我是靠谱客的博主 斯文春天,这篇文章主要介绍vue-cli(脚手架)的基本使用1.vue-cli的使用2.vue 项目中 src 目录的构成:3.vue 项目的运行流程,现在分享给大家,希望可以做个参考。
目录
1.vue-cli的使用
2.vue 项目中 src 目录的构成:
3.vue 项目的运行流程
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
1.App.vue文件(编写待渲染的模板结构)
2.main.js(把App.vue 渲染到 index.html 所预留的区域)
vue-cli
是
Vue.js 开发的标准工具,
简化了基于
webpack
创建工程化的
Vue
项目的过程。
中文官网:https://cli.vuejs.org/zh/
vue-cli
是
npm
上的一个
全局包
,
使用
npm install
命令,即可方便的把它安装到自己的电脑上:
npm install -g
@vue/cli
1.vue-cli的使用
基于
vue-cli
快速生成工程化的
Vue
项目:
vue create 项目的名称

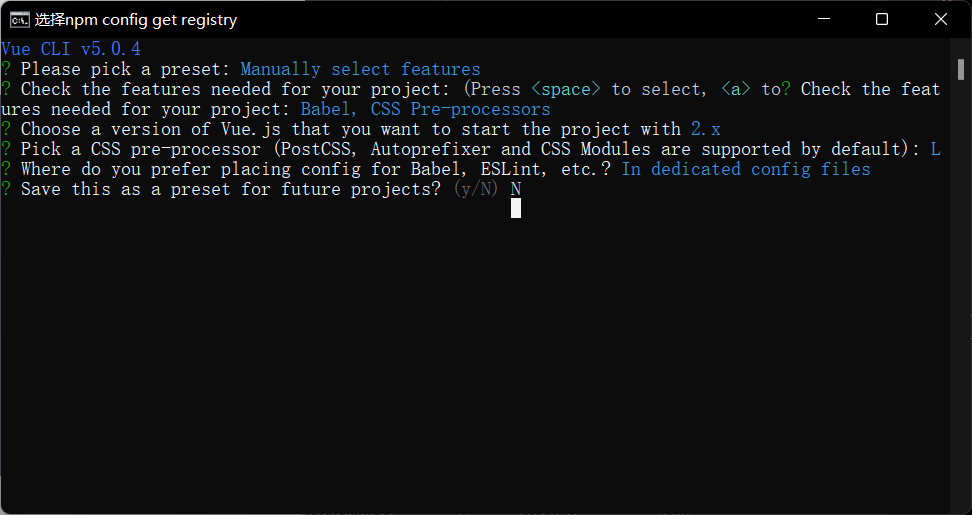
配置项目相关文件
例:

最后跑项目
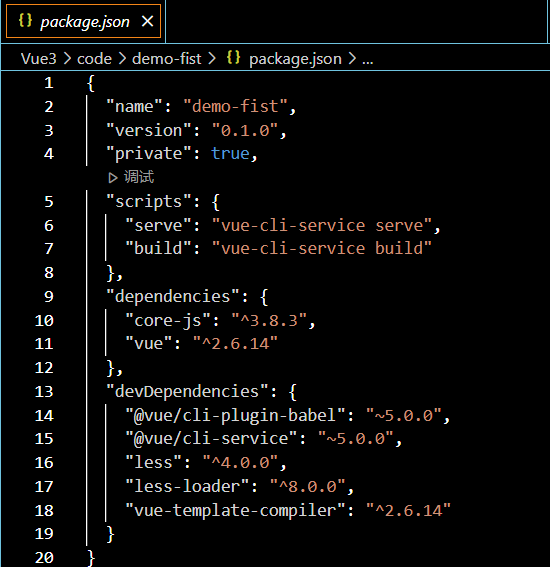
参考package.json
开发时跑:npm run serve
上线时跑:npm run bulid

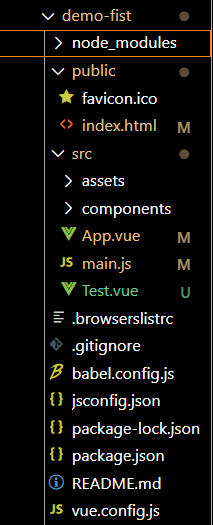
2.vue 项目中 src 目录的构成:
- assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源
- components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下
- main.js 是项目的入口文件。整个项目的运行,要先执行 main.js
- App.vue 是项目的根组件
3.vue 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中

1.App.vue文件(编写待渲染的模板结构)
Test.vue是跟App.vue同级的自定义根组件
<template>
<div>
<div class="test-box">
<h3>这是用户自定义的Test.vue-----{{username}}</h3>
<button @click="changeName">修改用户名</button>
</div>
<div>
123
</div>
</div>
</template>
<script>
/* 默认导出,固定写法 */
export default {
//data数据源
/* 1.注意:vue组件的data不能像之前一样,不能指向对象
2.注意:组件中的data必须是个函数*/
/* data:{
username:'dilireba'
} */
data() {
/* 这个return出去的{}中,可以定义数据 */
return {
username:'迪丽热巴'
}
},
methods: {
changeName(){
/* 在组件中,this就表示当前组件的实例对象 */
console.log(this);
this.username='迪丽'
}
},
/* 当前组件中的侦听器 */
watch:{
},
/* 当前组件中的计算属性 */
computed:{},
/* 当前组件中的过滤器 */
filters:{}
}
</script>
<style lang="less">
.test-box{
background-color: pink;
h3{
color:orange;
}
}
</style>
2.main.js(把App.vue 渲染到 index.html 所预留的区域)
/* 导入vue这个包,得到vue构造函数 */
import Vue from 'vue'
/* 导入App.vue根组件,将来要把App.vue中的模板结构渲染到HTML页面中 */
/* import App from './App.vue' */
import Test from './Test.vue'
Vue.config.productionTip = false
/* 创建Vue的实例对象 */
new Vue({
/* 固定写法,把render函数指定的组件,渲染到HTML页面中 */
render: h => h(Test),
}).$mount('#app')
/* Vue实例的$mount()方法:作用和el属性一样 */最后
以上就是斯文春天最近收集整理的关于vue-cli(脚手架)的基本使用1.vue-cli的使用2.vue 项目中 src 目录的构成:3.vue 项目的运行流程的全部内容,更多相关vue-cli(脚手架)的基本使用1.vue-cli的使用2.vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复