前提条件:node,webpack,cnpm
1、vue create 【projectname】(项目名称不能有大写字母)
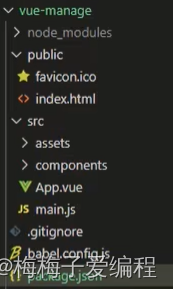
2、项目创建完成后,生成以下目录

3、运行:npm run serve(或dev,具体查看package.json文件中的命令)
4、element-ui引入(html文件):
①cdn引入(同时包括vue文件的cdn引入)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- import class -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<title>Document</title>
</head>
<body>
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
</script>
</html>
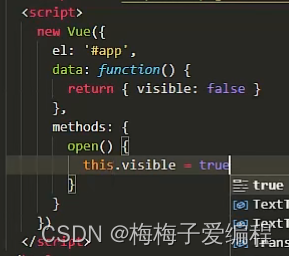
②可对其中的元素如添加相关属性及方法,如对其中的按钮添加对话框事件,在el-button元素标签中添加@click属性:@click=“open”,然后再script代码区添加相关data及method,如图:
5、进入当前目录,输入如下命令下载element-ui依赖:npm i element-ui -S
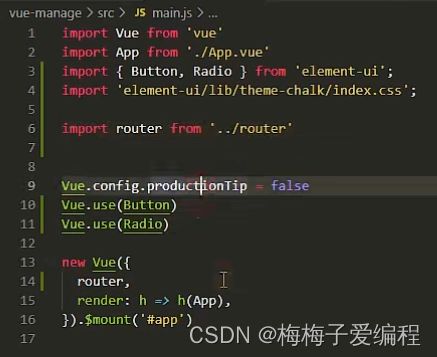
6、全局引入:在main.js中输入:(实际开发中按需引入使用更多,element-ui官方文档中有)
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
7、在APP.vue文件中修改相应代码
8、路由配置,先引入:npm i vue-router@3.2.0
9、根目录下新建router文件夹,下新建index.js,引入vue及VueRouter等,如图:

10、main.js配置router文件,并在APP.vue中添加< router-view >标签

11、可在helloworld.vue文件中添加<router-link to="/path > < button > < router-link>并在router.index内配置路由实现页面跳转。
最后
以上就是热心美女最近收集整理的关于vue+element-ui项目搭建步骤的全部内容,更多相关vue+element-ui项目搭建步骤内容请搜索靠谱客的其他文章。








发表评论 取消回复