页面模板路径寻址原理
EduSoho 在查找页面的模板时,会优先查找主题下对应的同名文件是否存在,如存在就返回主题下的模板文件,来实现主题定制页面的功能。系统的页面模板目录位于app/Resources/views下,主题的模板目录位于web/themes/{当前主题名}/views。以查找首页的模板文件default/index.html.twig为例:
查找当前主题的模板目录web/themes/{当前主题名}/veiws/default/index.html.twig,如找到则返回该文件,并结束查找;
查找系统模板目录app/Resources/views/default/index.html.twig,如找到则返回该文件,并结束查找;否则报错;
由此,主题定制某个页面,只要找到该页面在系统中的模板路径,在主题目录下创建同路径的文件,然后定制自己想要的页面即可。
常见页面模板路径
模板路径 面名称 页面地址
default/index.html.twig 首页 /
course-set/explore.html.twig 课程分类页 /course/explore
classroom/explore.html.twig 班级分类页 /classroom/explore
open-course/explore.html.twig 公开课分类 /open/course/explore
user/course-sets.html.twig 个人首页 /user/{id}
以上页面模板文件,可在系统页面模板目录下app/Resources/views找到
查找页面模板路径
上面我们讲了页面模板路径寻址原理,以及常见页面模板路径。如果需要定制某页面,可按以下方法,找到对应的模板页面路径。下面,以个人首页为例做讲解。
获取路由信息
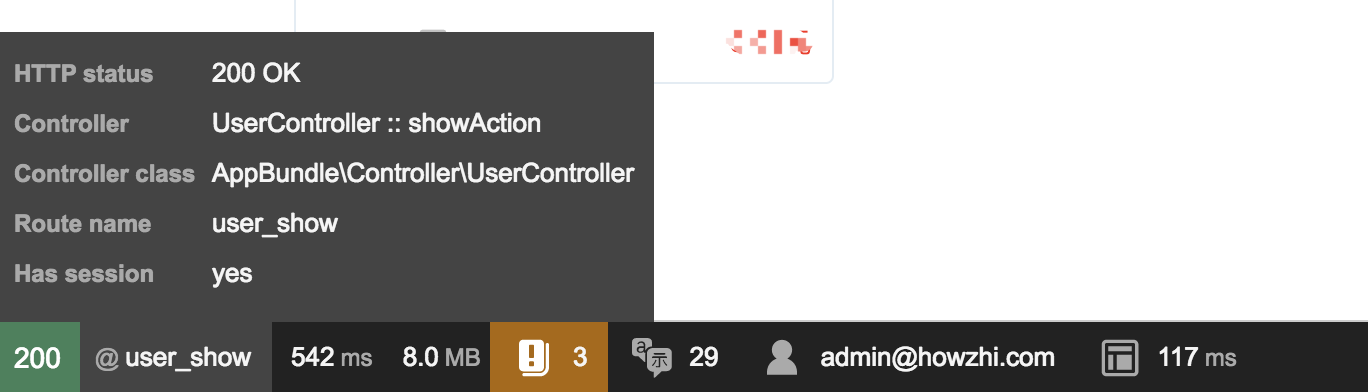
点击页面顶部导航行的"我的头像"下拉菜单中的"个人主页",进入个人主页。在页面最下方的开发者工具条,我们可以获取到当前页面的路由信息。具体如下:

获取页面模板路径
我们可以在src/AppBundle/Controller/UserController.php这个文件中找到public
function showAction(...) 这个函数,代码如下:
public function showAction(Request $request, $id)
{
// ...
return $this->render('user/course-sets.html.twig', array(
// ...
));
}
函数最后一行调用的render函数的第一个参数user/course-sets.html.twig即当前页面的模板路径。
最后
以上就是懵懂龙猫最近收集整理的关于edusoho页面定制开发的全部内容,更多相关edusoho页面定制开发内容请搜索靠谱客的其他文章。








发表评论 取消回复