记录Ant.design for Vue 中 form表单+wangEditor在表单编辑时遇到的问题
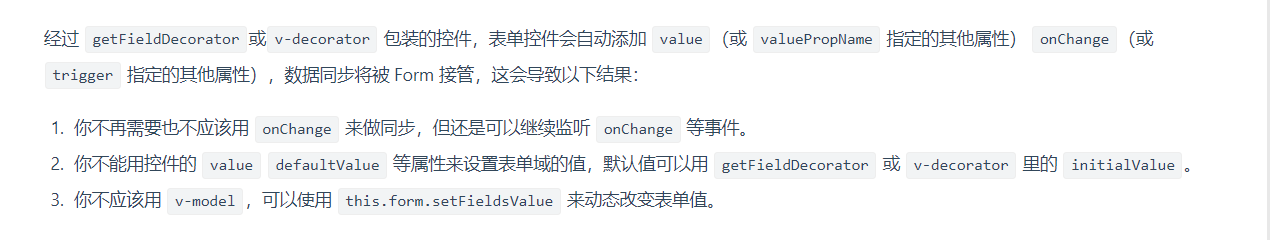
最近在使用a-form + wangEditor做项目时遇到表单在编辑时赋值时总是不成功,查看ant.desgin官方文档,发现这样一段话:
一开始没明白该怎么用,多次猜测发现:valuePropName可定义在自定义表单控件时往组件内传入props字段名(vue子组件的props),修改后的代码如下:
// valuePropName :value 用于往wangEditor中传参
<a-form-item label="营期详情" :wrapperCol="{span:18}">
<wang-editor
v-decorator="['details',{initialValue: '', valuePropName:'value'}]"
:isClear="isClear" @change="change"></wang-editor>
</a-form-item>
// wangEditor中接收
props: {
value: {
type: String,
default: ''
},
},
watch: {
value: function (value) {
if (value !== this.editor.txt.html()) {
this.editor.txt.html(this.value)
}
}
//value为编辑框输入的内容,这里我监听了一下值,当父组件调用得时候,如果给value赋值了,子组件将会显示父组件赋给的值
},
mounted() {
this.editor.txt.html(this.value)
},
// 在js中使用setFieldsValue为表单赋值
this.baseForm.setFieldsValue({
details: this.init.details, //this.init.details为从后端拿到的值
})
这样就可以在编辑时为wangEditor赋值了。
最后
以上就是喜悦花生最近收集整理的关于记录Ant.design for Vue 中 form表单+wangEditor在表单编辑时遇到的问题的全部内容,更多相关记录Ant.design内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![[wangEditor] wangEditor富文本编辑器使用](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)

发表评论 取消回复