vue使用wangEditor富文本编辑器上传本地图片到oss
背景:本次上传方式采用的是 请求后台返回签名数据上传到oss;代码中使用的是ElementUI插件;项目是一个开放的平台,任何注册过的用户都可以使用平台中的富文本功能。
第一步
配置oss:
1,权限管理–读写权限 设置为公共读写
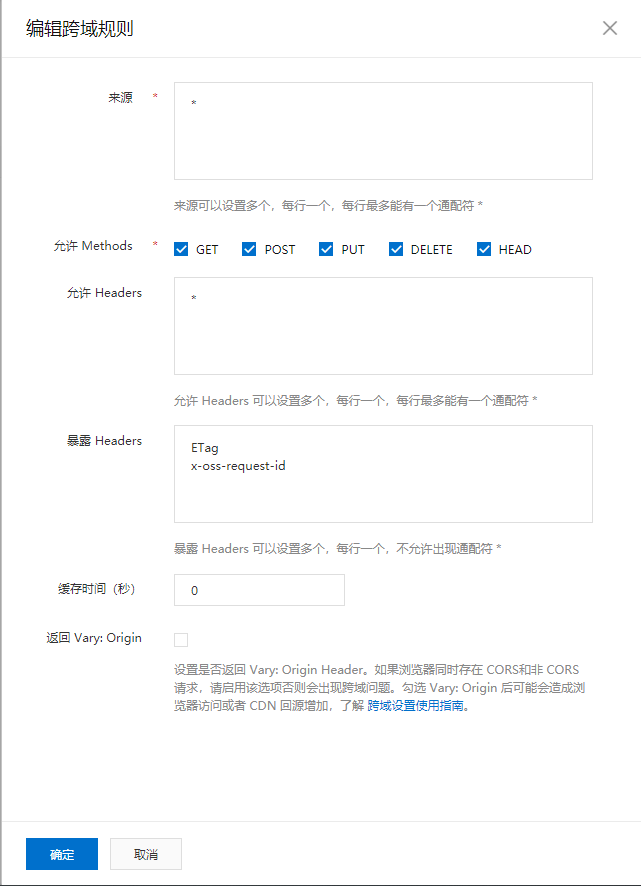
2,权限管理–跨域设置 设置为下图:

注:最近听说新建的bucket,传入图片后直接引用图片地址默认为下载图片,没具体研究,好像需要主账号进行相应配置。
代码部分
第二步
1,引入wangEditor
npm i wangeditor --save
npm install vue-axios --save
npm install qs.js --save
页面引入
import E from "wangeditor";//页面引入
import axios from 'axios',// axios
main.js
Vue.prototype.qs = qs;//普遍用到的,把json格式的直接转成data所需的格式,全局注册
2,界面展示代码template部分:
<div ref="editorElem" id="editor"></div>
3,业务实现代码script部分:
mounted(){ // 创建编辑器
this.editor = new E(this.$refs.editorElem);
let that = this;
this.editor.config.customUploadImg = function (resultFiles, insertImgFn) {
//调用自己公司后台写的接口,请求后台签名数据
axios.post("/api/pc/v1/oss/policy",
that.qs.stringify({
userId: getCookie("cloridgeid"),
}),
{headers: { Authorization: getCookie("tokk"),},},false)
.then((response) => {
let data = response.data.data;//拿到后台返回的签名数据
//创建一个空对象实例
var formData = new FormData();
let length = resultFiles[0].name.split(".").length;
//文件名==由于项目是一个开放性的平台,用户就都可以使用此功能无上限上传图片,为了更好的管理oss中bucket,我们给每个用户在oss上单独创建一个文件夹,每位用户的文件夹名是返回数据中的data.dir,图片名称重命名为(时间戳+图片格式):
let g_object_name = data.dir;
let filename = resultFiles[0].name;
g_object_name += Date.now().toString() + "." + filename.split(".")[1];
//注意formData里append添加的键的大小写
formData.append('name', resultFiles[0].name);//图片在本地的名称
formData.append('key', g_object_name); //存储在oss的文件路径
formData.append('OSSAccessKeyId', data.accessid); //accessKeyId
formData.append('policy', data.policy); //policy
formData.append('Signature', data.signature); //签名
formData.append('success_action_status', 200); //成功后返回的操作码
// 将文件存入file下面,这个一定要放到最后!!!不然会出错
formData.append("file", resultFiles[0]);
//oss地址,例如:https://xxx.oss-cn-shanghai.aliyuncs.com
let fileUrl = data.host;
// 设置请求头
let config={
headers: { "Content-Type": "multipart/form-data"}
}
axios.post(fileUrl,formData,config).then(res => {
if(res.status==200){
insertImgFn(url+'/'+g_object_name)
}else{
alert("上传图片失败");
}
})
});
}
// 将图片大小限制为 20M
// this.editor.config.uploadImgMaxSize = 20 * 1024 * 1024;
// 限制一次最多上传 9 张图片
// this.editor.config.uploadImgMaxLength = 9;
// 配置 onchange 回调函数,将数据同步到 vue 中
this.editor.config.onchange = (newHtml) => {
//newHtml即为富文本编辑器返回的内容,赋值给想要的参数即可
this.editorData = newHtml;
}
this.editor.create();
},
data(){
return {
editor: null,
editorData : null
}
}
最后
以上就是乐观万宝路最近收集整理的关于vue使用wangEditor富文本编辑器上传本地图片到oss的全部内容,更多相关vue使用wangEditor富文本编辑器上传本地图片到oss内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复