1:安装node
前端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en/,安装完成之后,打开cmd开始输入命令。(我用的是win10系统,所以需要管理员权限,右键点击以管理员身份运行cmd),不然会出现很多报错。

2:查看node的版本号
下载好node之后,以管理员身份打开cmd管理工具,,输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功。
输入命令: node -v
![]()
3:安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue。淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
4:安装全局vue-cli脚手架
注意(安装3.0以上需要参考这一部分):
1、全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它,否则跳过此步:
npm uninstall vue-cli -g //或者 yarn global remove vue-cli2、vue cli3需要 node.js ≥ 8.9 (官方推荐 8.11.0+,你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本)。
3、安装@vue/cli(vue cli3的包名称由 vue-cli 改成了 @vue/cli)
cnpm install -g @vue/cli //yarn global add @vue/cli淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架。
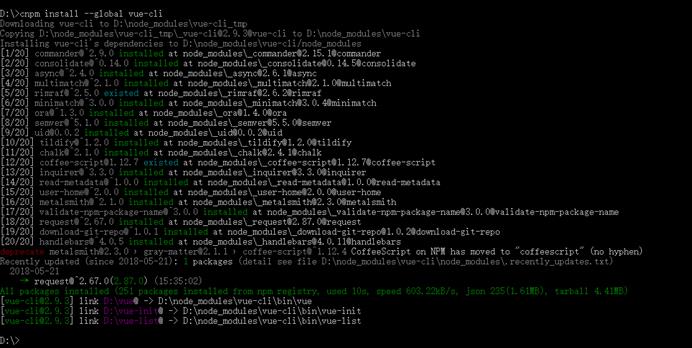
输入命令:cnpm install --global vue-cli
cnpm install -g @vue/cli //yarn global add @vue/cli(vue3.0之后的操作)验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

5:开始进入主题,初始化一个vue项目
在d盘里面新建一个项目,先用d:的命令,回车键进入d盘;回车键默认创建项目信息。
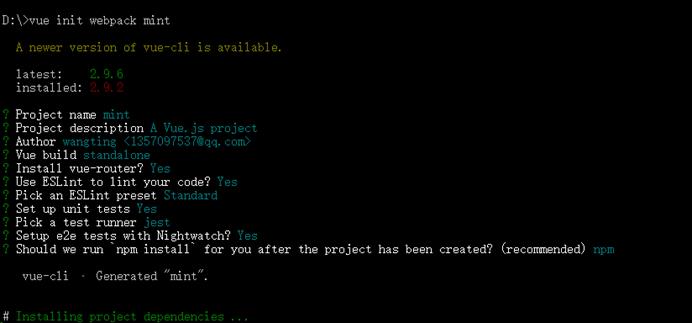
vue init webpack mint
vue create <Project Name> //文件名 不支持驼峰(含大写字母)3.0以上的命令

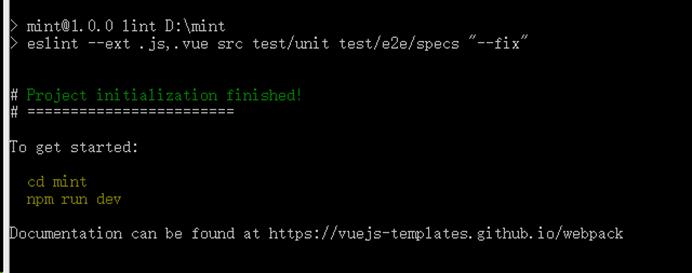
出现这样的提示,初始化成功

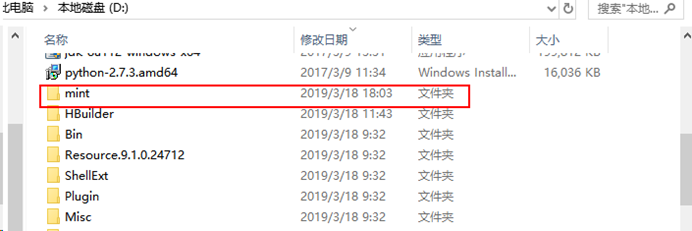
打开d盘,可以看到刚才初始化的项目

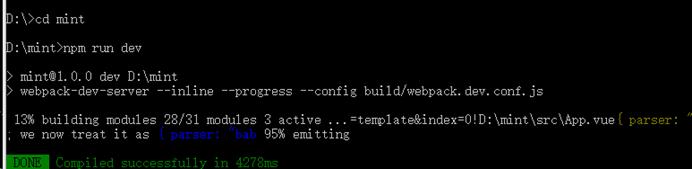
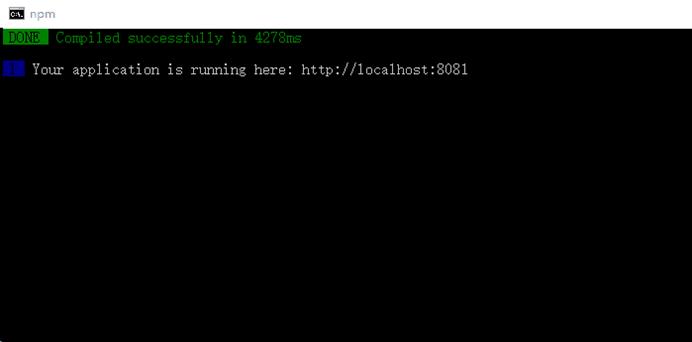
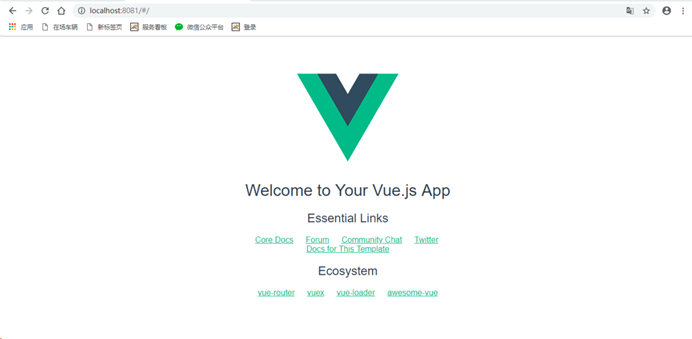
运行初始化demo,输入命令npm run dev;运行一下初始后的demo,弹出访问地址,如果没有问题则进行安装Element UI;准备好好之后,开始引入饿了么Element UI组件。
cd mint(element) npm run dev



6:安装 Element UI
npm i element-ui -S
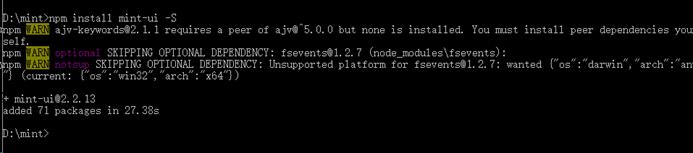
快捷键ctrl+c,终止批处理操 作吗(Y/N),从上一步退出来,再输入命令npm install mint-ui -S
成功安装组件显示如下

‘nodemon : 无法加载文件因为在此系统上禁止运行脚本。’
https://blog.csdn.net/weixin_44324124/article/details/107039380
These dependencies were not found:
* axios in ./src/main.js
* vue-router in ./src/router/index.js
To install them, you can run: npm install --save axios vue-router
说明没有添加依赖
启动和关闭服务的命令:
启动MongoDB命令
net start MongoDB
关闭MongoDB服务命令
net stop MongoDB
最后
以上就是现代石头最近收集整理的关于Element_UI——项目搭建教程的全部内容,更多相关Element_UI——项目搭建教程内容请搜索靠谱客的其他文章。








发表评论 取消回复