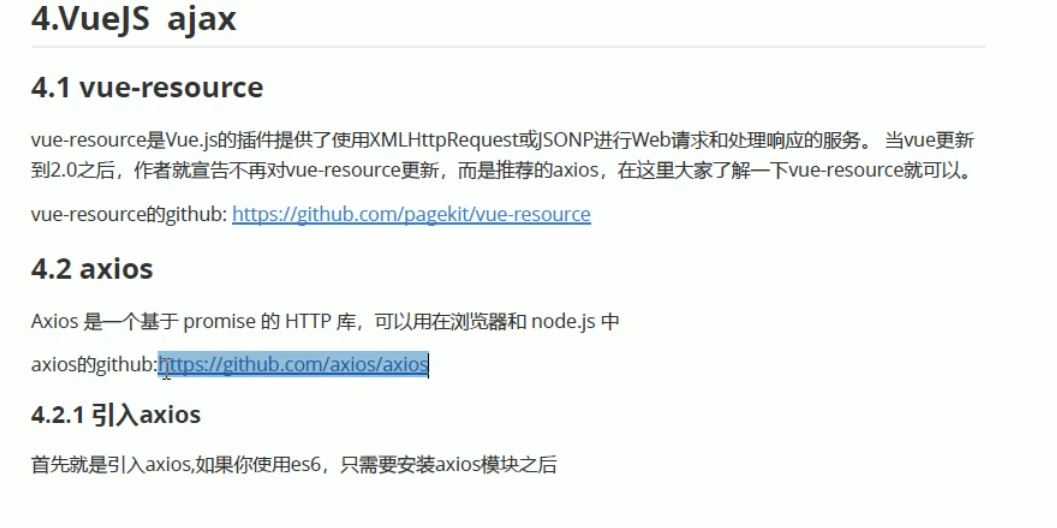
本篇博客将介绍现今主要流行的前后端分离方式构建管理系统的实现
- 项目搭建环境: windows系统
- 服务器:Tomcat 9.0
- 项目运行环境:JDK1.8
- 前端主要技术:HTML、CSS、VUE前端框架、axios异步处理
- 服务器端主要技术: Spring、SpringMvc、mybatis
- 数据库:Mysql 5.5
- 构建管理工具:Maven
- 开发工具:SQLyog、IntelliJ IDEA
1、设计数据库
/*
SQLyog Ultimate v12.09 (64 bit)
MySQL - 5.5.56 : Database - vue
CREATE DATABASE IF NOT EXISTS vue DEFAULT CHARACTER SET utf8;
USE `vue`;
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`age` int(11) DEFAULT NULL,
`username` varchar(20) DEFAULT NULL,
`PASSWORD` varchar(20) DEFAULT NULL,
`email` varchar(50) DEFAULT NULL,
`sex` varchar(20) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8;
/*Data for the table `user` */
insert into `user`(`id`,`age`,`username`,`PASSWORD`,`email`,`sex`) values (1,20,'杨凯','*****','zzz@itcast.cn','男'),
(2,21,'李栋','*****','lll@itcast.cn','女'),
(3,19,'高王丽','*****','zg@itcast.cn','女'),
(4,20,'马露涵','*****','gg@itcast.cn','女'),
(5,21,'林池','*****','lz@jxjt.com','男'),
(6,22,'严胜西','*****','wd@jxjt.com','男'),
(7,21,'孙超','*****','slb@xzjt.com','男'),
(8,20,'李大钊','*****','cms@xzjt.com','女');
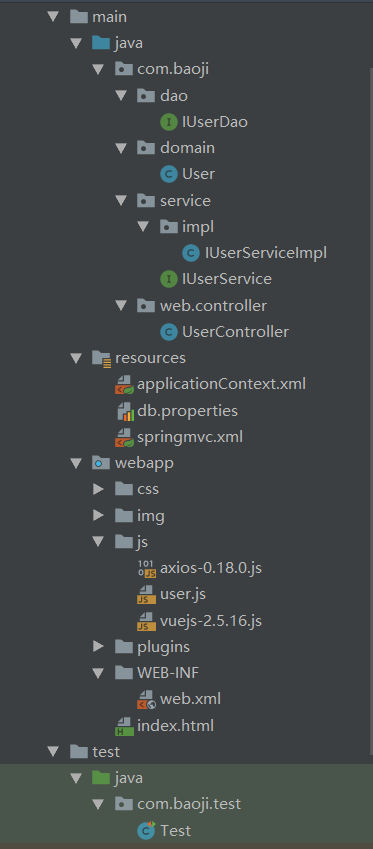
2、创建web项目,准备项目所需依赖,搭好框架模板
框架搭建模板如下:

- pom文件添加依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.baoji</groupId>
<artifactId>vue_anli</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<spring.version>5.0.2.RELEASE</spring.version>
<slf4j.version>1.6.6</slf4j.version>
<log4j.version>1.2.12</log4j.version>
<mybatis.version>3.4.5</mybatis.version>
</properties>
<dependencies> <!-- spring -->
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>1.6.8</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-orm</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-tx</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency> <!-- log start -->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>${log4j.version}</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>${slf4j.version}</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
<version>${slf4j.version}</version>
</dependency> <!-- log end -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>${mybatis.version}</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.3.0</version>
</dependency>
<dependency>
<groupId>c3p0</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.1.2</version>
</dependency>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.2</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.5</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.0</version>
</dependency>
</dependencies>
</project>
- 创建applicationContext.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- 配置 spring 创建容器时要扫描的包 -->
<context:component-scan base-package="com.baoji">
<!--制定扫包规则,不扫描@Controller 注解的 JAVA 类,其他的还是要扫描 -->
<context:exclude-filter type="annotation"
expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
<!-- 加载配置文件 -->
<context:property-placeholder location="classpath:db.properties"/>
<!-- 配置 MyBatis 的 Session 工厂 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<!-- 数据库连接池 -->
<property name="dataSource" ref="dataSource"/>
</bean>
<!-- 配置数据源 -->
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="driverClass" value="${jdbc.driver}"></property>
<property name="jdbcUrl" value="${jdbc.url}"></property>
<property name="user" value="${jdbc.username}"></property>
<property name="password" value="${jdbc.password}"></property>
</bean>
<!-- 配置 Mapper 扫描器 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.baoji.dao"/>
</bean>
<!-- 使用注解 -->
<tx:annotation-driven/>
<!-- 配置事务管理器 -->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"/>
</bean>
<!-- 配置事务的通知 -->
<tx:advice id="txAdvice" transaction-manager="transactionManager">
<tx:attributes>
<tx:method name="*" propagation="REQUIRED" read-only="false"/>
<tx:method name="find*" propagation="SUPPORTS" read-only="true"/>
</tx:attributes>
</tx:advice>
<!-- 配置aop -->
<aop:config>
<aop:pointcut expression="execution(* com.baoji.service.impl.*.*(..))" id="pt1"/>
<aop:advisor advice-ref="txAdvice" pointcut-ref="pt1"/>
</aop:config>
</beans>
- 创建数据库配置文件db.properties
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/vue?useUnicode=true&characterEncoding=utf-8
jdbc.username=root
jdbc.password=root
- 创建springmvc.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<!-- 配置创建 spring 容器要扫描的包 -->
<context:component-scan base-package="com.baoji.web.controller">
<!-- 制定扫包规则 ,只扫描使用@Controller 注解的 JAVA 类 -->
<context:include-filter type="annotation"
expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
<mvc:annotation-driven></mvc:annotation-driven>
</beans>
- 创建web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<display-name></display-name>
<!-- 手动指定 spring 配置文件位置 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<!-- 配置 spring 提供的监听器,用于启动服务时加载容器 。该间监听器只能加载 WEB-INF 目录中名称为 applicationContext.xml 的配置文件 -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<!-- 配置 spring mvc 的核心控制器 -->
<servlet>
<servlet-name>springmvcDispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 配置初始化参数,用于读取 springmvc 的配置文件 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!-- 配置 servlet 的对象的创建时间点:应用加载时创建。取值只能是非 0 正整数,表示启动顺 序 -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvcDispatcherServlet</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<!-- 配置 springMVC 编码过滤器 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<!-- 设置过滤器中的属性值 -->
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<!-- 启动过滤器 -->
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<!-- 过滤所有请求 -->
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
3、编写服务器端代码
1、创建javaBean实体类(User.java)
package com.baoji.domain;
import java.io.Serializable;
/**
* User实体类:
*/
public class User implements Serializable {
private Integer id;//用户编号
private Integer age;//用户年龄
private String username;//用户姓名
private String password;//用户密码
private String email;//用户邮箱
private String sex;//用户性别
public User() {
}
public User(Integer id, Integer age, String username, String password, String email, String sex) {
this.id = id;
this.age = age;
this.username = username;
this.password = password;
this.email = email;
this.sex = sex;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", age=" + age +
", username='" + username + ''' +
", password='" + password + ''' +
", email='" + email + ''' +
", sex='" + sex + ''' +
'}';
}
}
2、创建持久层接口(IUser.java)
package com.baoji.dao;
import com.baoji.domain.User;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import java.util.List;
/**
* dao接口
*/
public interface IUserDao {
/**
* 查询所有用户信息
* @return
*/
@Select("select * from user")
List<User> findAll();
/**
* 通过id查询用户信息
* @param userId
* @return
*/
@Select("select * from user where id=#{userId}")
User findById(Integer userId);
/**
* 根据查询到的信息修改用户信息
* @param user
*/
@Update("update user set username=#{username},password=#{password},age=#{age},sex=#{sex},email=#{email} where id=#{id}")
void updateUser(User user);
}
3、创建业务层代码(IUserService.java)
package com.baoji.service;
import com.baoji.domain.User;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import java.util.List;
/**
* 业务层
*/
public interface IUserService {
/**
* 查询所有用户信息
* @return
*/
List<User> findAll();
/**
* 通过id查询用户信息
* @param id
* @return
*/
User findById(Integer id);
/**
* 修改用户信息
* @param user
*/
void updateUser(User user);
}
4、创建业务层实现类(IUserServiceImpl.java)
package com.baoji.service.impl;
import com.baoji.dao.IUserDao;
import com.baoji.domain.User;
import com.baoji.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service //接收spring的管理
public class IUserServiceImpl implements IUserService {
@Autowired
private IUserDao iUserDao;//自动属性注入
@Override
public List<User> findAll() {
return iUserDao.findAll();
}
@Override
public User findById(Integer userId) {
return iUserDao.findById(userId);
}
@Override
public void updateUser(User user) {
iUserDao.updateUser(user);
}
}
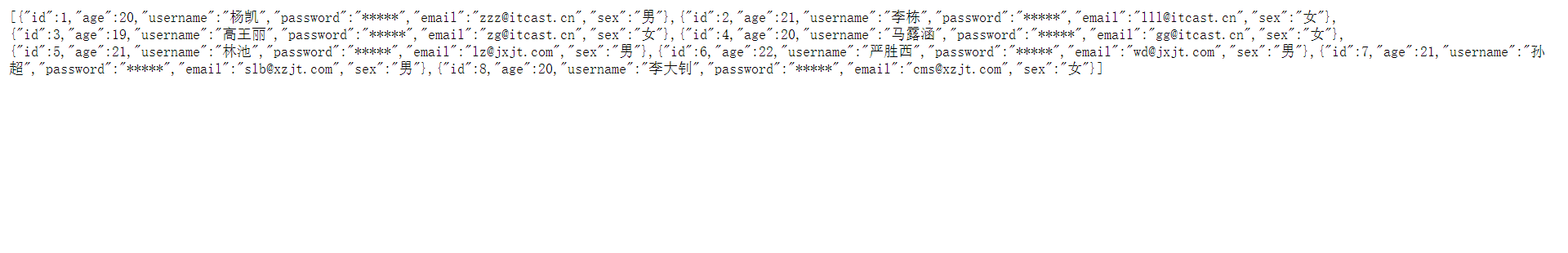
5、测试后端代码是否能查询到数据,保证后端数据确保无误
package com.baoji.test;
import com.baoji.domain.User;
import com.baoji.service.IUserService;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.test.context.ContextConfiguration;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import java.util.List;
/**
* 用户的业务层测试
*/
@RunWith(SpringJUnit4ClassRunner.class)//speing整合junit
@ContextConfiguration(locations = "classpath:applicationContext.xml")//加载配置文件
public class Test {
@Autowired
private IUserService iUserService;//自动属性注入
@org.junit.Test
public void testFindAll(){
List<User> user = iUserService.findAll();
System.out.println(user);
}
@org.junit.Test
public void testFindOne(){
User user = iUserService.findById(1);
System.out.println(user);
}
@org.junit.Test
public void testUpdate(){
User user = iUserService.findById(1);
System.out.println("修改前的用户信息"+user);
user.setAge(15);
iUserService.updateUser(user);
user = iUserService.findById(1);
System.out.println("修改后的用户信息"+user);
}
}
示例图片:

6、创建控制器(UserController.java)
package com.baoji.web.controller;
import com.baoji.domain.User;
import com.baoji.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
/**
* 控制器
*/
@Controller
@RequestMapping("/user")
@ResponseBody //将返回来的数据转为json格式响应
public class UserController {
@Autowired
private IUserService userService;//自动属性注入业务层
/**
* 查询所有用户信息
* @return
*/
@RequestMapping("/findAll")
public List<User> findAll(){
return userService.findAll();
}
/**
* 根据编号查询用户信息
* @param id
* @return
*/
@RequestMapping("/findById")
public User fingById(Integer id){
return userService.findById(id);
}
/**
* 将查询的用户信息进行修改
* @param user
*/
@RequestMapping("/updateUser")
//@RequestBody 让返回来的json数据和user对象进行绑定
public void updateUser(@RequestBody User user){
userService.updateUser(user);
}
}
4、编写前端代码
导入css、js、plugins文件

编写列表展示页面(list.html)
<!DOCTYPE html>
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html">
<title>数据 - AdminLTE2定制版</title>
<meta name="description" content="AdminLTE2定制版">
<meta name="keywords" content="AdminLTE2定制版">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<link rel="stylesheet" href="plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="plugins/ionicons/css/ionicons.min.css">
<link rel="stylesheet" href="plugins/iCheck/square/blue.css">
<link rel="stylesheet" href="plugins/morris/morris.css">
<link rel="stylesheet" href="plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<link rel="stylesheet" href="plugins/datepicker/datepicker3.css">
<link rel="stylesheet" href="plugins/daterangepicker/daterangepicker.css">
<link rel="stylesheet" href="plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<link rel="stylesheet" href="plugins/datatables/dataTables.bootstrap.css">
<link rel="stylesheet" href="plugins/treeTable/jquery.treetable.css">
<link rel="stylesheet" href="plugins/treeTable/jquery.treetable.theme.default.css">
<link rel="stylesheet" href="plugins/select2/select2.css">
<link rel="stylesheet" href="plugins/colorpicker/bootstrap-colorpicker.min.css">
<link rel="stylesheet" href="plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
<link rel="stylesheet" href="plugins/adminLTE/css/AdminLTE.css">
<link rel="stylesheet" href="plugins/adminLTE/css/skins/_all-skins.min.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="plugins/ionslider/ion.rangeSlider.css">
<link rel="stylesheet" href="plugins/ionslider/ion.rangeSlider.skinNice.css">
<link rel="stylesheet" href="plugins/bootstrap-slider/slider.css">
<link rel="stylesheet" href="plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css">
</head>
<body class="hold-transition skin-purple sidebar-mini">
<div class="wrapper" id="app">
<!-- 页面头部 -->
<header class="main-header">
<!-- Logo -->
<a href="all-admin-index.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>数据</b></span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>用户</b>后台管理</span>
</a>
<!-- Header Navbar: style can be found in header.less -->
<nav class="navbar navbar-static-top">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- Messages: style can be found in dropdown.less-->
<li class="dropdown messages-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-envelope-o"></i>
<span class="label label-success">4</span>
</a>
<ul class="dropdown-menu">
<li class="header">你有4个邮件</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<!-- start message -->
<a href="#">
<div class="pull-left">
<img src="img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<h4>
系统消息
<small><i class="fa fa-clock-o"></i> 5 分钟前</small>
</h4>
<p>欢迎登录系统?</p>
</a>
</li>
<!-- end message -->
<li>
<a href="#">
<div class="pull-left">
<img src="img/user3-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
团队消息
<small><i class="fa fa-clock-o"></i> 2 小时前</small>
</h4>
<p>你有新的任务了</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="img/user4-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Developers
<small><i class="fa fa-clock-o"></i> Today</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="img/user3-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Sales Department
<small><i class="fa fa-clock-o"></i> Yesterday</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="img/user4-128x128.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Reviewers
<small><i class="fa fa-clock-o"></i> 2 days</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">See All Messages</a></li>
</ul>
</li>
<!-- Notifications: style can be found in dropdown.less -->
<li class="dropdown notifications-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bell-o"></i>
<span class="label label-warning">10</span>
</a>
<ul class="dropdown-menu">
<li class="header">你有10个新消息</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<a href="#">
<i class="fa fa-users text-aqua"></i> 5 new members joined today
</a>
</li>
<li>
<a href="#">
<i class="fa fa-warning text-yellow"></i> Very long description here that
may not
fit into the page and may cause design problems
</a>
</li>
<li>
<a href="#">
<i class="fa fa-users text-red"></i> 5 new members joined
</a>
</li>
<li>
<a href="#">
<i class="fa fa-shopping-cart text-green"></i> 25 sales made
</a>
</li>
<li>
<a href="#">
<i class="fa fa-user text-red"></i> You changed your username
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">View all</a></li>
</ul>
</li>
<!-- Tasks: style can be found in dropdown.less -->
<li class="dropdown tasks-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-flag-o"></i>
<span class="label label-danger">9</span>
</a>
<ul class="dropdown-menu">
<li class="header">你有9个新任务</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<!-- Task item -->
<a href="#">
<h3>
Design some buttons
<small class="pull-right">20%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-aqua" style="width: 20%"
role="progressbar" aria-valuenow="20" aria-valuemin="0"
aria-valuemax="100">
<span class="sr-only">20% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li>
<!-- Task item -->
<a href="#">
<h3>
Create a nice theme
<small class="pull-right">40%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-green" style="width: 40%"
role="progressbar" aria-valuenow="20" aria-valuemin="0"
aria-valuemax="100">
<span class="sr-only">40% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li>
<!-- Task item -->
<a href="#">
<h3>
Some task I need to do
<small class="pull-right">60%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-red" style="width: 60%"
role="progressbar" aria-valuenow="20" aria-valuemin="0"
aria-valuemax="100">
<span class="sr-only">60% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li>
<!-- Task item -->
<a href="#">
<h3>
Make beautiful transitions
<small class="pull-right">80%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-yellow" style="width: 80%"
role="progressbar" aria-valuenow="20" aria-valuemin="0"
aria-valuemax="100">
<span class="sr-only">80% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
</ul>
</li>
<li class="footer">
<a href="#">View all tasks</a>
</li>
</ul>
</li>
<!-- User Account: style can be found in dropdown.less -->
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="img/user2-160x160.jpg" class="user-image" alt="User Image">
<span class="hidden-xs">李威</span>
</a>
<ul class="dropdown-menu">
<!-- User image -->
<li class="user-header">
<img src="img/user2-160x160.jpg" class="img-circle" alt="User Image">
<p>
李威 - 数据管理员
<small>最后登录 11:20AM</small>
</p>
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">修改密码</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">注销</a>
</div>
</li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
<!-- 页面头部 /-->
<!-- 导航侧栏 -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel -->
<div class="user-panel">
<div class="pull-left image">
<img src="img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>李威</p>
<a href="#"><i class="fa fa-circle text-success"></i> 在线</a>
</div>
</div>
<!-- search form -->
<!--<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="搜索...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i>
</button>
</span>
</div>
</form>-->
<!-- /.search form -->
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu">
<li class="header">菜单</li>
<li id="admin-index"><a href="all-admin-index.html"><i class="fa fa-dashboard"></i> <span>首页</span></a>
</li>
<!-- 菜单 -->
<li class="treeview">
<a href="#">
<i class="fa fa-folder"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li id="admin-login">
<a href="all-admin-login.html">
<i class="fa fa-circle-o"></i> 查询所有用户
</a>
</li>
</ul>
</li>
<!-- 菜单 /-->
</ul>
</section>
<!-- /.sidebar -->
</aside>
<!-- 导航侧栏 /-->
<!-- 内容区域 -->
<!-- @@master = admin-layout.html-->
<!-- @@block = content -->
<div class="content-wrapper">
<!-- 内容头部 -->
<section class="content-header">
<h1>
数据管理
<small>数据列表</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li>
<li><a href="#">数据管理</a></li>
<li class="active">数据列表</li>
</ol>
</section>
<!-- 内容头部 /-->
<!-- 正文区域 -->
<section class="content">
<!-- .box-body -->
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">列表</h3>
</div>
<div class="box-body">
<!-- 数据表格 -->
<div class="table-box">
<!--工具栏-->
<div class="pull-left">
<div class="form-group form-inline">
<div class="btn-group">
<button type="button" class="btn btn-default" title="新建"><i
class="fa fa-file-o"></i> 新建
</button>
<button type="button" class="btn btn-default" title="删除"><i
class="fa fa-trash-o"></i> 删除
</button>
<button type="button" class="btn btn-default" title="开启"><i class="fa fa-check"></i>
开启
</button>
<button type="button" class="btn btn-default" title="屏蔽"><i class="fa fa-ban"></i>
屏蔽
</button>
<button type="button" class="btn btn-default" title="刷新"><i
class="fa fa-refresh"></i> 刷新
</button>
</div>
</div>
</div>
<div class="box-tools pull-right">
<div class="has-feedback">
<input type="text" class="form-control input-sm" placeholder="搜索">
<span class="glyphicon glyphicon-search form-control-feedback"></span>
</div>
</div>
<!--工具栏/-->
<!--数据列表-->
<table id="dataList" class="table table-bordered table-striped table-hover dataTable">
<thead>
<tr>
<th class="" style="padding-right:0px;">
<input id="selall" type="checkbox" class="icheckbox_square-blue">
</th>
<th class="sorting_asc">ID</th>
<th class="sorting_desc">用户名</th>
<th class="sorting_asc sorting_asc_disabled">密码</th>
<th class="sorting_desc sorting_desc_disabled">性别</th>
<th class="sorting">年龄</th>
<th class="text-center sorting">邮箱</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="u in userList">
<td><input name="ids" type="checkbox"></td>
<td>{{u.id}}</td>
<td>{{u.username}}
</td>
<td>{{u.password}}</td>
<td>{{u.sex}}</td>
<td>{{u.age}}</td>
<td class="text-center">{{u.email}}</td>
<td class="text-center">
<button type="button" class="btn bg-olive btn-xs"@click="findById(u.id)">详情</button>
<button type="button" class="btn bg-olive btn-xs" @click="findById(u.id)">编辑</button>
</td>
</tr>
</tbody>
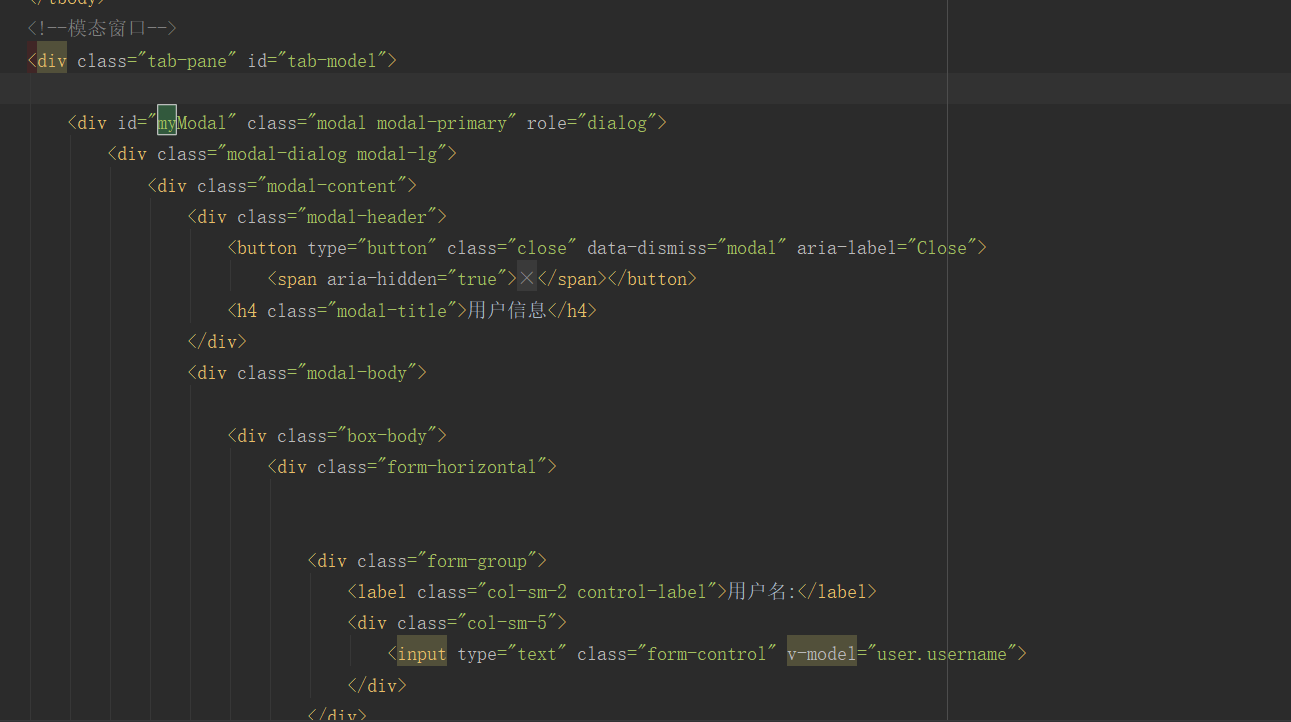
<!--模态窗口-->
<div class="tab-pane" id="tab-model">
<div id="myModal" class="modal modal-primary" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h4 class="modal-title">用户信息</h4>
</div>
<div class="modal-body">
<div class="box-body">
<div class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" v-model="user.username">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码:</label>
<div class="col-sm-5">
<input type="text" class="form-control" v-model="user.password">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别:</label>
<div class="col-sm-5">
<input type="text" class="form-control" v-model="user.sex">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">年龄:</label>
<div class="col-sm-5">
<input type="text" class="form-control" v-model="user.age">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">邮箱:</label>
<div class="col-sm-5">
<input type="text" class="form-control" v-model="user.email">
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-outline" data-dismiss="modal" @click="update">修改</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
</div>
<!--模态窗口/-->
</table>
<!--数据列表/-->
<!--工具栏-->
<!-- 数据表格 /-->
<!-- /.box-body -->
<!-- .box-footer-->
<div class="box-footer">
<div class="pull-left">
<div class="form-group form-inline">
总共2 页,共14 条数据。 每页
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select> 条
</div>
</div>
<div class="box-tools pull-right">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">首页</a>
</li>
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">下一页</a></li>
<li>
<a href="#" aria-label="Next">尾页</a>
</li>
</ul>
</div>
</div>
<!-- /.box-footer-->
</div>
</section>
<!-- 正文区域 /-->
</div>
<!-- @@close -->
<!-- 内容区域 /-->
<!-- 底部导航 -->
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 1.0.8
</div>
<strong>Copyright © 2014-2017 <a href="http://www.itcast.cn">研究院研发部</a>.</strong> All rights reserved.
</footer>
<!-- 底部导航 /-->
</div>
<script src="plugins/jQuery/jquery-2.2.3.min.js"></script>
<script src="plugins/jQueryUI/jquery-ui.min.js"></script>
<script>
$.widget.bridge('uibutton', $.ui.button);
</script>
<script src="plugins/bootstrap/js/bootstrap.min.js"></script>
<script src="plugins/raphael/raphael-min.js"></script>
<script src="plugins/morris/morris.min.js"></script>
<script src="plugins/sparkline/jquery.sparkline.min.js"></script>
<script src="plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script>
<script src="plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script>
<script src="plugins/knob/jquery.knob.js"></script>
<script src="plugins/daterangepicker/moment.min.js"></script>
<script src="plugins/daterangepicker/daterangepicker.js"></script>
<script src="plugins/daterangepicker/daterangepicker.zh-CN.js"></script>
<script src="plugins/datepicker/bootstrap-datepicker.js"></script>
<script src="plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script>
<script src="plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script>
<script src="plugins/slimScroll/jquery.slimscroll.min.js"></script>
<script src="plugins/fastclick/fastclick.js"></script>
<script src="plugins/iCheck/icheck.min.js"></script>
<script src="plugins/adminLTE/js/app.min.js"></script>
<script src="plugins/treeTable/jquery.treetable.js"></script>
<script src="plugins/select2/select2.full.min.js"></script>
<script src="plugins/colorpicker/bootstrap-colorpicker.min.js"></script>
<script src="plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script>
<script src="plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script>
<script src="plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script>
<script src="plugins/bootstrap-markdown/js/markdown.js"></script>
<script src="plugins/bootstrap-markdown/js/to-markdown.js"></script>
<script src="plugins/ckeditor/ckeditor.js"></script>
<script src="plugins/input-mask/jquery.inputmask.js"></script>
<script src="plugins/input-mask/jquery.inputmask.date.extensions.js"></script>
<script src="plugins/input-mask/jquery.inputmask.extensions.js"></script>
<script src="plugins/datatables/jquery.dataTables.min.js"></script>
<script src="plugins/datatables/dataTables.bootstrap.min.js"></script>
<script src="plugins/chartjs/Chart.min.js"></script>
<script src="plugins/flot/jquery.flot.min.js"></script>
<script src="plugins/flot/jquery.flot.resize.min.js"></script>
<script src="plugins/flot/jquery.flot.pie.min.js"></script>
<script src="plugins/flot/jquery.flot.categories.min.js"></script>
<script src="plugins/ionslider/ion.rangeSlider.min.js"></script>
<script src="plugins/bootstrap-slider/bootstrap-slider.js"></script>
<script src="plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.js"></script>
<script src="plugins/bootstrap-datetimepicker/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<script src="js/vuejs-2.5.16.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script src="js/user.js"></script>
<script>
$(document).ready(function () {
// 选择框
$(".select2").select2();
// WYSIHTML5编辑器
$(".textarea").wysihtml5({
locale: 'zh-CN'
});
});
// 设置激活菜单
function setSidebarActive(tagUri) {
var liObj = $("#" + tagUri);
if (liObj.length > 0) {
liObj.parent().parent().addClass("active");
liObj.addClass("active");
}
}
$(document).ready(function () {
// 激活导航位置
setSidebarActive("admin-datalist");
// 列表按钮
$("#dataList td input[type='checkbox']").iCheck({
checkboxClass: 'icheckbox_square-blue',
increaseArea: '20%'
});
// 全选操作
$("#selall").click(function () {
var clicks = $(this).is(':checked');
if (!clicks) {
$("#dataList td input[type='checkbox']").iCheck("uncheck");
} else {
$("#dataList td input[type='checkbox']").iCheck("check");
}
$(this).data("clicks", !clicks);
});
});
</script>
</body>
</html>
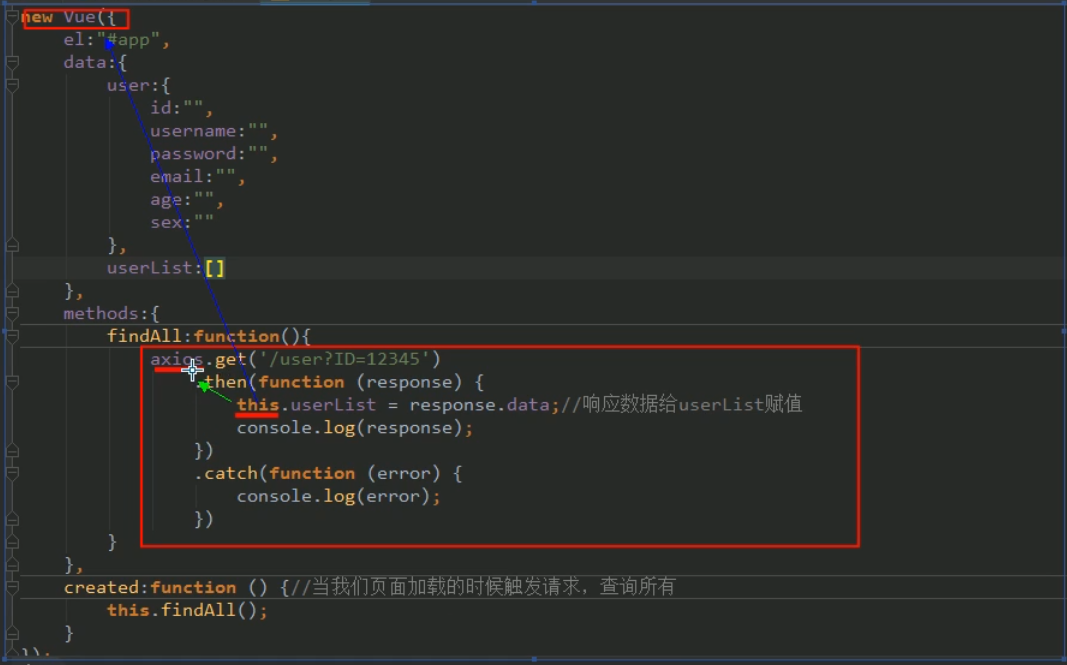
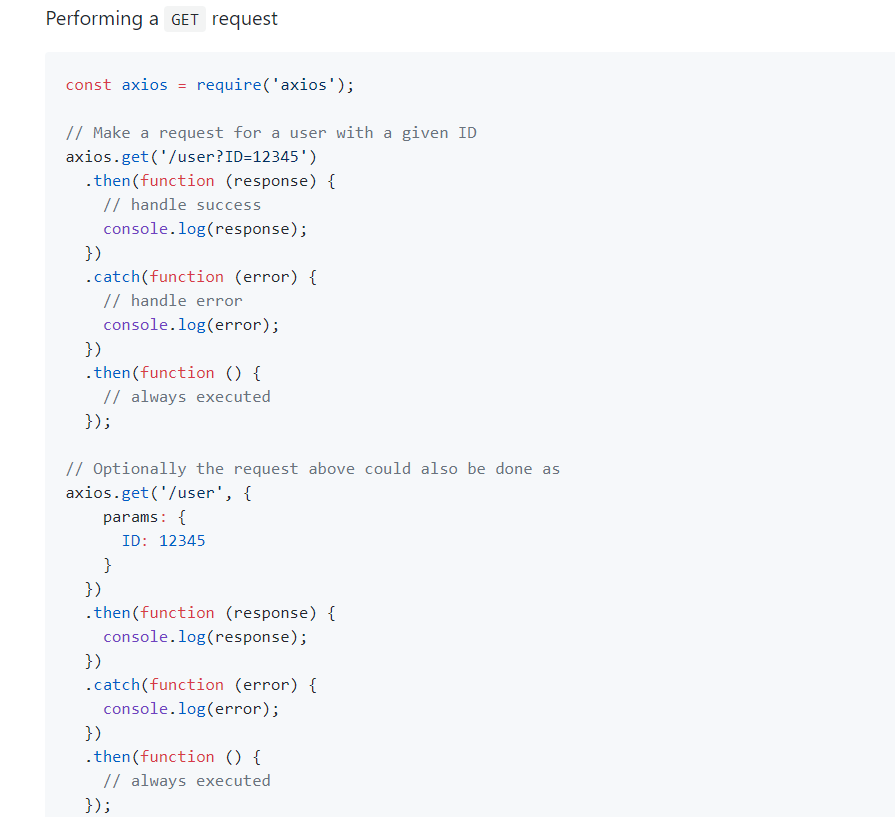
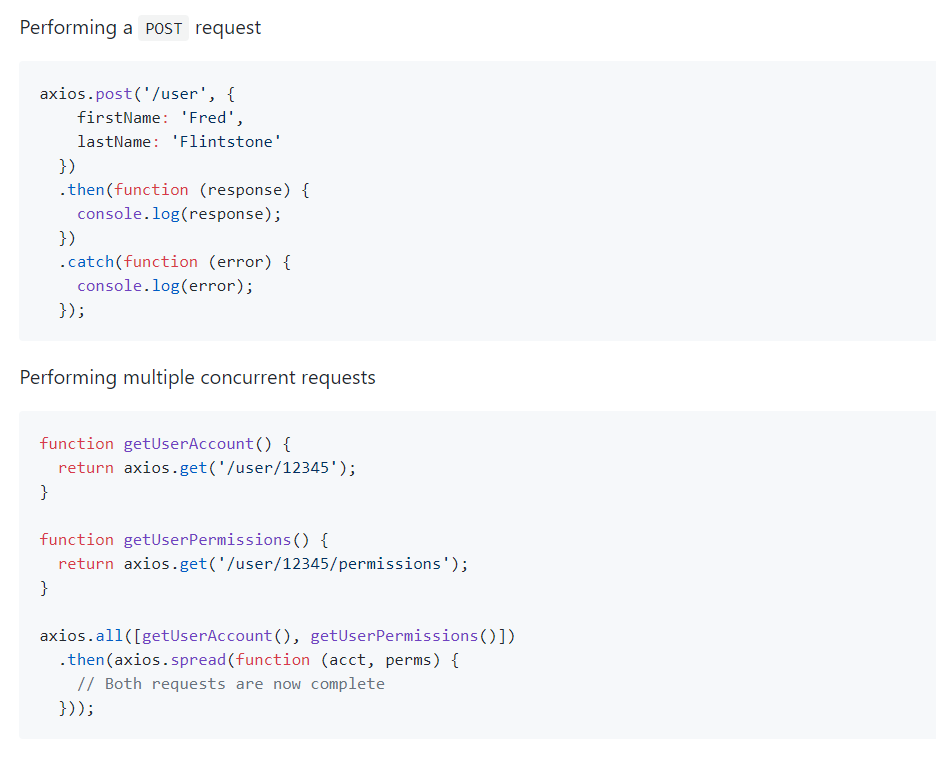
编写js(user.js),引入axios(异步处理方式)

//创建Vue对象
var vue = new Vue({
el:"#app",
data:{
user:{
id: "",
username: "李威",
password: "",
sex: "",
age: "",
email: ""
},
userList:[]
},
methods:{
findAll:function () {
//在当前方法中定义一个变量,表明vue对象
var _this = this;
axios.get('/vue/user/findAll.do').then(function (response) {
_this.userList = response.data;//响应数据给userList赋值
console.log(_this.userList);
}).catch(function (error) {
console.log(error);
});
},
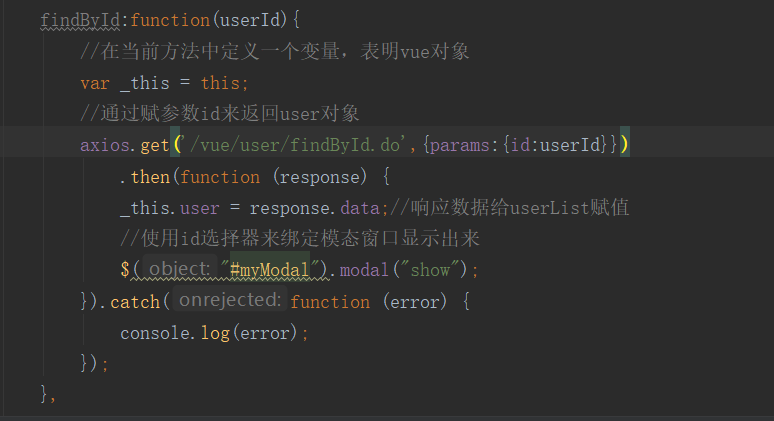
findById:function(userId){
//在当前方法中定义一个变量,表明vue对象
var _this = this;
//通过赋参数id来返回user对象
axios.get('/vue/user/findById.do',{params:{id:userId}})
.then(function (response) {
_this.user = response.data;//响应数据给userList赋值
//使用id选择器来绑定模态窗口显示出来
$("#myModal").modal("show");
}).catch(function (error) {
console.log(error);
});
},
update:function(user){
//在当前方法上定义一个变量,表明vue对象
var _this = this;
axios.post('/vue/user/updateUser.do',_this.user)
.then(function (response) {
_this.findAll();
})
.catch(function (error) {
console.log(error);
});
}
},
created:function () { //当我们页面加载的时候触发请求,查询所有
this.findAll();
}
});
此处注意

此处的this应该为vue当前的对象,前端通过u in userList,在userList数组中进行遍历数据,所以this指当前vue对象,而并非axios中当前的对象,所以应该重新定义this变量,指定为vue当前对象

前端通过模态窗口显示数据

vue中使用id选择器来绑定模态窗口显示数据
//使用id选择器来绑定模态窗口显示出来
$("#myModal").modal("show");
当我们页面加载的时候触发请求,绑定想要的方法
created:function () { //当我们页面加载的时候触发请求,查询所有
this.findAll();
}
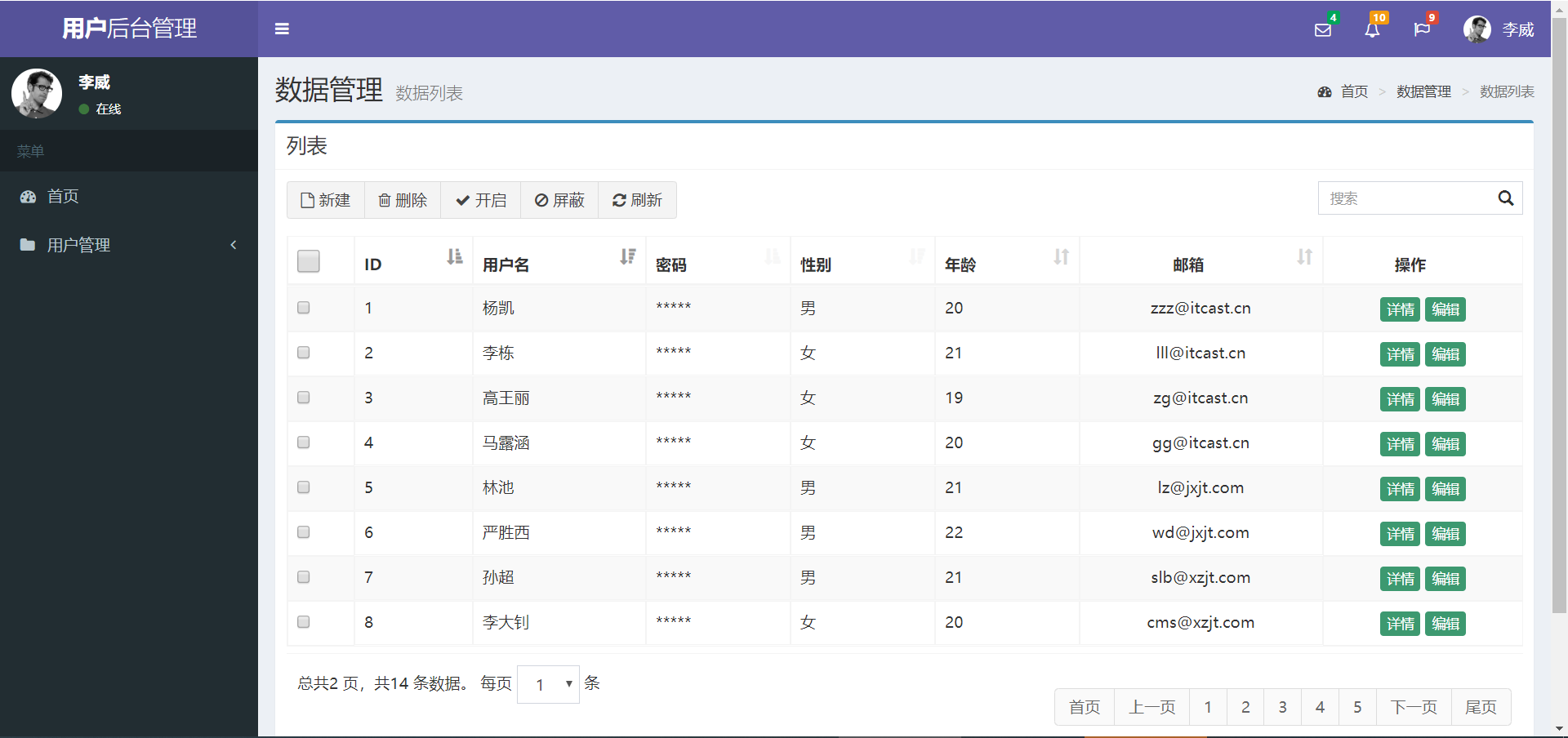
项目列表展示页面截图:

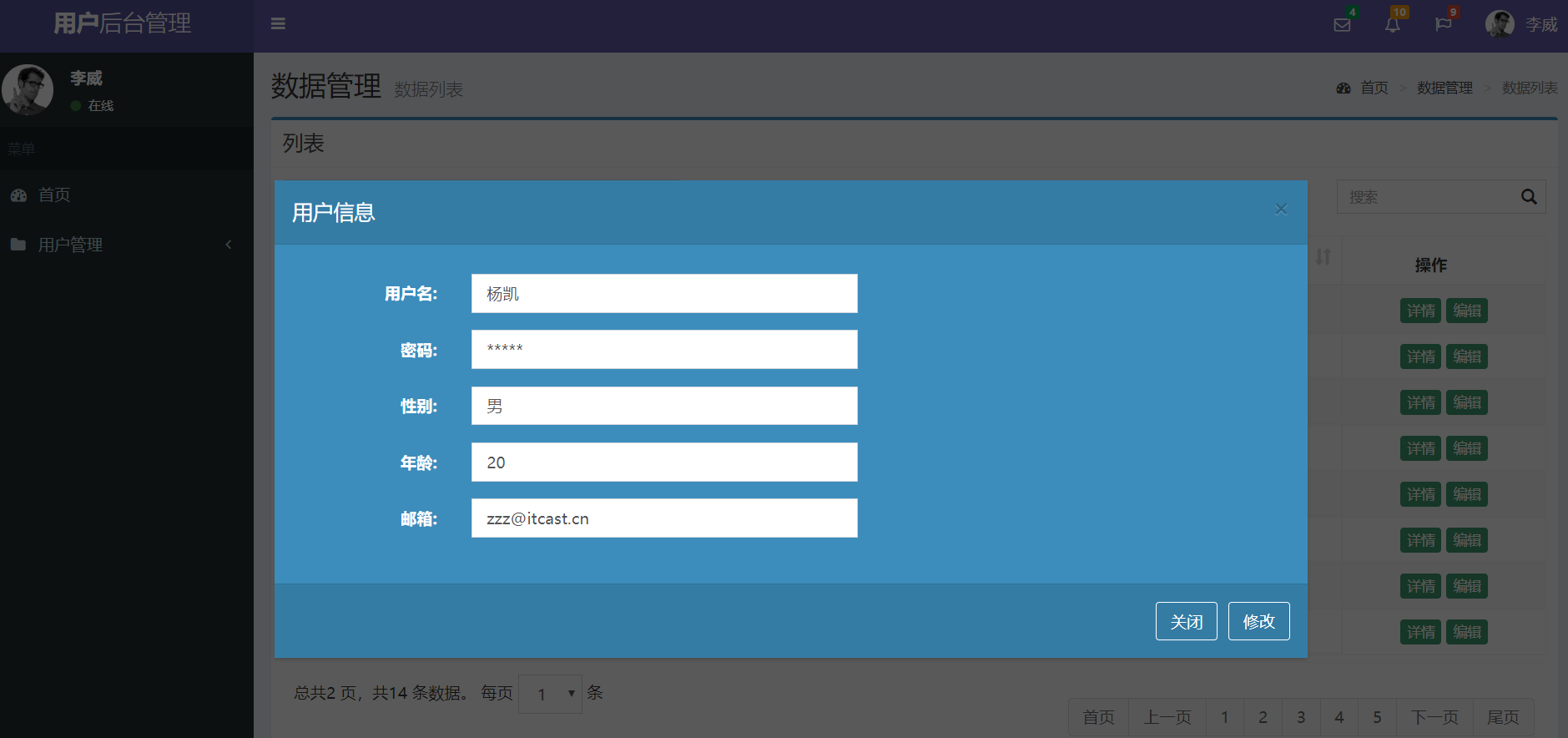
项目修改展示页面截图:

推荐axios借鉴模板GitHub官网:https://github.com/axios/axios


由于时间有限,本次项目演示就这么多了,剩下的添加和删除交给大家练习吧,喜欢作者双击加关注吧,您的点赞与留言是对作者最大的支持与鼓励!!!
记得点赞关注????:推荐自己的Github地址:https://github.com/Lmobject
下篇博客:基于SSM实现的OA自动化办公系统
记得点赞加关注,分享更多。。。✌????????
最后
以上就是忧伤野狼最近收集整理的关于基于SSM+vue的前后端分离小项目(用户后台管理系统的实现)的全部内容,更多相关基于SSM+vue内容请搜索靠谱客的其他文章。








发表评论 取消回复