between
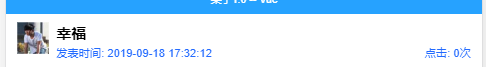
- 想把发布时间放在左边,点击放在右边

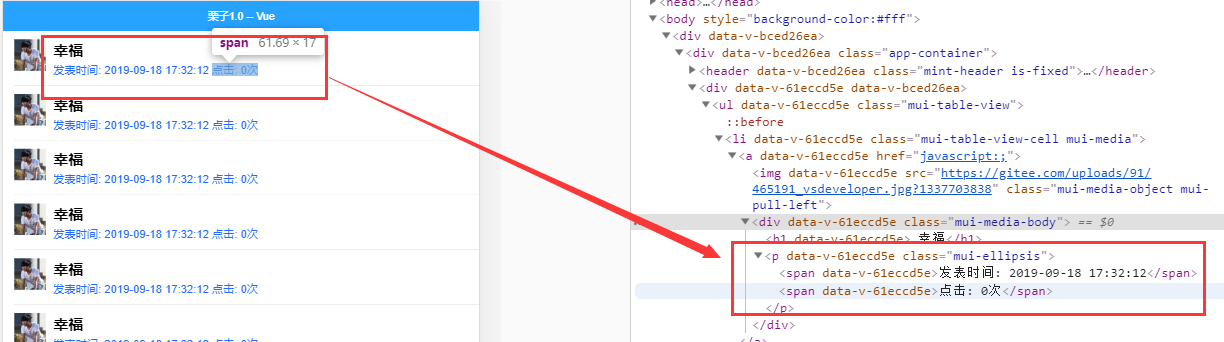
- 页面结构如下:

- 可以看到发布时间和点击是在类 .mui-ellipsis 下.
- 使用css3的 flex 布局中的: space-between
.mui-ellipsis{
display: flex;
justify-content: space-between;
}

最后
以上就是大气河马最近收集整理的关于css --- > flex布局的应用(between)between的全部内容,更多相关css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复