrs">
11111111111111111111111111111
</div>
</div>
<script>
var vm=new Vue({
el:'#ad',
data:{
ts:new Date().getTime(),
clsArrs:['cl','cl1']
}
});
</script>运行结果

2、style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
<div id="ad">
<!-- style样式 -->
<div :style="clsObj">
11111111111111111111111111111
</div>
</div>
<script>
var vm=new Vue({
el:'#ad',
data:{
ts:new Date().getTime(),
clsObj:{
color:'green',
fontSize:'30px',
fontWeight:'bold'
}
}
});
</script>运行结果

事件处理器
1、事件监听可以使用v-on 指令
2、 事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>
<!-- click 事件只能点击一次 -->====<a v-on:click.once="doThis"></a>
click 事件只能点击一次:在此页面只能点击改按钮依次(在无刷新的情况下):
<div id="ad">
<div>
消息:<input type="text" v-model="msg" />
<button @click="send">发送</button>
</div>
<!-- 事件修饰符
once 只能点击事件一次
-->
<div>
消息:<input type="text" v-model="msg" />
<button @click.once="send">发送</button>
</div>
</div>
<script>
var vm=new Vue({
el:'#ad',
data:{
ts:new Date().getTime() ,
msg:''
},
methods:{
send:function(){
console.log(this.msg);
}
}
});
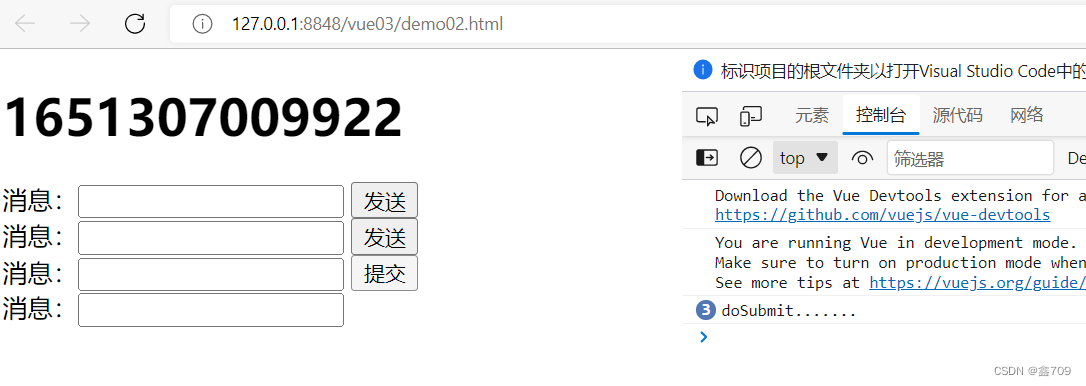
</script>运行结果:

只能点击一次,控制台只打印一次
<!-- 提交事件不再重载页面 -->
<div>
<form action="bookAction.action" v-on:submit.prevent="doSubmit">
消息:<input type="text" v-model="msg" />
<input type="submit" value="提交" />
</form>
</div>
<script>
var vm=new Vue({
el:'#ad',
data:{
ts:new Date().getTime() ,
msg:''
},
methods:{
doSubmit:function(){
console.log('doSubmit.......')
}
}
});
</script>运行结果:

点击提交按钮,不会跳转页面
按键修饰符
1、Vue允许为v-on在监听键盘事件时添加按键修饰符
2、Vue为最常用的按键提供了别名:<input v-on:keyup.enter="submit">
按键修饰符----enter:当我在文本框中输入内容之后按下enter键就可以提交了
<!-- 按键修饰符 -->
<div>
消息:<input type="text" @Keyup.enter="doKeyup" />
</div>
<script>
var vm=new Vue({
el:'#ad',
data:{
ts:new Date().getTime() ,
msg:''
},
methods:{
doKeyup:function(){
console.log(1231231);
}
}
});
</script>运行结果:

按回车键,控制台打印
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
表单
用v-model指令在表单控件元素上创建双向数据绑定
常用控件
文本框/密码框/文本域/隐藏域
单选复选框/多选复选框单选按钮
下拉框
<div id="ad">
<h1>{{ts}}</h1>
账号:<input type="text" v-model="username"/><br>
密码:<input type="password" v-model="password" /><br>
性别:<input type="radio" v-model="sex" value="1"/>男 <input type="radio" v-model="sex" value="2"/>女<br>
爱好:<span v-for="d in hobby">
<input type="checkbox" v-model="hobbies" :value="d.id" />{{d.name}}
</span><br>
籍贯:
<select v-model="areaname">
<option value="">--请选择--</option>
<option v-for="a in area" :value="a.id">{{a.name}}</option>
</select>
<br />
备注:
<textarea v-model="remark"></textarea><br />
<input type="checkbox" v-model="flag" />已阅读
<br><button @click="doRegister()" :disabled="disable">注册</button>
<!-- <button @click="doRegister()" :disabled="!flag">注册</button> -->
</div>
<script>
var vm=new Vue({
el:'#ad',
data:{
ts:new Date().getTime() ,
username:'',
password:'',
sex:'',
hobby:[
{id:1,name:'看美女'},
{id:2,name:'写代码'},
{id:3,name:'打游戏'},
{id:4,name:'撸啊撸'}
],
hobbies:[],
area:[
{id:1,name:'长沙'},
{id:2,name:'株洲'},
{id:3,name:'常德'},
{id:4,name:'衡阳'}
],
areaname:'',
remark:'',
flag:false
},
methods:{
doRegister:function(){
let params={
username:this.username,
password:this.password ,
sex:this.sex,
hobby:this.hobbies,
arae:this.areaname,
remark:this.remark
};
console.log(params);
}
},
computed:{
disable:function(){
return !this.flag;
}
}
});
</script>当自己点击了注册时,flag就为true,当进入到计算属性中的show方法时,因为flag为true,所以show方法返回的是false,v-bind:disabled="show",因为show为false,再加上v-bind利用的是disable属性,提交就会亮起,反之相同。
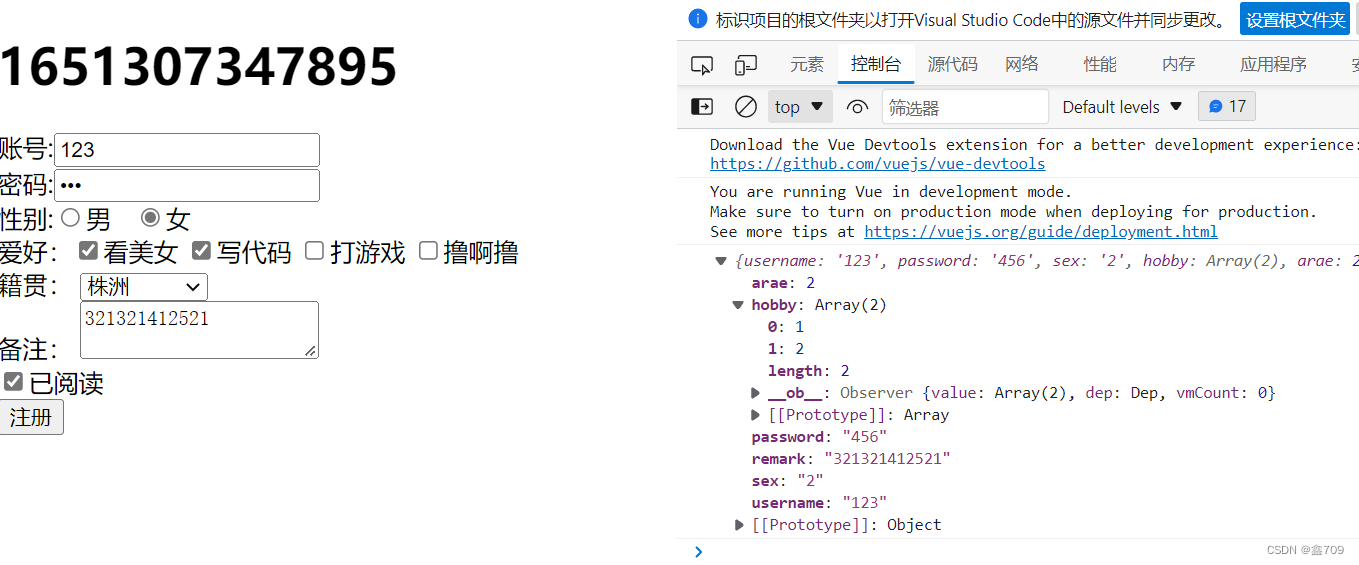
运行结果:

自定义指令
除了Vue自带的指令(v-on|v-model)等, Vue也允许注册自定义指令,根据作用范围又分为:全局指令/局部指令
<div id="ad">
<h1>{{ts}}</h1>
<h2>自定义指令</h2>
<div v-fos="name">12312421</div>
<span v-yy></span>
</div>
<script>
// 全局自定义指令
Vue.directive('yy',{
bind:function(el,binding){
console.log('[全局指令的binding]');
},
inserted:function(el,binding){
console.log('[全局指令的inserted]');
}
});
var vm=new Vue({
el:'#ad',
data:{
ts:new Date().getTime() ,
name:'zs'
},
methods:{
},
directives:{
// 局部指令所对应的钩子函数 bind/inserted/unbind
fos:{
bind:function(el,binding){
console.log(el);
console.log(binding);
console.log('bind');
},
inserted:function(el,binding){
console.log('inserted');
}
}
}
});
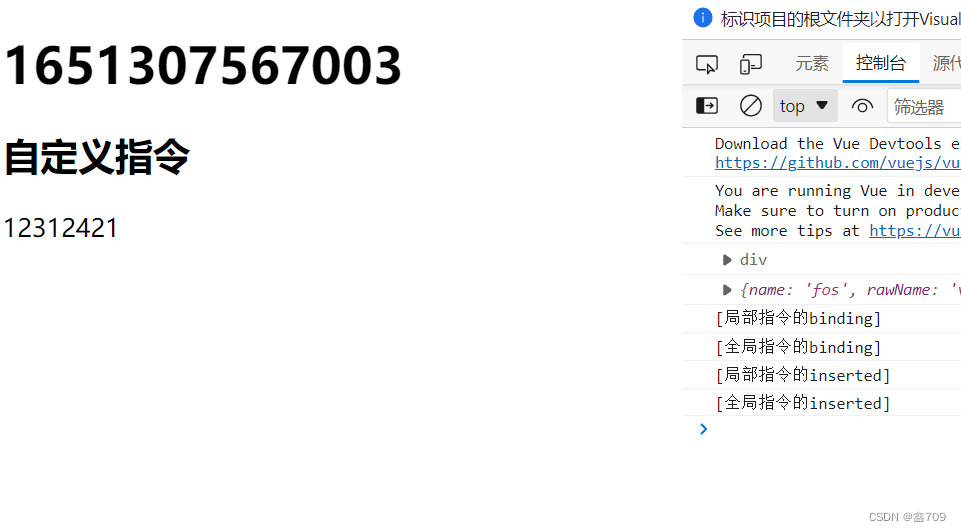
</script>运行结果:

指令定义函数提供了几个钩子函数用来帮助实现功能(可选)
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数的参数有
el: 指令所绑定的元素,可以用来直接操作 DOM 。
binding: 一个对象,包含以下属性:
name: 指令名,不包括 v- 前缀。
value: 指令的绑定值, 例如: v-my-directive="1 + 1", value 的值是 2。
oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression: 绑定值的表达式或变量名。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。
vnode: Vue 编译生成的虚拟节点。
oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
vue组件
组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
全局和局部组件
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
局部组件: new Vue({el:'#d1',components:{...}})
props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
<div id="ad">
<h1>{{ts}}</h1>
<h2>组件 Component 全局/局部</h2>
<kfc-button @three-click="doTest"></kfc-button>
<yy-button :first-Name="obj"></yy-button>
</div>
<script>
//组件定义 :全局和局部
//2.组件语法:
//2.1全局组件
//Vue.component('组件名称',options)
//2.2局部组件
/* var vm=new Vue({
component:{
组件名:{
....
},
....
}
}) */
//3.组件命名
//3.1短横线命名法:
// kfc-button
//3.2首字母大写命名法(帕斯卡)
//KfcButton
//驼峰命名法
// kfcButton
//4.组件作用:扩展HTML元素,封装可冲重用的代码
//5.理解:理解为jsp中的<%@include%>指令
//组件是一个独立的页面
//6.组件传值
//6.1子到父
// 采用事件方式 this.$emit('事件名',参数....)
//6.2父到子
//采用属性传参方式
//全局组件
Vue.component('yy-button',{
//定义HTML代码,每一个template中只有一个根节点
template:'<div><h1>全局组件</h1><button @click="doClick">被点击了{{count}}次</button></div>',
//属性命名采用驼峰命名法
props:['firstName'],
//自定义组件中data必须使用函数方式
data:function(){
return{
count:0
}
},
methods:{
doClick:function(){
this.count=this.count+1;
console.log(this.count);
console.log(this.firstName);
}
}
});
var vm=new Vue({
el:'#ad',
data:{
ts:new Date().getTime() ,
obj:{
fname:'zhang',
lname:'san'
}
},
methods:{
doTest:function(v){
console.log('父组件接收到count:'+v);
}
},
components:{
'kfc-button':{
//定义HTML代码,每一个template中只有一个根节点
template:'<div><h1>局部组件</h1><button @click="doThreeClick">被点击了{{count}}次</button></div>',
//自定义组件中data必须使用函数方式
data:function(){
return{
count:0
}
},
methods:{
doClick:function(){
this.count=this.count+1;
console.log(this.count);
},
doThreeClick:function(){
this.count=this.count+1;
if(this.count%3==0){
console.log('子组件count='+this.count);
//这里的事件名字必须使用短横线命名法
this.$emit('three-click',this.count);
}
}
}
}
}
});
</script>注意事项:
- 因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods
以及生命周期钩子等。仅有的例外是像el这样根实例特有的选项。
- 当我们定义这个 <button-counter> 组件时,你可能会发现它的data并不是像这样直接提供一个对象
data: {
count: 0
}取而代之的是,一个组件的data选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
- 定义组件名的方式有两种
短横线分隔命名(建议使用)
Vue.component('my-component-name', { /* ... */ }),引用方式:<my-component-name>首字母大写命名
Vue.component('MyComponentName', { /* ... */ }),引用方式: <my-component-name>和<MyComponentName>都是可接受的
- HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,
camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
props: ['postTitle'],<my-tag post-title="hello!"></my-tag>
- props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
希望每个 prop 都有指定的值类型
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}
代码 提取码:63er
至此,vue模板语法介绍完毕,由于作者水平有限难免有疏漏,欢迎留言纠错。
最后
以上就是碧蓝万宝路最近收集整理的关于Vue框架---Vue模板语法(二)样式绑定事件处理器按键修饰符vue组件的全部内容,更多相关Vue框架---Vue模板语法(二)样式绑定事件处理器按键修饰符vue组件内容请搜索靠谱客的其他文章。








发表评论 取消回复