基于freecodecamp和菜鸟教程学习总结
标签和属性
HTML属性:写在一个元素的开始标签中的特殊词汇,用于控制这个元素的行为
<!DOCTYPE html>
所有页面都应以此开头,这个特殊的字符串被称为声明
html
页面的全部内容都嵌套在该元素中
- lang:该属性指定页面的语言,若值为en则指定页面的语言为英语
body
应该呈现到页面的所有页面内容元素都放在该元素中
head
该元素是所有头部元素的容器,必须包含文档标题(title),可以包含脚本、样式、meta信息以及其它信息
以下元素可包含在head中:
- title
- style
- base
- link
- meta
- script
- noscript
title
该元素决定了浏览器在页面的标题栏或选项卡中显示的内容
meta
该元素提供了HTML文档的元数据,元数据不会显示在客户端,但会被浏览器解析,通常用于指定网页的描述,关键词,文件最后的修改时间,作者及其它元数据。该元素通常位于head区域内,是自闭合标签
- charset:该属性定义文档的字符编码,通常为UTF-8
h1-h6
标题元素
p
用于在网页上创建一段文本
注释:
以<!–开始,以–>结束
main
标识页面的主要部分,包含在body中
img
添加图片,只有一个开始标签,没有结束标签,被称为自闭合标签
- src:该属性明确了一个图片的URL(图片所在位置)
- alt:所有的img标签都应有的属性,该属性的值有两个作用:一是让屏幕阅读器知晓图片的内容,这可以提高网页的可访问性;二是当图片无法加载时,页面需要显示的替代文本
a
链接到另一个页面
- href:该属性指示链接地址
- target:若该属性值为"_blank",可以在新的标签页中打开链接
section
定义了文档的某个部分,比如章节、头部、底部或者文档的其它区域
ul
无序列表
- li:列表项
figure
规定独立的流内容(图像、图表、照片、代码等),元素的内容与主内容相关,同时元素的位置相对于主内容是独立的。如果被删除,则不应对文档流产生影响
- figcaption:该元素用于添加标题以描述figure元素中包含的图像,嵌套在figure中
em
用来强调文本,文本会变为斜体
ol
有序列表
strong
用于指示某些文本非常重要或紧急,文本会加粗
form
用于创建一个web表单
- action:该属性用于指示应该将表单发送到哪里
input
该元素允许你通过多种方式从web表单中收集数据,自闭合标签
- type:可用该属性创建多种输入,如密码字段、重置按钮或控(text:文本字段;radio:单选按钮;checkbox:复选框)
- name:该属性用于在Js中引用元素,或者在表单提交后引用表单数据,只有设置了name属性的表单元素才能在提交表单时传递它们的值
- placeholder:该属性为占位符作用,用于提示人们在输入框中输入什么样的信息
- required:该属性无需设值,用于防止用户在缺少信息时提交表单
button
创建一个可点击的按钮
- type:设置值为submit来明确是一个提交按钮
label
用于将input元素的文本与input元素本身关联起来,例如如下使得单击单词cat也会选择相应的单选按钮
ps:若有多个单选按钮时可以同时选择,为了使选择一个单选按钮自动取消选择另一个,两个按钮必须具有相同的name属性值
<label><input type="radio"> cat</label>
id
该属性用于标识特定的HTML元素。每个id属性的值必须不同于整个页面的所有其它id值(当元素具有多个属性时,属性的顺序无关紧要)
value
基于该属性的值来提交表单,可将该值设为与id值相同,这样提交表单时对于不同的按钮就会提交不同的值
fieldset
块级元素,该元素可以将表单内的相关元素分组,会在相关表单元素周围绘制边框
- legend:该元素充当fieldset元素中内容的标题。它为用户提供了应该在表单的该部分中输入什么样的上下文
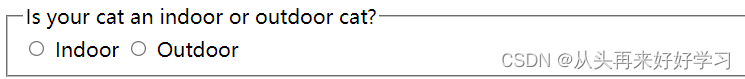
<fieldset>
<legend>Is your cat an indoor or outdoor cat?</legend>
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor"> Indoor</label>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoor</label>
</fieldset>
效果如下:

for
除了直接外嵌lable标签外,还可将文本直接嵌套在lable标签中,并且设置for属性值与input元素的id值相同来使得input元素的文本与元素本身相关联
<input id="loving" type="checkbox">
<label for="loving">Loving</label>
checked
该属性可以使复选框或单选按钮默认被选中,无需为其赋值
footer
该元素向页面添加页脚部分,可放在main元素之后
hr
该元素定义HTML中的主题变化(比如话题的转移),并显示为一条水平线,没有结束标签
最后
以上就是笨笨爆米花最近收集整理的关于基础HTML标签和属性的全部内容,更多相关基础HTML标签和属性内容请搜索靠谱客的其他文章。








发表评论 取消回复