1.flex布局的简单介绍
flex布局是w3c为了解决由于传统布局所带来的一些代码繁多的问题而提出的一种新的布局方式,相对于传统盒模型的布局方式快捷和方便了很多。
flex布局主要有两项内容,一个是flex容器,一个是flex项目。flex容器是采用flex布局的元素的父元素,flex项目是采用flex布局的元素的父元素的子元素。
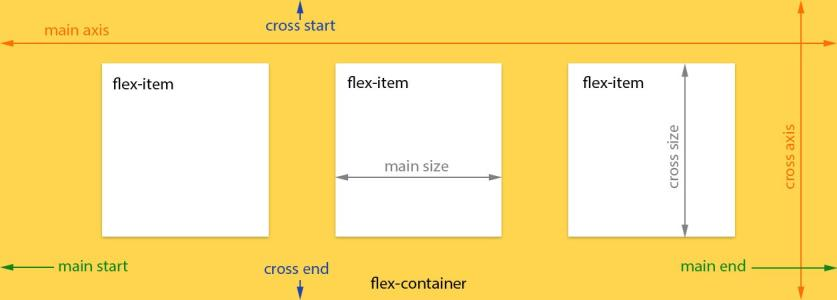
flex容器默认存在两根轴水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
在设置了flex布局后,子元素的float、clear和vertical-align属性讲失效。
2.flex属性
flex容器
1.display:flex;和display:inline-flex;给父元素设置为弹性盒
display:flex;
display:inline-flex;
两者的区别在于display:flex;子元素排列好后剩余的空间会将一整行撑开,而display:inline-flex;只会占据自己子元素内容的大小
2.flex-direction:;决定主轴的方向
flex-direction属性有四个值,分别为row、row-reverse、column、column-reverse
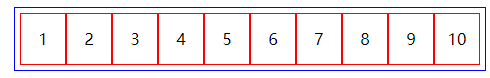
flex-direction:row;/*主轴的方向为水平方向*/
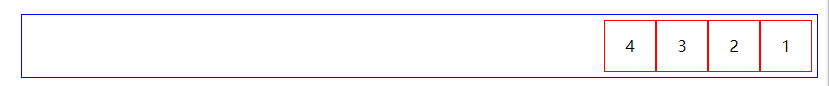
flex-direction:row-reverse;/*主轴为水平反方向*/
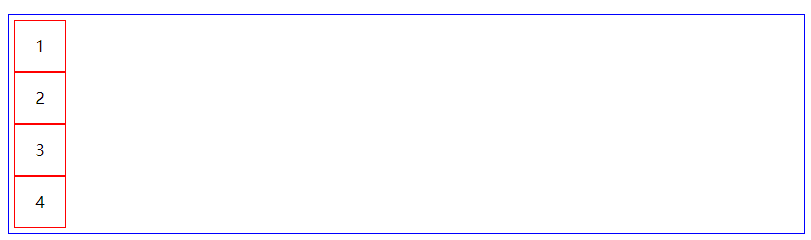
flex-direction:column;/*主轴方向为垂直方向*/
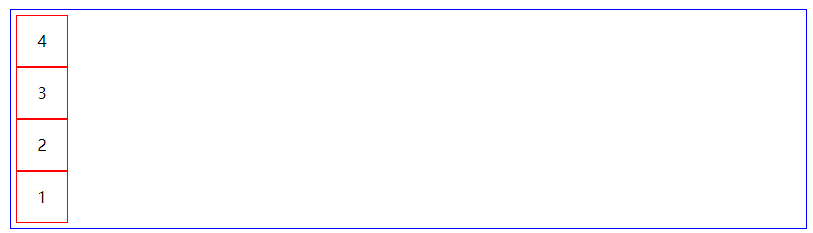
flex-direction:column-reverse;

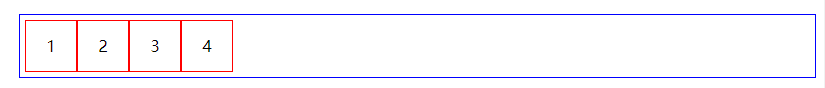
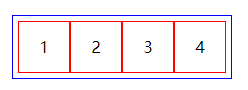
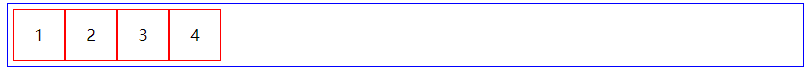
3.flex-wrap属性,定义子元素是否换行显示
flex-wrap: nowrap;/*不换行,子元素的宽度会被挤压*/
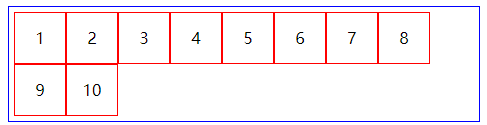
flex-wrap:wrap;
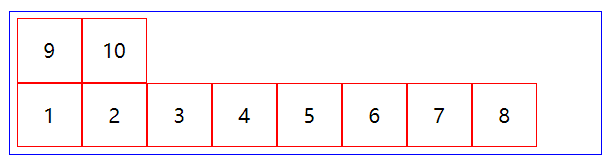
flex-wrap:wrap-reverse;/*反向换行*/
4.flex-flow
flex-flow 是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;
5. justify-content 定义了项目在主轴()上的对齐方式。
justify-content的值有 flex-start | flex-end | center | space-between | space-around;
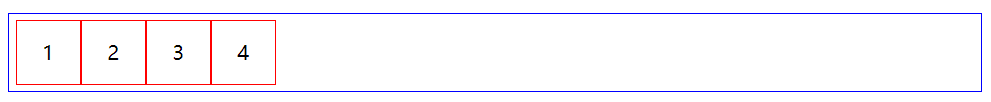
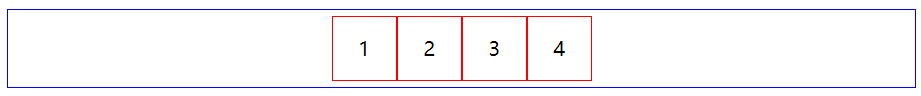
justify-content: flex-start;/*在主轴起始的位置对齐*/
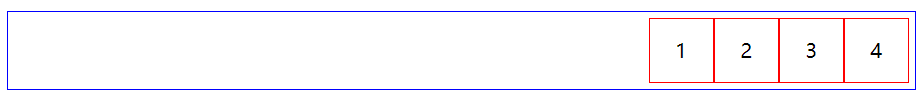
justify-content:flex-end;/*在主轴末尾的位置对齐*/
justify-content:center;/*居中对齐*/
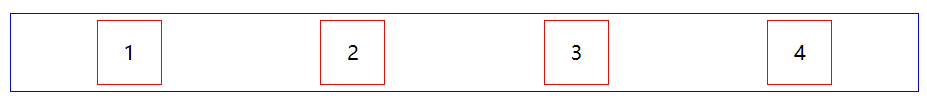
justify-content:space-around;/*完全自动分配,子元素左右两边的空隙完全一样*/
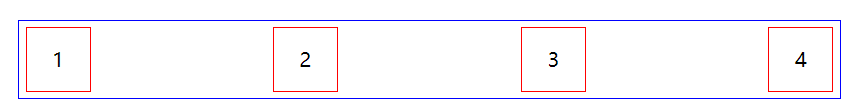
justify-content:space-between;/*两端对齐,中间部分自动分配*/
6.align-items 子元素在侧轴上的对齐方式
align-items: flex-start | flex-end | center | baseline | stretch(默认值);其中前三个属性与主轴对齐方向属性一样
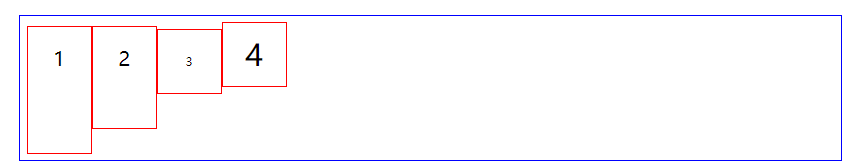
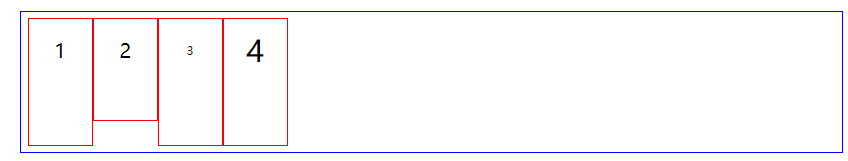
align-items:baseline;/*子元素中的文本都以第一个元素的文本的基线对齐。*/
align-items:stretch;/*默认对齐方式*/
7.align-content:; 多行元素在侧轴上的对齐方式,多行元素才有效,单行元素没有作用
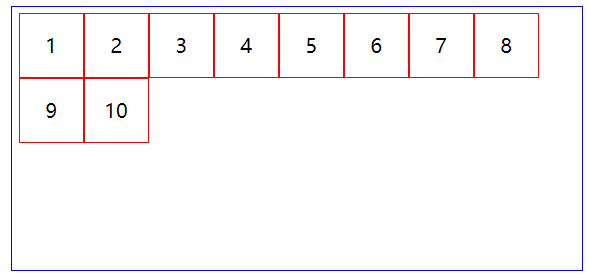
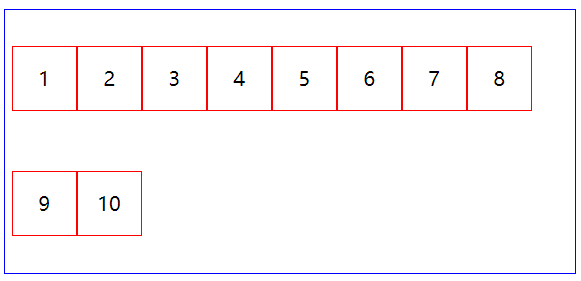
align-content:flex-start;
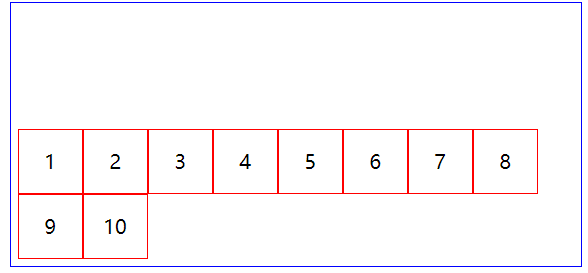
align-content:flex-end;
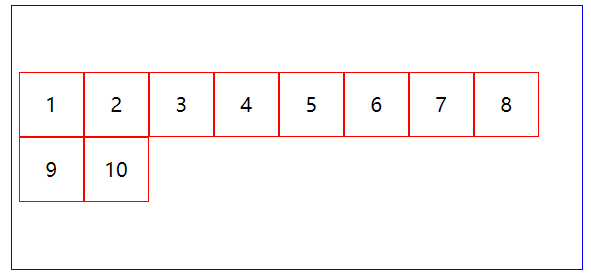
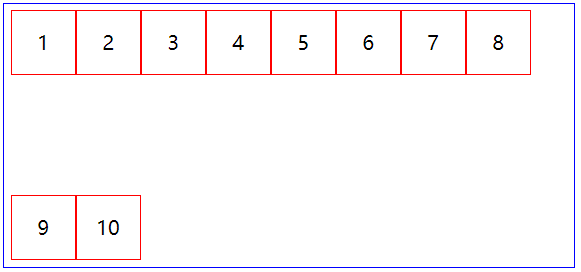
align-content:center;

align-content:space-around;

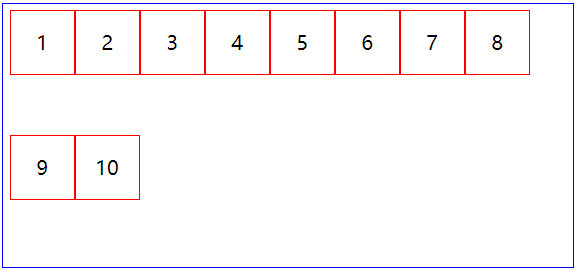
align-content:space-between;
align-content:stretch;

flex项目
1.align-self 属性规定灵活容器内被选中项目的对齐方式,align-self属性可重写灵活容器的align-items属性
align-self的值为 flex-start、flex-end、center、stretch、auto,其中前4者与align-items的值所展示的效果相同,auto是默认值,若其父元素有设置align-items属性则继承父元素的align-items属性,没有则为stretch
2.order
order的值为数字,数字越大越往后排
最后
以上就是爱撒娇小熊猫最近收集整理的关于flex布局:弹性盒的学习笔记的全部内容,更多相关flex布局:弹性盒内容请搜索靠谱客的其他文章。








发表评论 取消回复