来源:某站的视频;
弹性布局
关于一些标签
1.div 属于块级元素 总是在新一行开始。
个人练习操作步骤
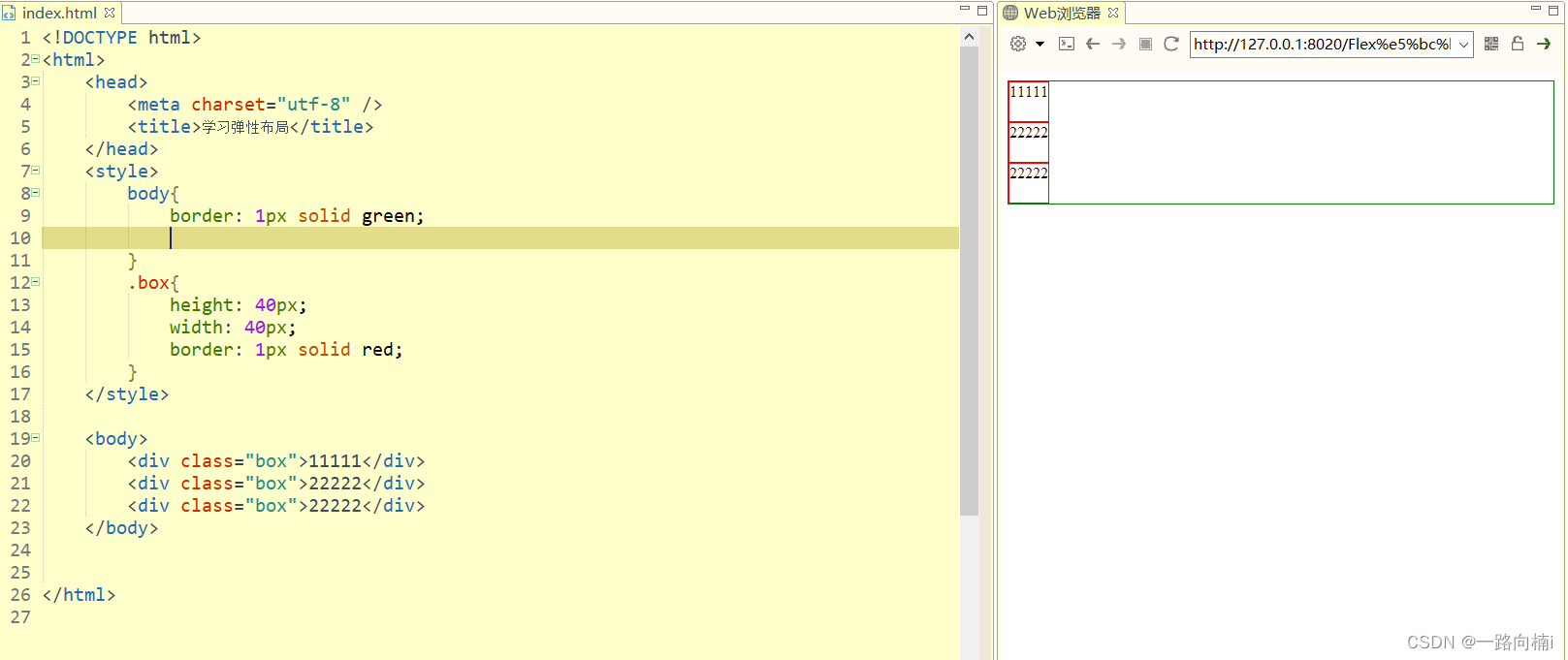
1.新建html文件

2.flex容器

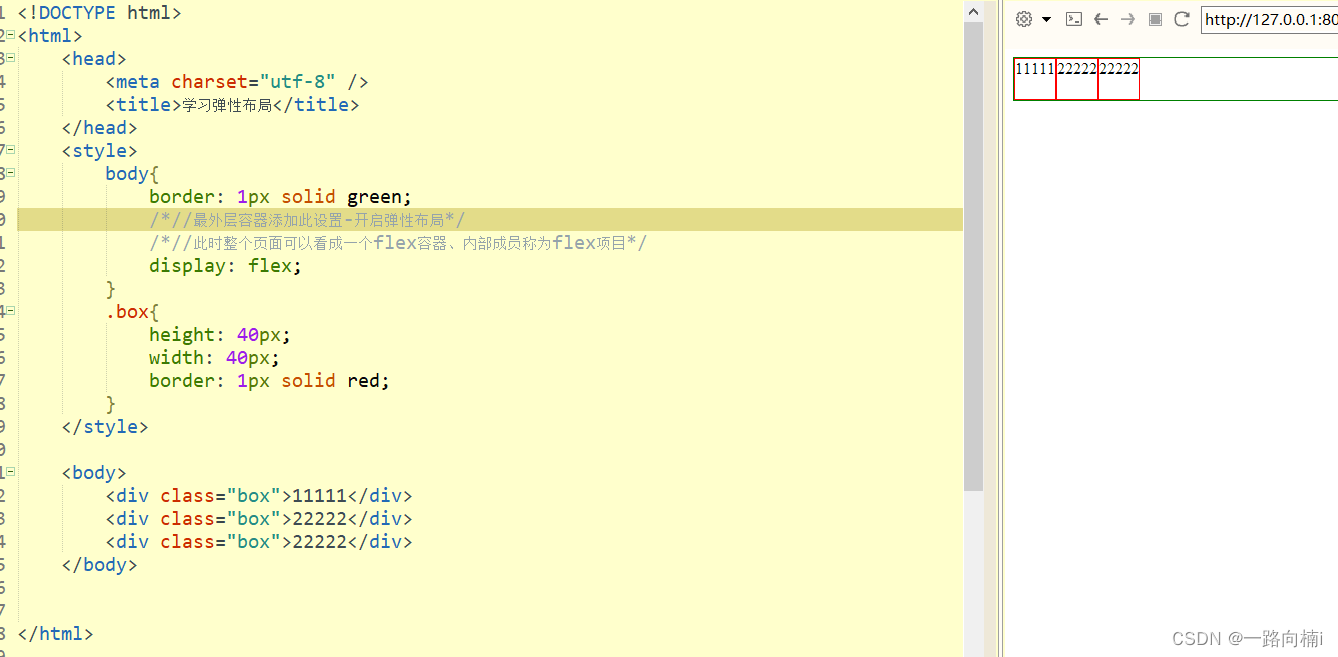
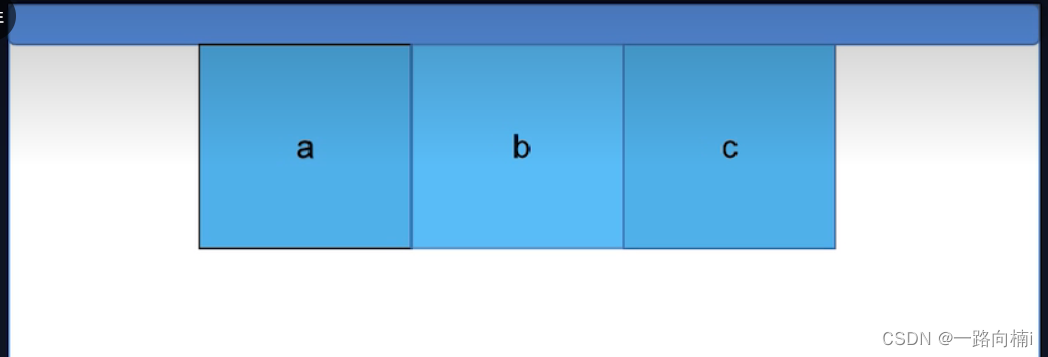
3.开启弹性布局后,3个div在一条线上显示
开启方式
//最外层容器添加display:flex-开启弹性布局
//此时整个页面可以看成一个flex容器、内部成员称为flex项目

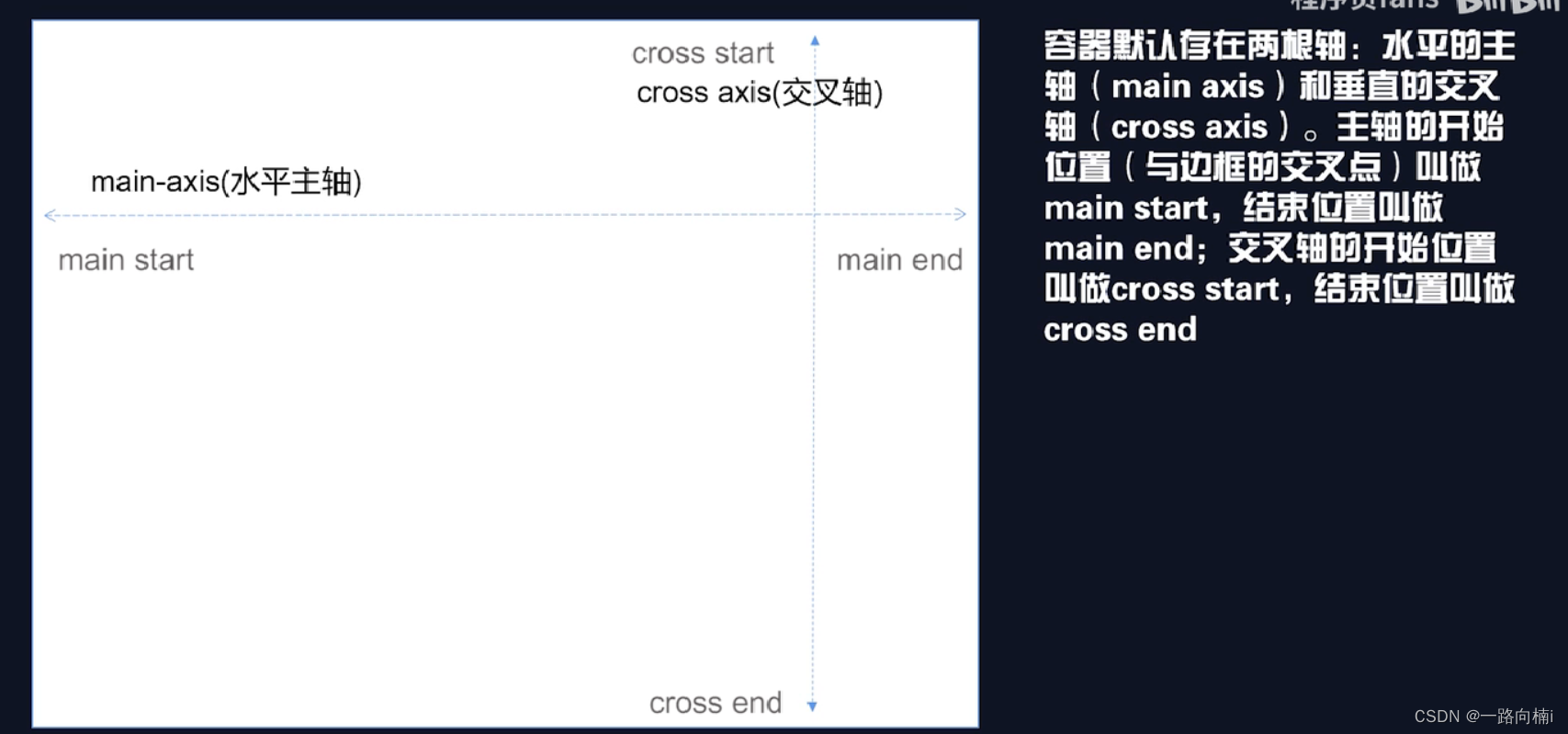
4.容器属性 justify-content 、 align-items
flex-direction flex-wrap
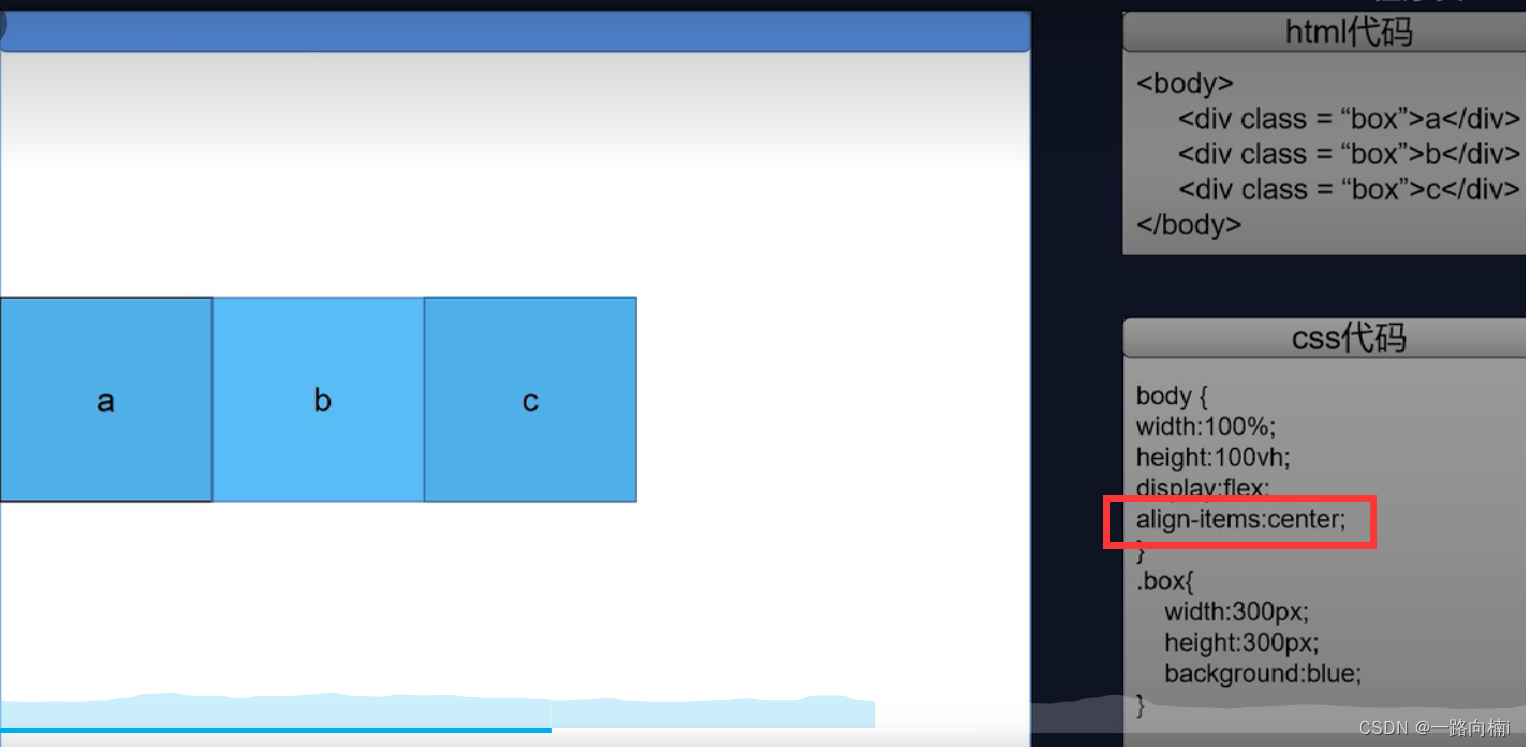
/沿着横轴方向 居中对齐/
justify-content: center;

justify-content: flex-end; /靠右对齐/
justify-content: space-between; /两边对齐 且项目之间的间距相等/

/项目之间的间距为两侧项目==到容器两侧的2倍/
justify-content: space-around;
/* 各个项目之前距离相等 容器到两端距离相等*/
justify-content: space-evenly;
-------------------------align-items----------------------------------------
/初始位置/
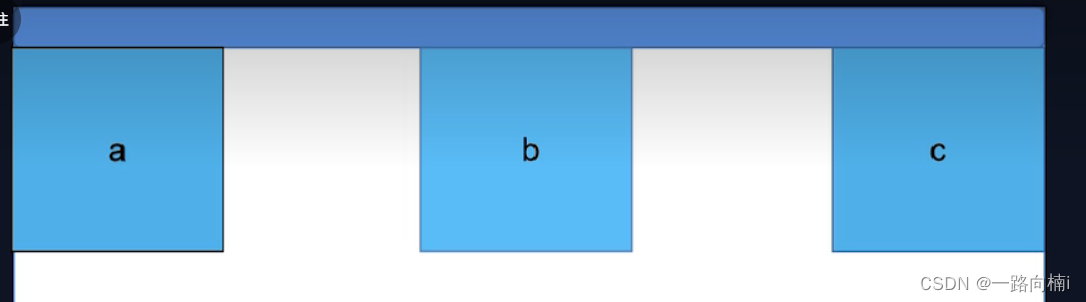
align-items: flex-start;
/下面/
align-items: flex-end;

------------------------- flex-direction----------------------------------------
/*按列排列 */
/flex-direction: row;/
/项目排序反转–abc --> cba/
/flex-direction: row-reverse;/
/*按行分布 */
/flex-direction: column;/
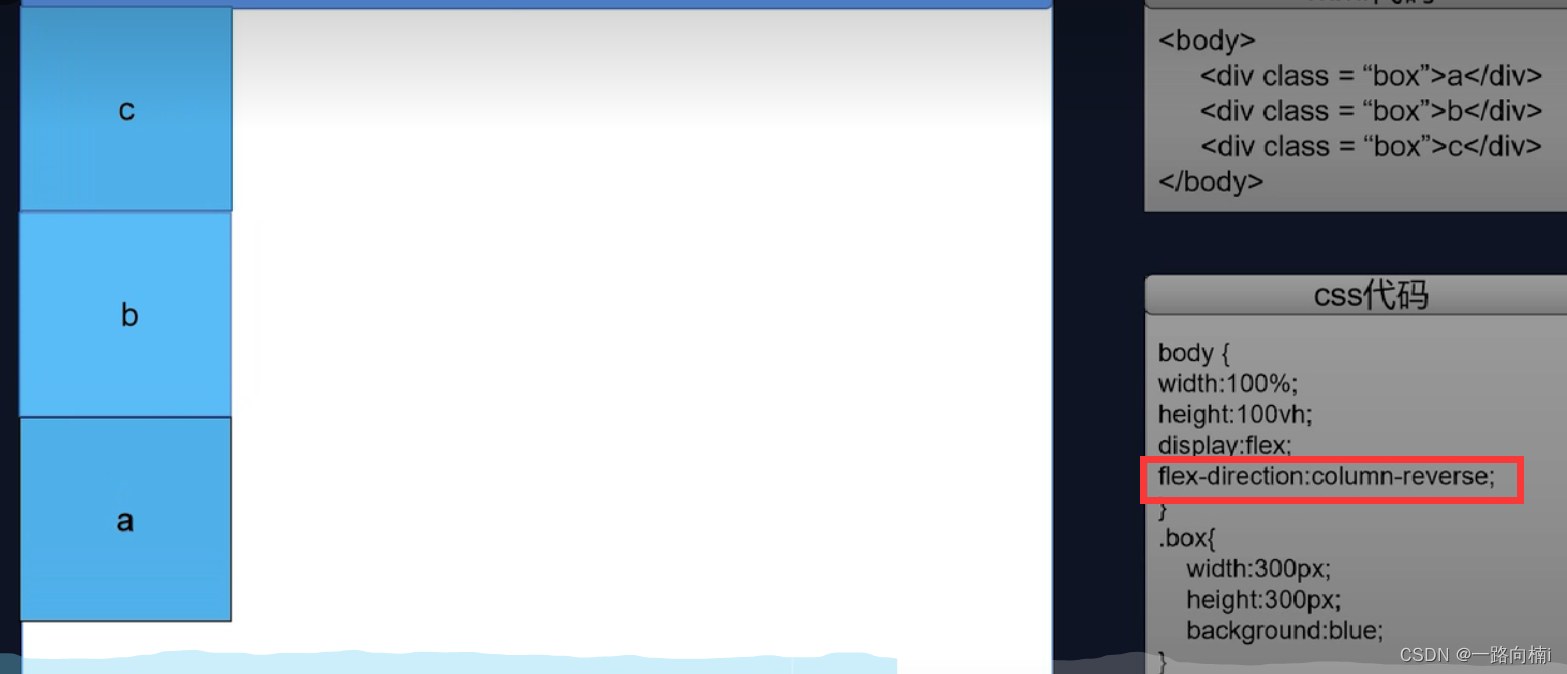
/反转/
/flex-direction: column-reverse;/

flex-wrap===
/*项目宽度 大于r容易宽度 强行等分 且不换行*/
/*flex-wrap: nowrap;*/
/*根据自身宽度进行排列 --超出宽度默认换行*/
flex-wrap:wrap
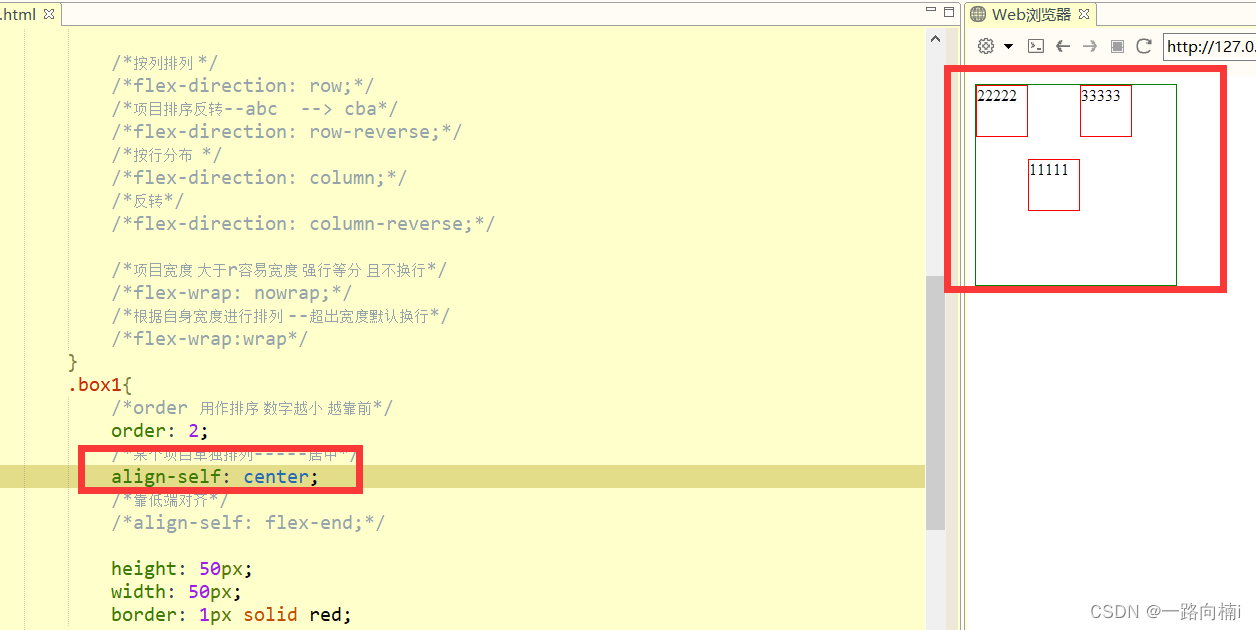
项目属性 order flex align-self
/order 用作排序 数字越小 越靠前/
order: 0;
/如果想让某个项目单独排列-----居中/
/align-self: center;/
/靠低端对齐/
/align-self: flex-end;/

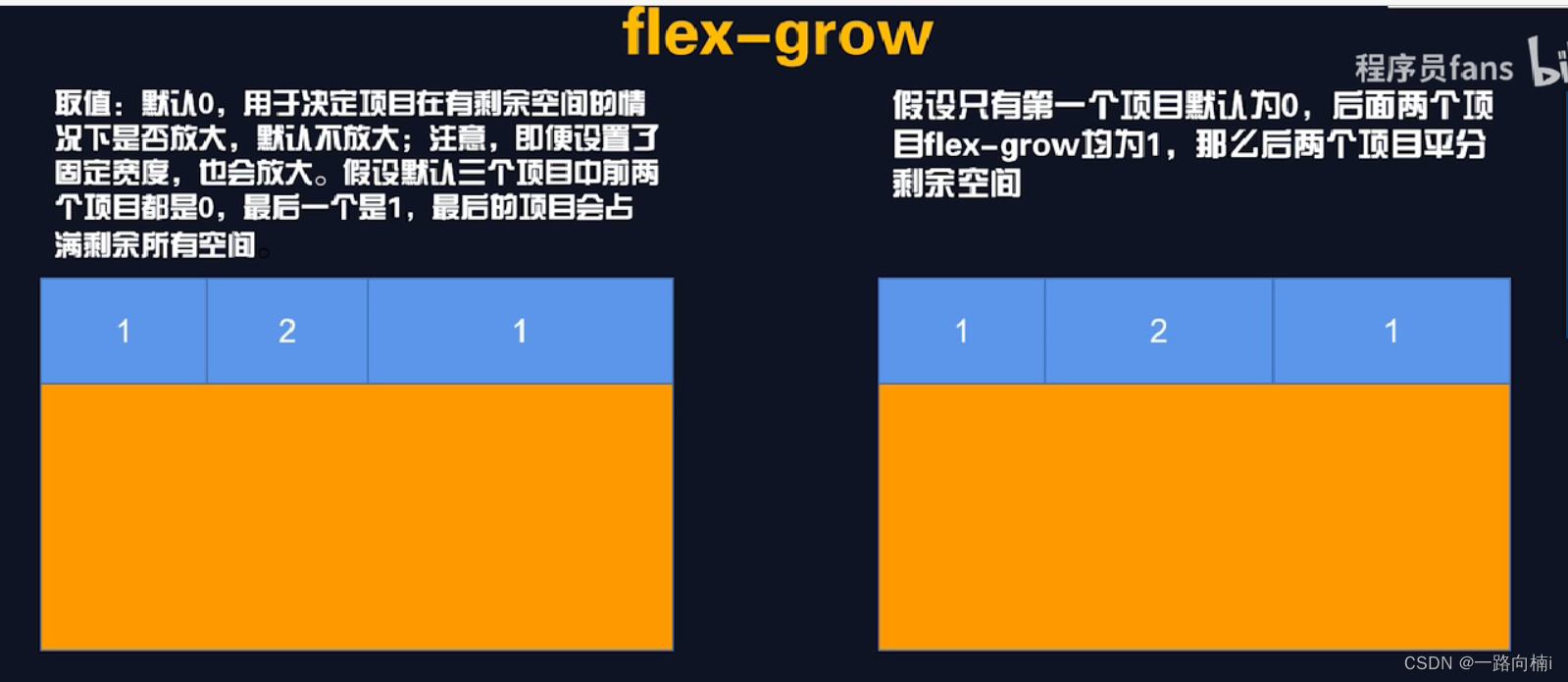
flex-grow

flex-shrink

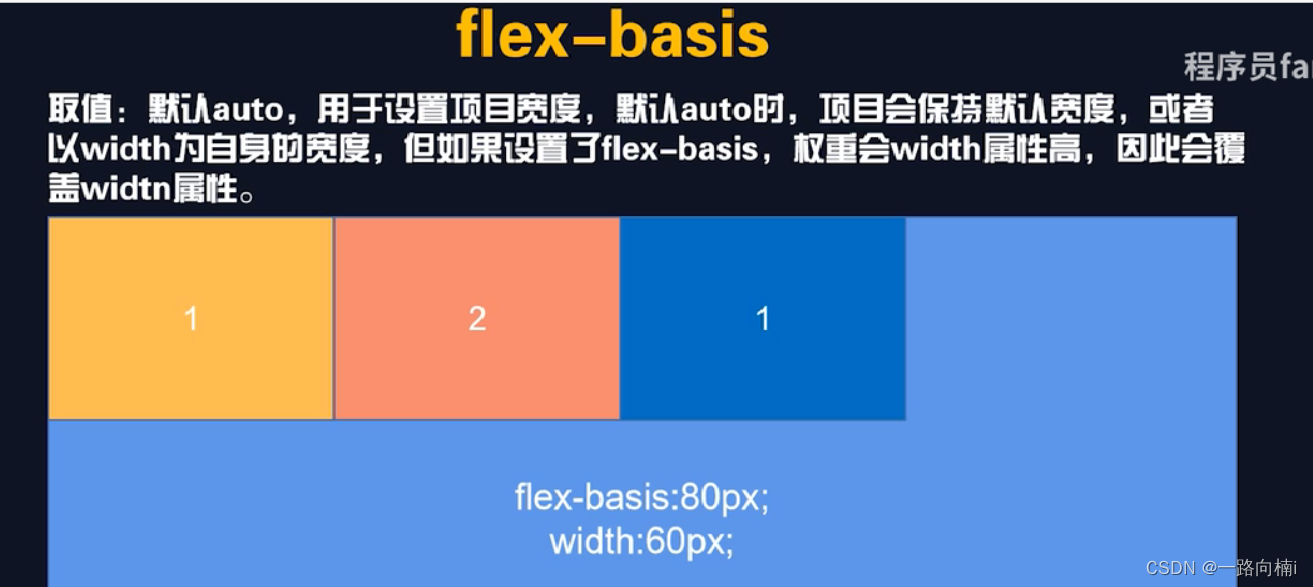
flex-basis 属性权重高于width

上述三个可简写为:flex

最后
以上就是体贴面包最近收集整理的关于Flex弹性布局--学习笔记弹性布局关于一些标签个人练习操作步骤的全部内容,更多相关Flex弹性布局--学习笔记弹性布局关于一些标签个人练习操作步骤内容请搜索靠谱客的其他文章。








发表评论 取消回复