1.安装node.js
要想使用vue-cli,得先安装node.js,node.js是一个可以让前端运行在node.js提供的服务器上的一个工具,换句话说,就是提供了一个服务器。
官网下载即可:https://nodejs.org/en/
(1)测试node.js是否安装成功:cmd中输入命令:node-v查看版本,如果看到版本,就表示安装成功
(2)npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。
到目前为止,node的环境已经安装完成,npm 包管理器也有了,由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm.在命令行中输入
npm install -g cnpm --registry=http://registry.npm.taobao.org
然后等待,没报错表示安装成功
后面使用npm命令时,可以用cnpm代替npm,国内源比国外源快。
2.使用node.js安装vue-cli
安装vue-cli 脚手架构建工具(必须在全局中进行安装)在命令行中运行命令
cnpm install -g vue-cli
npm:是指明使用node.js的命令
install:安装
g:全局变量
vue-cli:要安装的工具
然后等待安装完成。是否安装成功:vue -V,通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
3.使用vue-cli下载项目骨架,创建vue项目
使用vue list命令可查看当前官方可用的vue骨架,可以使用这些骨架搭建项目
· 用cmd进入项目目录:
cd d:/vuedemo
· 使用vue命令创建基于vue-webpack-simple骨架的项目,vue-cli-demo是项目名,过程中需要输入一些参数,回车是使用提示的值
vue init webpack-simple vue-cli-demo
# vue init 骨架名 项目名
· 创建基于webpack骨架的项目
vue init webpack vue-cli-demo
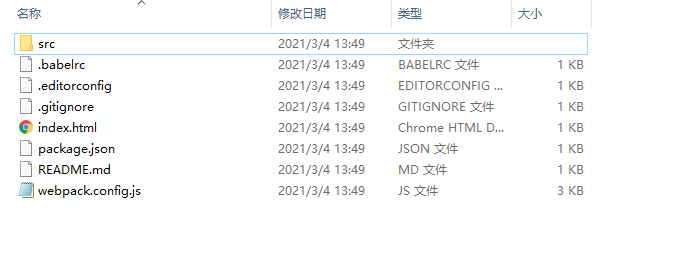
使用命令后当前路径下就会生成一个 vue-cli-demo的文件夹,里面存放者webpack-simple骨架应该有的文件(下载过来的)

· 安装项目依赖
当使用命令下载完项目文件以后,也需要跟maven工程一样,去下载依赖的jar包,vue需要通过npm install命令来下载依赖,进入到创建好的项目目录内通过npm install 进行安装目录
cnpm install
· 开发模式下启动项目
使用命令:
cnpm run dev
就能在浏览器中:http://localhost:8080/ 看到项目的首页 
4、介绍webpack-simple模板项目
1.项目内的结构
1)index.html
无论前端页面有多复杂,index.html都只有11行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-cli-demo</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
</body>
</html>
实际的内容在App.vue文件中
2)main.js文件是整个vue项目的入口js
import Vue from 'vue'
import App from './App.vue' #导入了App.vue组件
new Vue({
el: '#app', #让当前vue对象绑定页面上的id是app的哪个div
render: h => h(App) #让App.vue的内容展现在该div中
})
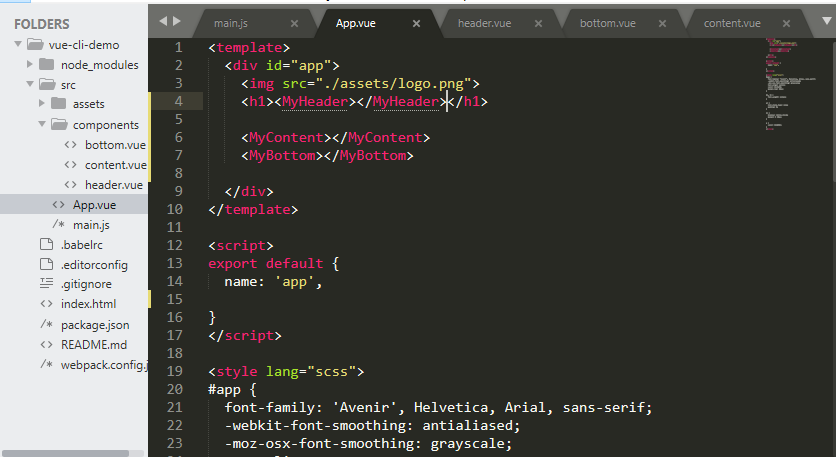
3)App.vue
App.vue 这种以“.vue”为扩展名的内容(文件),实际上就是一个Vue对象。在这里这种文件也称为Vue组件。
2. .Vue文件(Vue组件)的组成部分
1)请根据不同的IDEA来下载支持Vue代码高亮的插件,请自行百度。·(以下为Sublime Text 3为例)
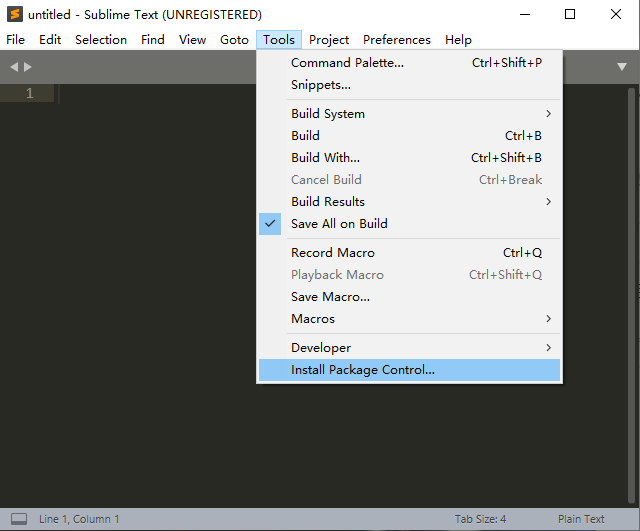
· 打开Sublime Text 找到Tools下的Install Package Control…

· 稍等几分钟,弹出以下界面为安装成功,需要重启才能生效

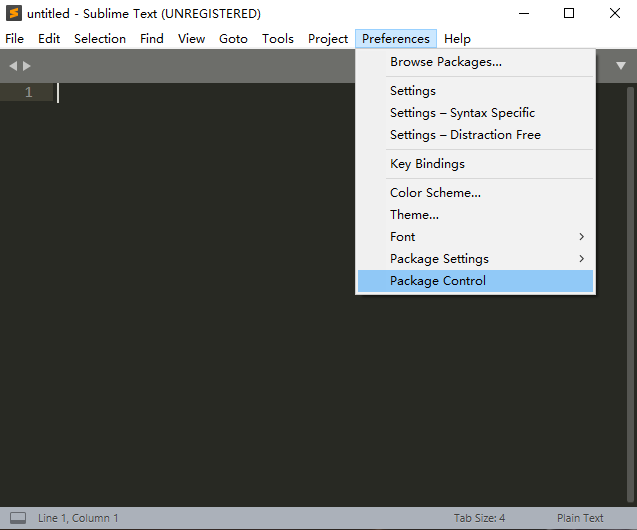
· 点击Preferences下的 Package Control

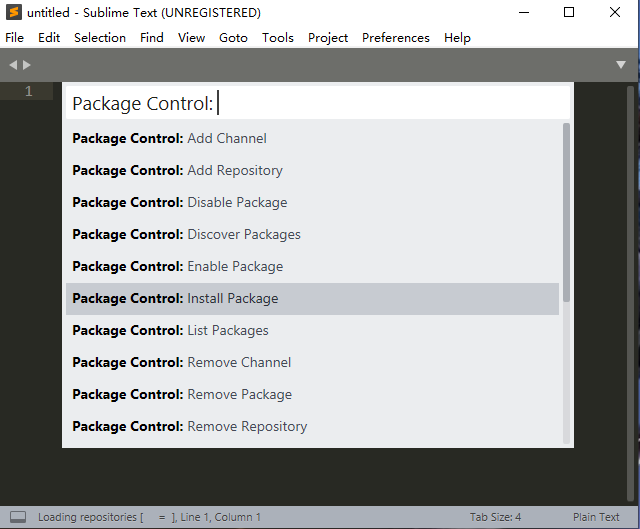
· 在弹出的页面内选择Package Control:Install Package

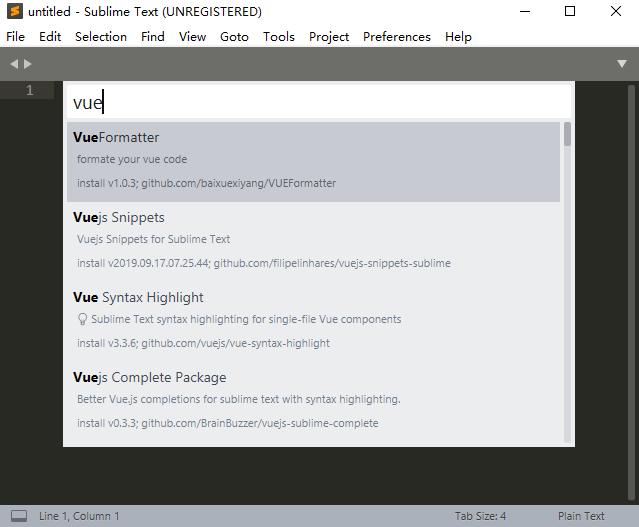
· 再搜索vue,选择安装Vue Syntax Highlight,等待安装完成即可。

2)在App.vue组件中使用另一个vue组件
· 新建几个Home.vue,header.vue,bottom.vue
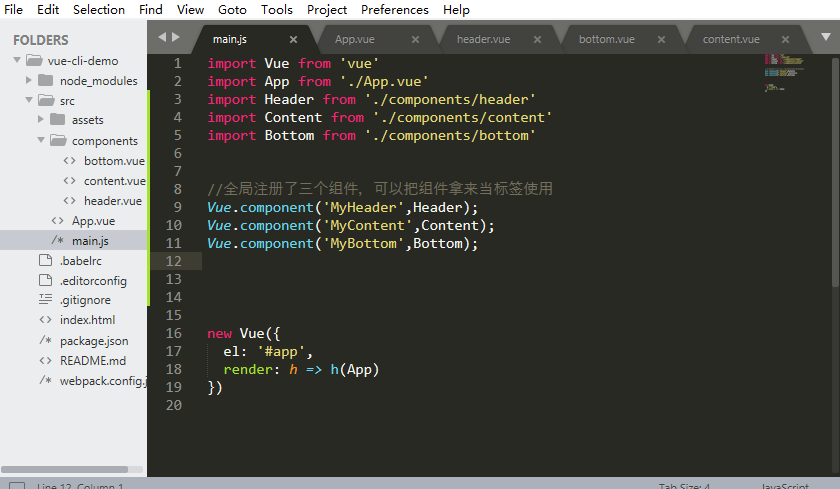
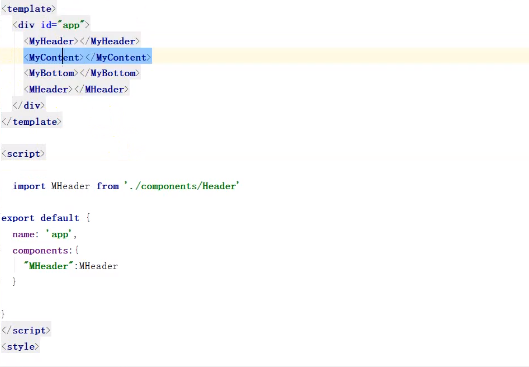
<1>全局注册
#main.js

#App.vue

全局注册是在main.js中,通过import和Vue.component配合,来将一个.vue文件注册成为一个标签。该标签就可以在整个项目中使用。
<2>本地注册
本地注册是在App.vue中,在组件内部去注册另一个组件,成为一个标签,这个标签,只能在该组件内使用,不能在别的组件内使用

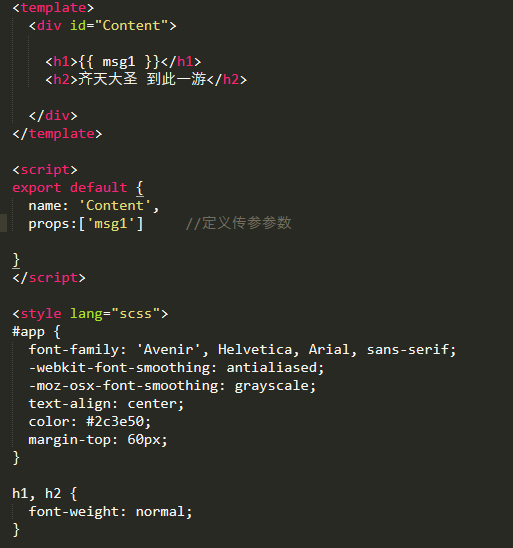
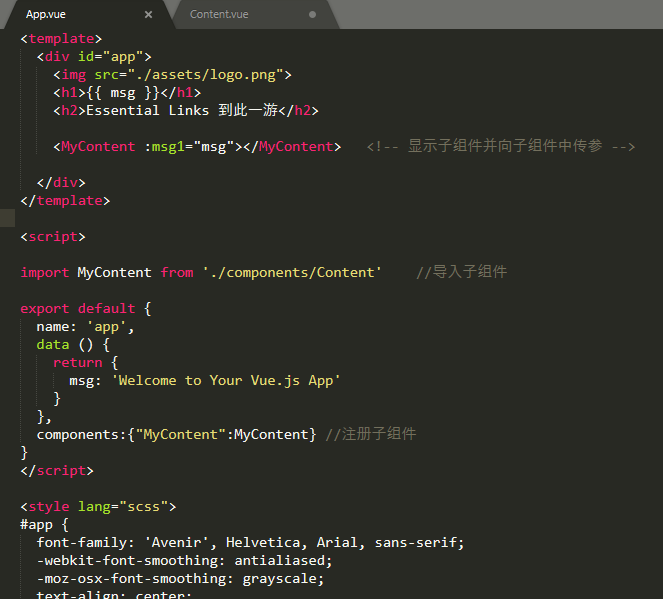
3)组件之间的参数传递:父传子
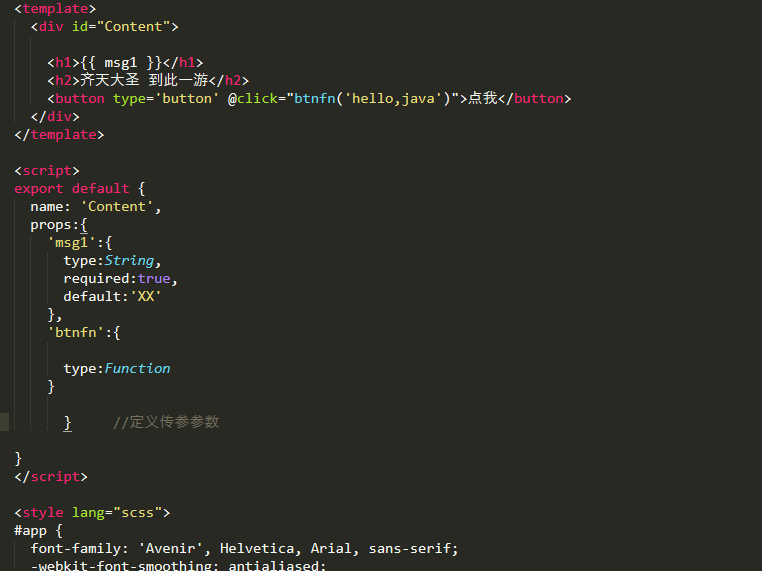
子组件:

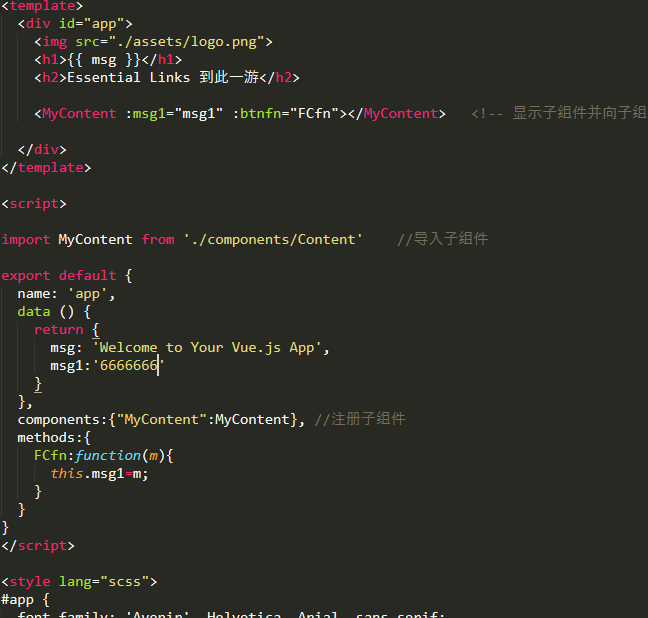
父组件:

通过子组件的props部分,来指明可以接受的参数,父组件通过在标签中写明参数的键值来传递参数,props是表示一个组件的参数部分,那么props的写法有两种:
1)props:[参数列表]
比如: props:['myprpos1','props2',...]
2)props:[
参数名1:{
type:String,
require:true,
default:'XX'},
参数名2:
{...}]
4)组件之间的参数传递:子传父(一种复杂过程)
父组件:


4)改进版的组件之间的参数传递(常用)
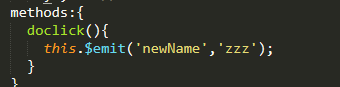
从下往上的事件发射,以事件发射的方式来实现子传父的效果,
在子组件中,使用this.
e
m
i
t
(
"
键
"
,
"
值
"
)
在
父
组
件
中
,
子
组
件
的
标
签
中
,
使
用
@
键
=
"
m
s
g
=
emit("键","值") 在父组件中,子组件的标签中,使用@键="msg=
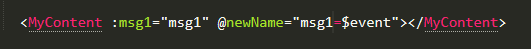
emit("键","值")在父组件中,子组件的标签中,使用@键="msg=event",其中$event就能得到值,msg是父组件中的vue属性
父组件:

子组件:


最后
以上就是笨笨爆米花最近收集整理的关于vue-cli安装及使用 笔记11.安装node.js2.使用node.js安装vue-cli3.使用vue-cli下载项目骨架,创建vue项目4、介绍webpack-simple模板项目的全部内容,更多相关vue-cli安装及使用内容请搜索靠谱客的其他文章。








发表评论 取消回复