最近做个社区。刚好用到这个插件就写一下
插入代码
不理解为什么作者把代码类型选择给去掉了,所以只能自己插入代码选择了
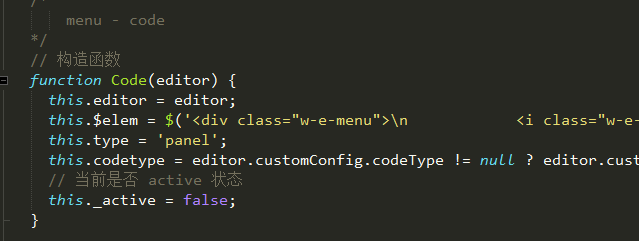
打开源码 2058 行,插入下面语句
this.codetype = editor.customConfig.codeType != null ? editor.customConfig.codeType.type : null;你将会看到这样

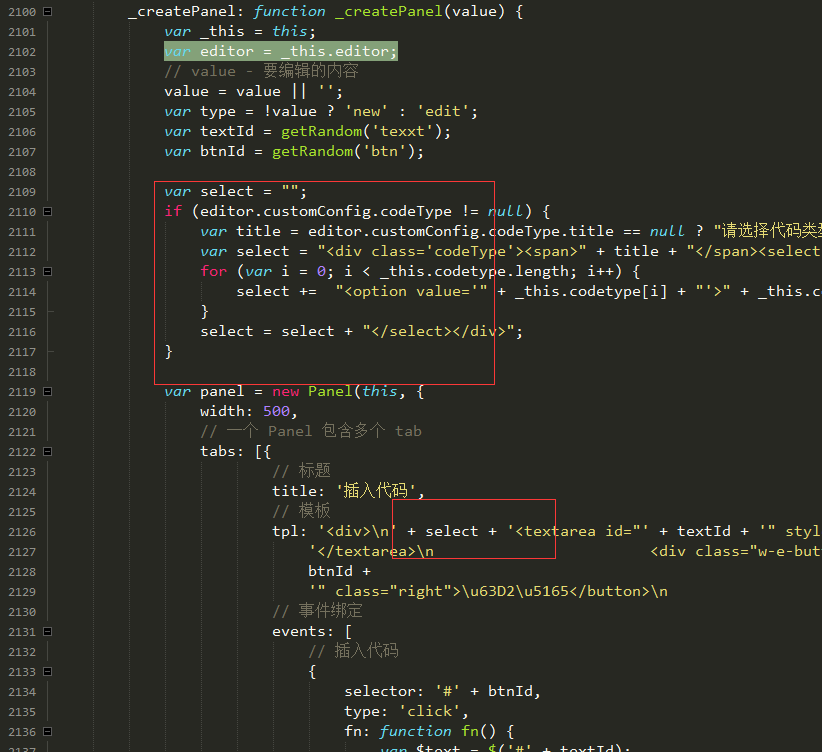
然后滚到 Code的_createPanel函数,大概在2100行,插入一下代码
var select = "";
if (editor.customConfig.codeType != null) {
var title = editor.customConfig.codeType.title == null ? "请选择代码类型:" : editor.customConfig.codeType.title;
var select = "<div class='codeType'><span>" + title + "</span><select>";
for (var i = 0; i < _this.codetype.length; i++) {
select = select + "<option value='" + _this.codetype[i] + "'>" + _this.codetype[i] + "</option>";
}
select = select + "</select></div>";
}修改生成模板
tpl: '<div>n' + select + '<textarea id="' + textId + '" style="height:145px;;">' + value +
'</textarea>n <div class="w-e-button-container">n <button id="' +
btnId +
'" class="right">u63D2u5165</button>n </div>n <div>',你将会看到

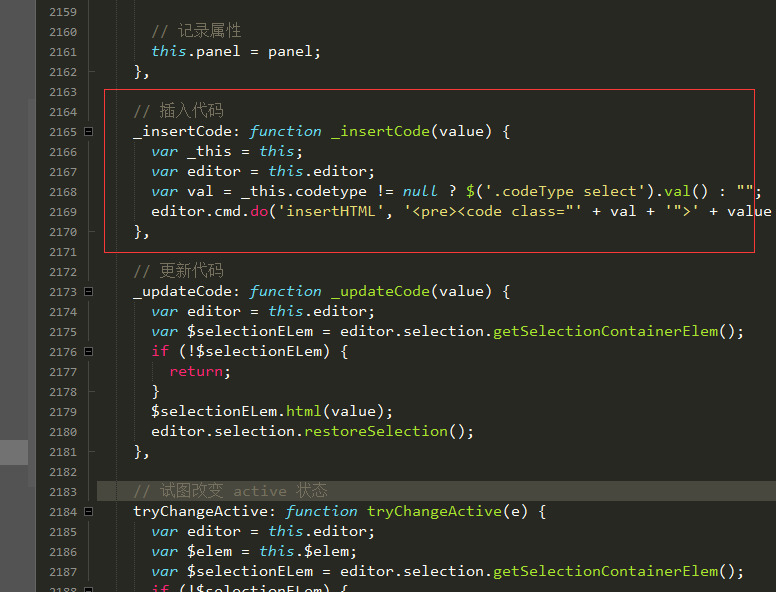
继续翻到 Code的_insertCode函数,修改为
_insertCode: function _insertCode(value) {
var _this = this;
var editor = this.editor;
var val = _this.codetype != null ? $('.codeType select').val() : "";
editor.cmd.do('insertHTML', '<pre><code class="' + val + '">' + value + '</code></pre><p><br></p>');
},它是这样的

ok,接下来使用前配置一下
var E = window.wangEditor;
var editor = new E('#div1')
editor.customConfig.codeType={
title:"选择代码类型:",
type:[
"c++","php","c#","java"
]
};
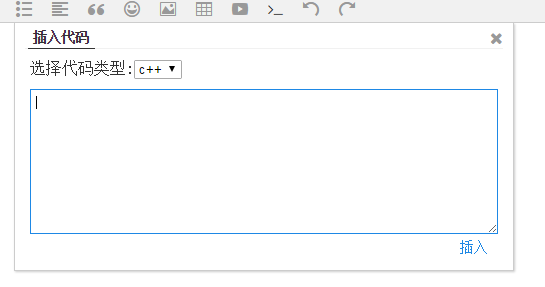
editor.create();然后是浏览结果

上传图片
先来一段简单的后端代码~
<?php
$fileTypes = array('jpg', 'jpeg', 'png','gif');
$targetFolder = '/upload/';
$targetPath = $_SERVER['DOCUMENT_ROOT'] . '/' .ltrim($targetFolder,'/');
$domainName = 'http://'.$_SERVER['SERVER_NAME'];
if (!empty($_FILES)) {
$urls = array();
foreach($_FILES as $v){
$file_name = iconv("UTF-8","gb2312", $v['name']);
$filenames= explode(".",$file_name);
$tempFile = $v['tmp_name'];
$rand = rand();
$name = time().$rand.".".$filenames[count($filenames)-1];
$targetFile = rtrim($targetPath,'/').'/' . $name;
$type=pathinfo($v['name']);
if (!in_array($type,$fileTypes)){
move_uploaded_file($tempFile,iconv("UTF-8","gb2312", $targetFile));
array_push($urls,$domainName.$targetFolder.$name);
}
}
echo json_encode(array('errno'=>0,'data'=>$urls));
}else{
echo json_encode(array('errno'=>1));
}
关于配置 editor.customConfig.uploadFileName
不知道是不是只有我遇到
选择多张图片上传的时候只能得到最后一张。
经检查是FormData插入数据时候使用同一个名字,然后文件覆盖了
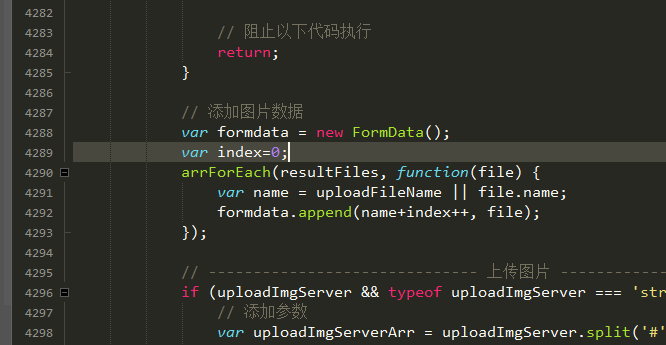
所以。打开源码。。拉到大概 4288行的样子,修改为下面的样子就可以上传多张了

当然你可以不配置 editor.customConfig.uploadFileName
此时你就需要配置 editor.customConfig.uploadImgHooks 的 before
把文件名改为单次上传不重复就行
其他的回调只需要看官方文档就OK
表情
http://www.dtj.ink/wangEditor3Use/emotions.min.js
官方文档上放的2个链接整理合成的表情js,你只需要下面这样就行
editor.customConfig.emotions = [{
title: "微博表情",
type: "image",
content: weibo.toWangEditor()
},
{
title: '新浪表情',
type: 'image',
content: xinlang.toWangEditor()
}
]
更新:
效果链接:http://www.dtj.ink/wangEditor3Use/
下载:https://download.csdn.net/download/qq_17813937/11215150
发现一个bug,如果当前行已经有字符,此时插入代码第一行不会计入
滚动到2142行的样子
把原来的
_this._insertCode(text);
修改为
_this._insertCode('n'+text);
如果当前行没有任何字符,会在代码空一行,我认为这无伤大雅
最后
以上就是失眠大门最近收集整理的关于wangEditor3使用插入代码上传图片表情的全部内容,更多相关wangEditor3使用插入代码上传图片表情内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复