SSM写完后与前端vue对接 没有经验鼓捣了一天才弄好…
我用的idea+maven写的
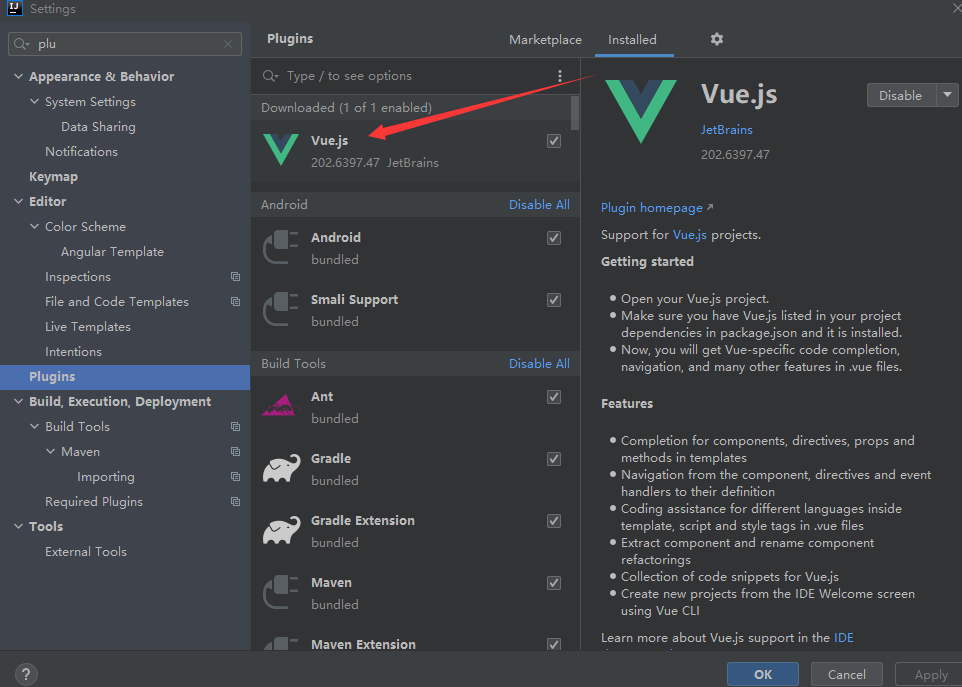
首先idea中加上这个识别vue的插件

2.结合vue之前 要先下载好相应nodejs环境 然后配npm cnpm 然后脚手架 最后用webpack打包vue项目
这些网上教程很详细跟着做完就好了
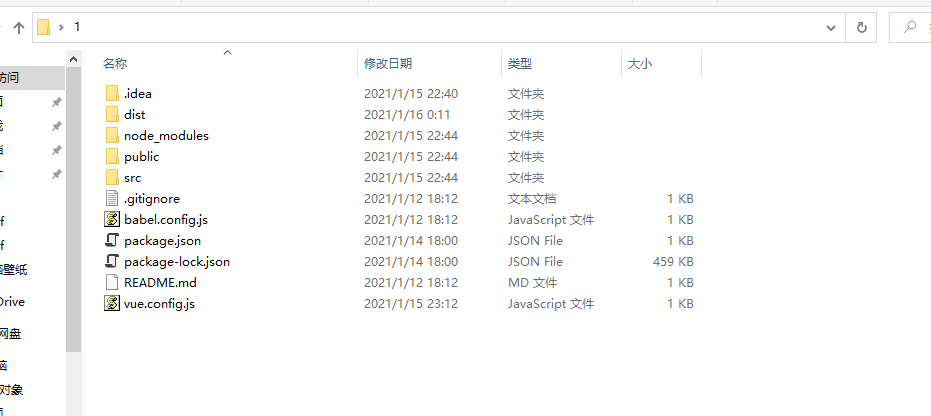
最后打包完vue会生成一个dist文件夹
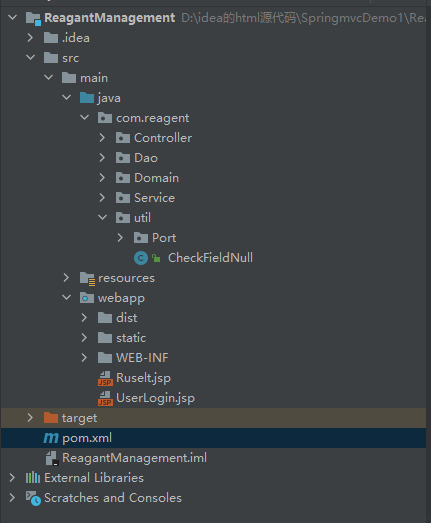
 因为vue是无法被浏览器直接识别的 所以打包完后的dist里面就是把vue转成了css js和一个index.html页面,直接把这个文件夹拖进项目的webapp下目录就就可以了
因为vue是无法被浏览器直接识别的 所以打包完后的dist里面就是把vue转成了css js和一个index.html页面,直接把这个文件夹拖进项目的webapp下目录就就可以了

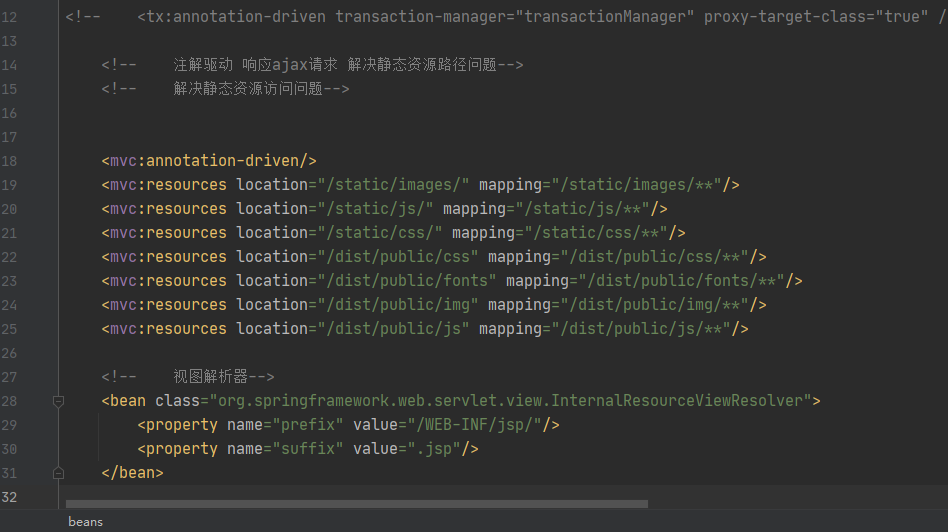
 中央调度器的配置文件dispatcher把资源加载一下
中央调度器的配置文件dispatcher把资源加载一下
 加载成功
加载成功
最后
以上就是懵懂龙猫最近收集整理的关于SSM项目怎么与vue结合的全部内容,更多相关SSM项目怎么与vue结合内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复