目录
wangEditor编辑器 Vue基本配置项
1.安装wangEditor
2.创建公共组件
3. 编译器组件内容
代码效果图
5.对应官方文档介绍位置
1.安装和引入
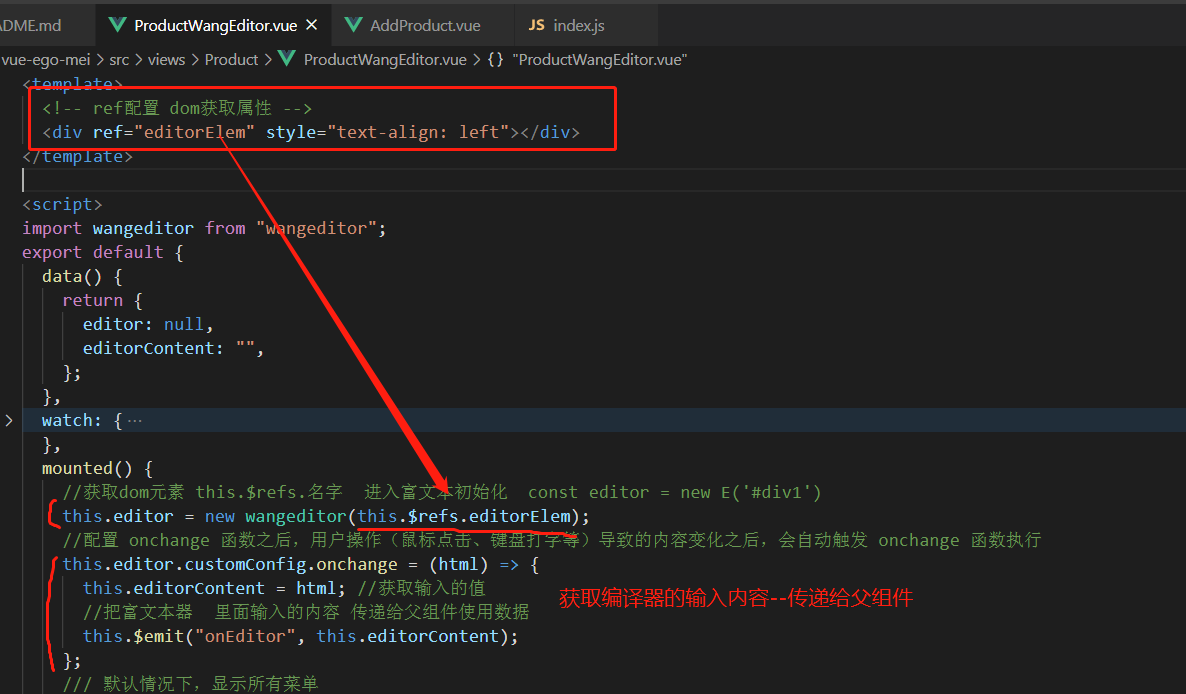
2.创建 编译器需要获取DOM元素 vue组件配置属性 ref获取DOM
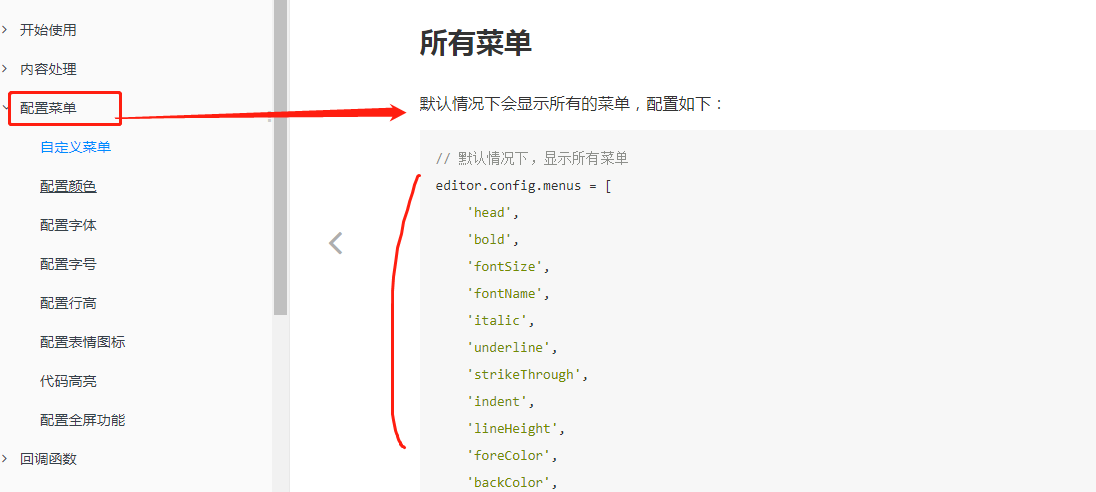
3.编译器菜单配置
wangEditor编辑器 Vue基本配置项
说明:vue项目搭建是通过 vue-cli搭建的项目
官网文档网址:
官网:https://www.wangeditor.com/
文档:https://doc.wangeditor.com/
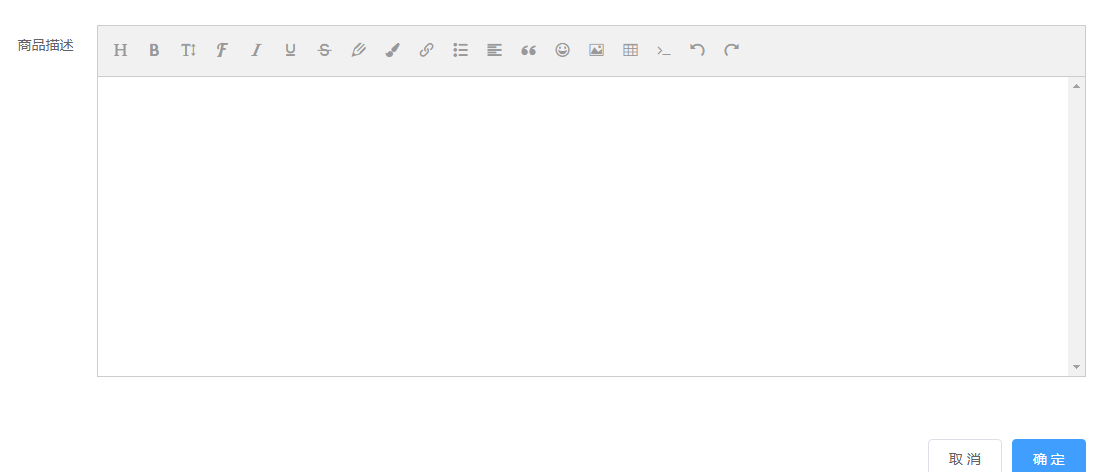
最终效果:

1.安装wangEditor
cnpm install wangeditor@3.1 --save (说明:安装4.xx版本 启动不了项目)
2.创建公共组件

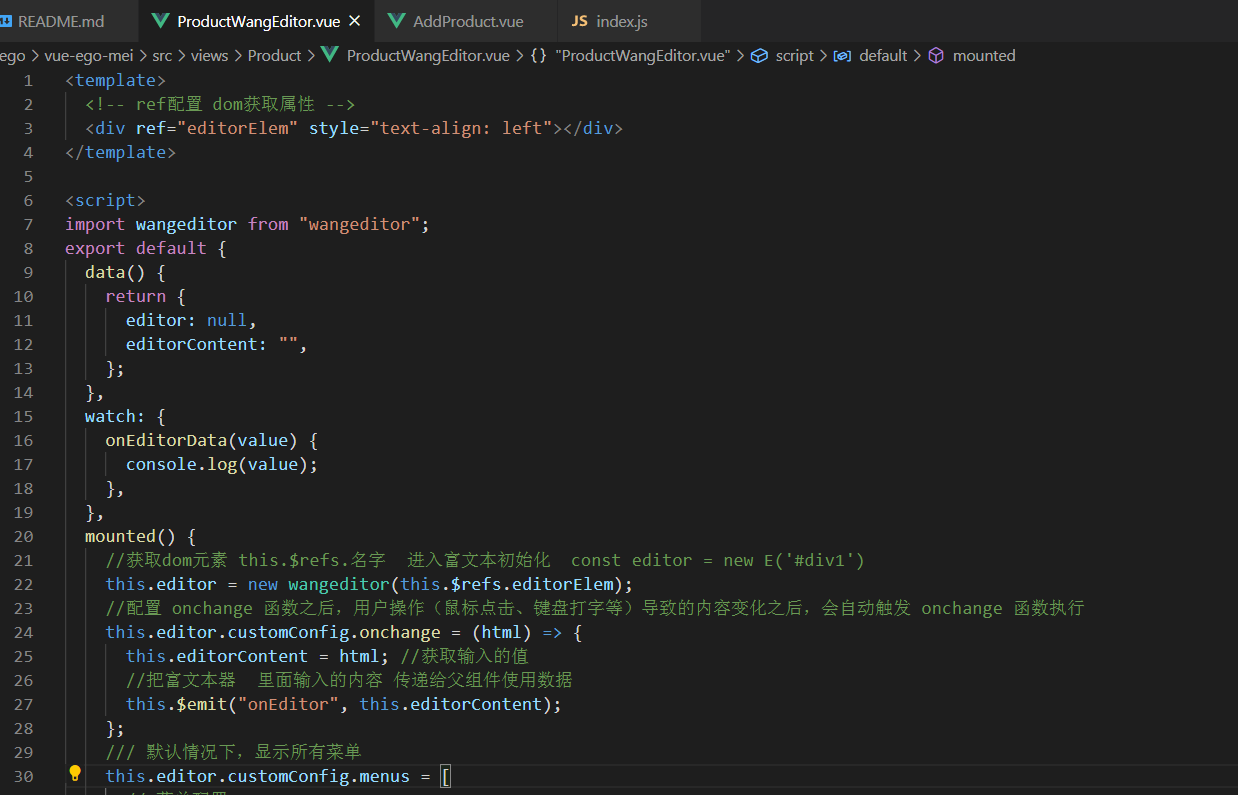
3. 编译器组件内容
<template>
<!-- ref配置 dom获取属性 -->
<div ref="editorElem" style="text-align: left"></div>
</template>
<script>
import wangeditor from "wangeditor";
export default {
data() {
return {
editor: null,
editorContent: "",
};
},
watch: {
onEditorData(value) {
console.log(value);
},
},
mounted() {
//获取dom元素 this.$refs.名字 进入富文本初始化 const editor = new E('#div1')
this.editor = new wangeditor(this.$refs.editorElem);
//配置 onchange 函数之后,用户操作(鼠标点击、键盘打字等)导致的内容变化之后,会自动触发 onchange 函数执行
this.editor.customConfig.onchange = (html) => {
this.editorContent = html; //获取输入的值
//把富文本器 里面输入的内容 传递给父组件使用数据
this.$emit("onEditor", this.editorContent);
};
/// 默认情况下,显示所有菜单
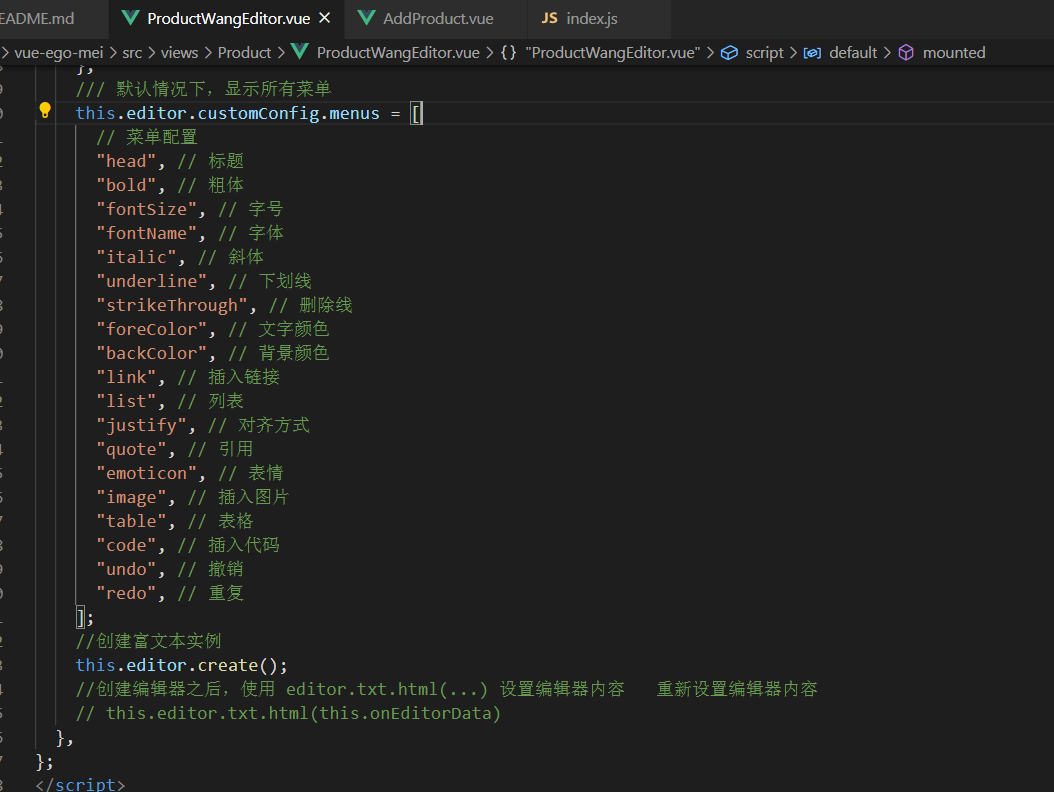
this.editor.customConfig.menus = [
// 菜单配置
"head", // 标题
"bold", // 粗体
"fontSize", // 字号
"fontName", // 字体
"italic", // 斜体
"underline", // 下划线
"strikeThrough", // 删除线
"foreColor", // 文字颜色
"backColor", // 背景颜色
"link", // 插入链接
"list", // 列表
"justify", // 对齐方式
"quote", // 引用
"emoticon", // 表情
"image", // 插入图片
"table", // 表格
"code", // 插入代码
"undo", // 撤销
"redo", // 重复
];
//创建富文本实例
this.editor.create();
//创建编辑器之后,使用 editor.txt.html(...) 设置编辑器内容 重新设置编辑器内容
// this.editor.txt.html(this.onEditorData)
},
};
</script>
<style>
</style>代码效果图


5.对应官方文档介绍位置
1.安装和引入

2.创建 编译器需要获取DOM元素 vue组件配置属性 ref获取DOM

3.编译器菜单配置

完美

最后
以上就是可耐刺猬最近收集整理的关于在vue中使用wangEditor富文本编辑器wangEditor编辑器 Vue基本配置项的全部内容,更多相关在vue中使用wangEditor富文本编辑器wangEditor编辑器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复