appium1.15.1 desktop版本已经下载了,去这里拿吧。
https://www.cnblogs.com/victorm/p/12778422.html
Mac配置appium环境
一. 基础环境安装
开始安装之前先把jdk安装,并配置好环境变量。这个自行解决。
1、安装homebrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
2、安装node.js、npm、cnpm
注意不要下载node安装包去安装,用brew的方式安装长期支持版本,如果是通过安装包安装的,后续你会遇到非常头疼的权限问题。
同时appium官网也说了不要以sudo方式安装

brew install node@12 -- 以这种方式安装是普通用户安装方式
node -v # 查看node版本 v12.16.2, 这是LTS版本
因为npm直接安装会比较慢,国内可以通过cnpm来提高速度,但是经过尝试,会有问题,有可能是我安装过程中整理乱了,你可以尝试一下。
最后我是通过npm直接来安装的,也不会很慢。反正appium-desktop 版本也给你了。
npm -g install cnpm
# 或者
npm install cnpm -g --registry=https://registry.npm.taobao.org # 官方推荐安装方法
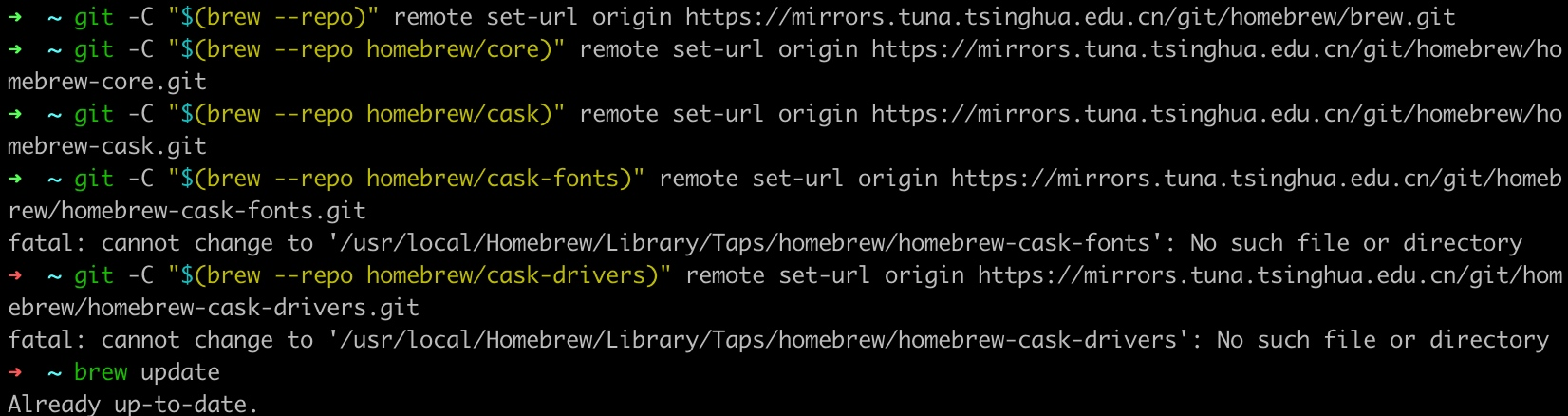
3、因为国外源特慢了,替换为清华大学开源软件镜像站
参考:https://mirror.tuna.tsinghua.edu.cn/help/homebrew/
# brew 程序本身,Homebrew/Linuxbrew 相同
git -C "$(brew --repo)" remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git
# 以下针对 mac OS 系统上的 Homebrew
git -C "$(brew --repo homebrew/core)" remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/homebrew-core.git
git -C "$(brew --repo homebrew/cask)" remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/homebrew-cask.git
git -C "$(brew --repo homebrew/cask-fonts)" remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/homebrew-cask-fonts.git
git -C "$(brew --repo homebrew/cask-drivers)" remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/homebrew-cask-drivers.git
# 以下针对 Linux 系统上的 Linuxbrew
git -C "$(brew --repo homebrew/core)" remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/linuxbrew-core.git
# 更换后测试工作是否正常
brew update

4、安装:libimobiledevice、carthage、xcpretty
brew install libimobiledevice --HEAD
brew install carthage
gem install xcpretty
5、安装:deploy
npm install -g ios-deploy
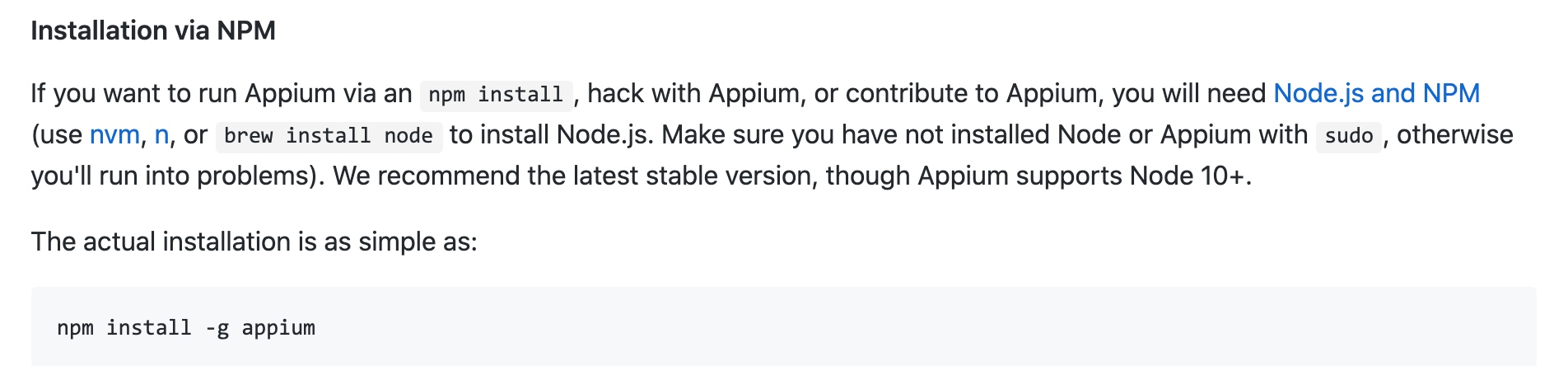
6、安装:appium server端
#cnpm是国内
cnpm -g install appium@1.15.1
#不行的话则使用
npm -g install appium@1.15.1 #还是推荐用这种方式安装,虽然慢点但是不易出错
7、安装:appium-desktop - 可选的,用网盘里的包直接装就行
8、安装:appium doctor
npm install -g appium-doctor
9、运行appium-doctor检测环境配置
appium-doctor --ios
10、安装:Appium-Python-Client
pip install Appium-Python-Client
二. 配置webdriveragent
吐槽:最开始安装了appium Server后,就自带appium-webdriveragent,我是在这里直接配置的,然后一路的不顺利,也不顺心,最后查看官网,想着它既然是个组件,能不能独立运行,然后就从appium官网克隆了一个到本地,修改,最后配置成功了,也忒顺利,哈哈,完事后直接用配置好的替换掉appium自带的appium-webdriveragent。
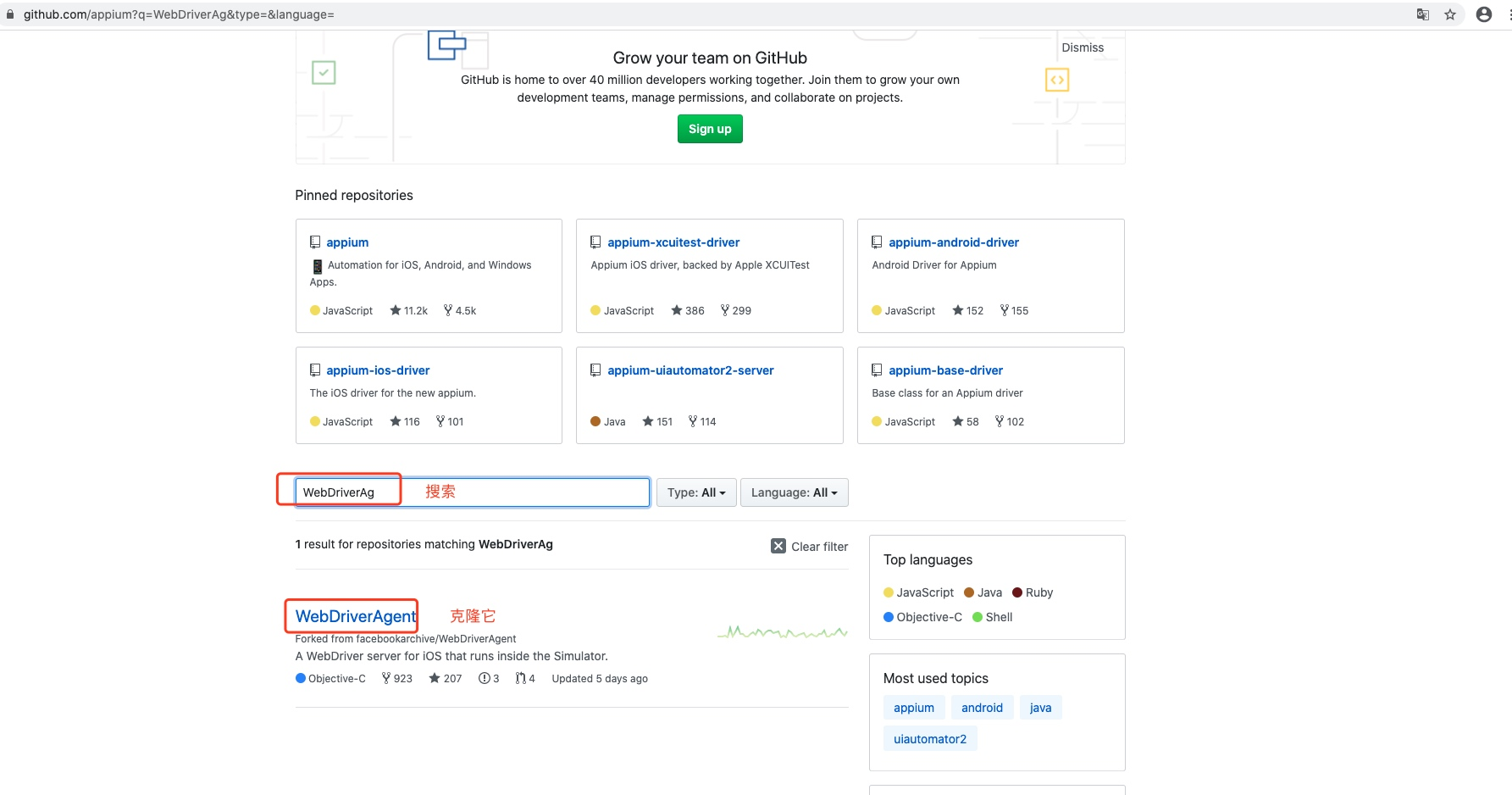
1、先克隆一个到自己本地
cd 到自己的一个任意目录
git clone https://github.com/appium/WebDriverAgent.git
想着有些人没装git,在网盘里也传了一份,见上面的连接 WebDriverAgent-master.zip

2、配置webdriveragent依赖项
#1. 进入上面克隆的webdriveragent的目录
#下面是我的路径
cd /Users/qiaoersun/Downloads/WebDriverAgent-master
#2. 执行下面的命令配置webdriveragent依赖项
./Scripts/bootstrap.sh
3、在xcode里配置 webdriveragent
3.1、配置WebDriverAgentLib
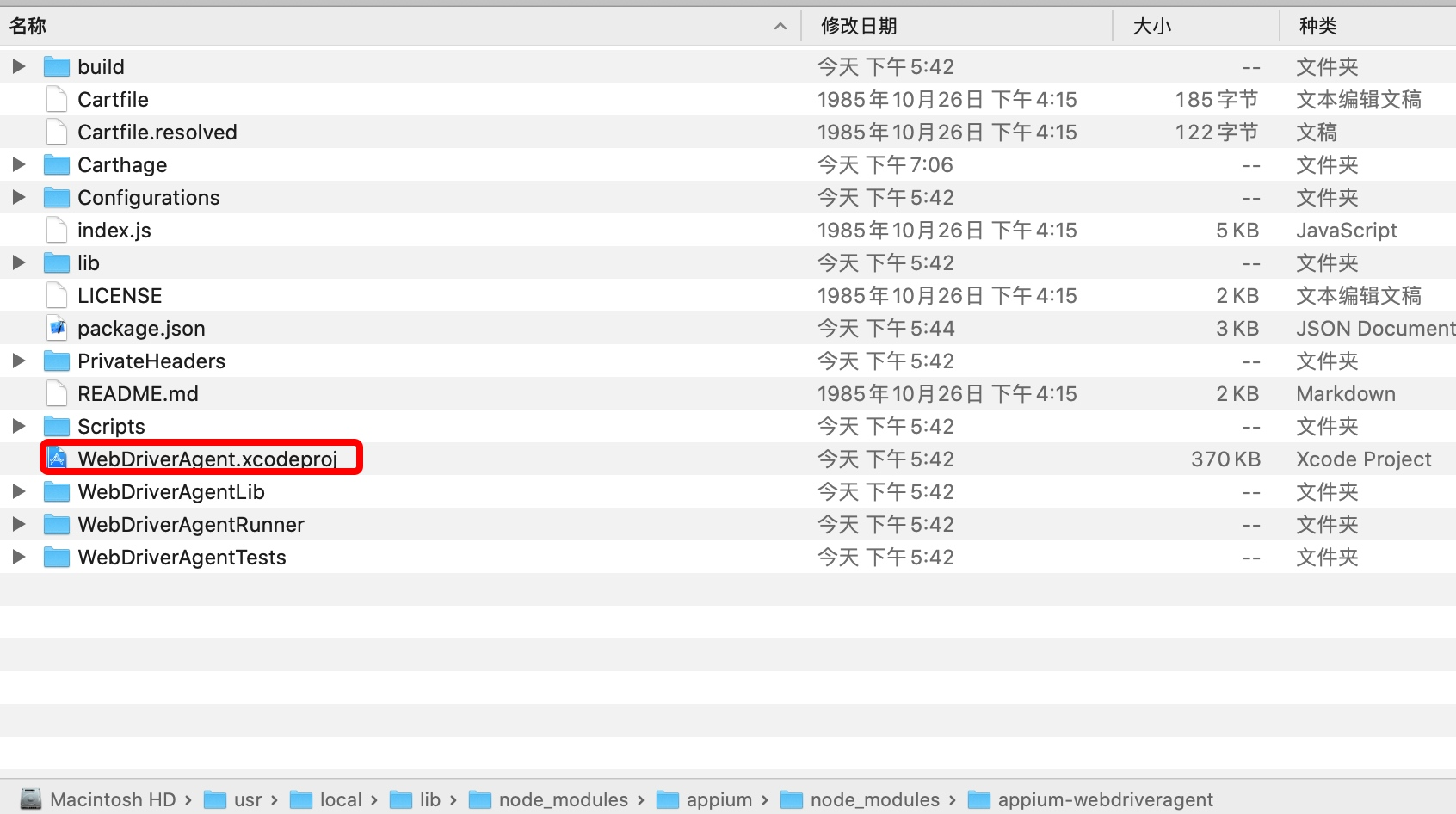
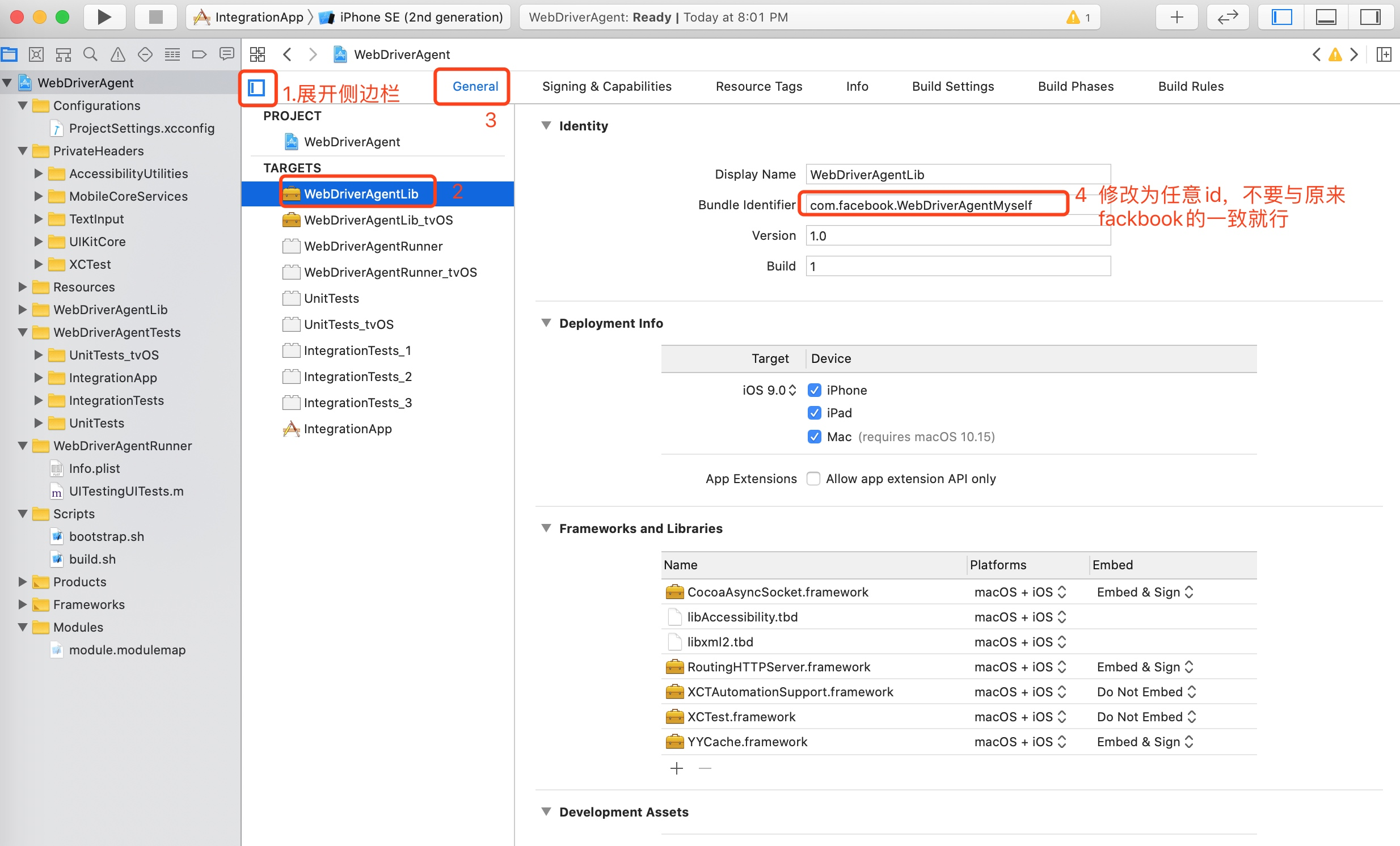
在/Users/qiaoersun/Downloads/WebDriverAgent-master目录下面以xcode方式打开WebDriverAgent.xcodeproj

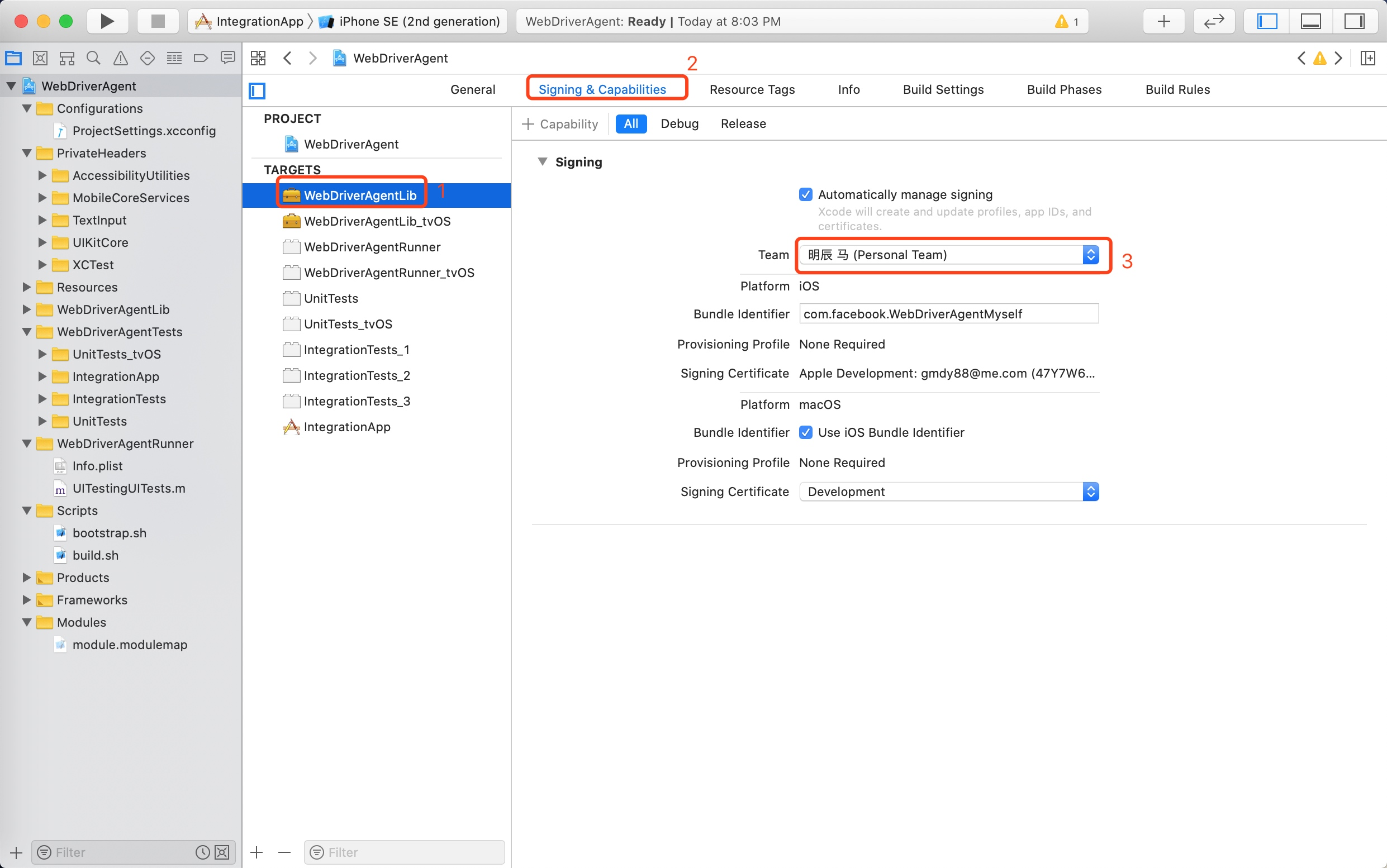
注意注意:侧边栏一定要打开,配置的是TARGETS里的哦,最开始我自己就弄错了


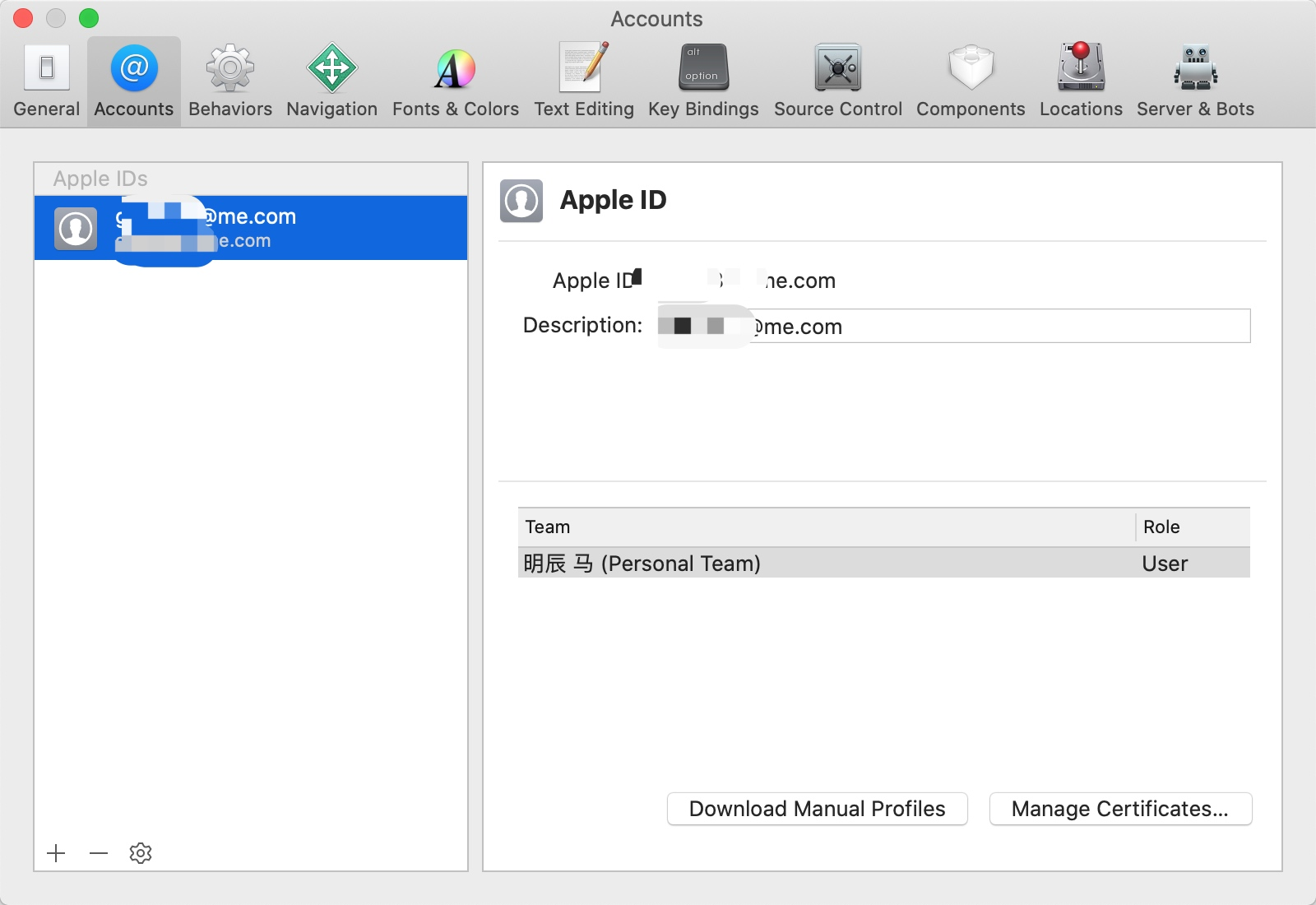
Team之前已经添加过个人账号了,这里就不添加了,没有添加过的时候,选择 add account一步步添加,添加完成后选择它。
添加之后的账户可以在 Xcode->perferences->account,出现下面的界面,能看到自己的账号信息

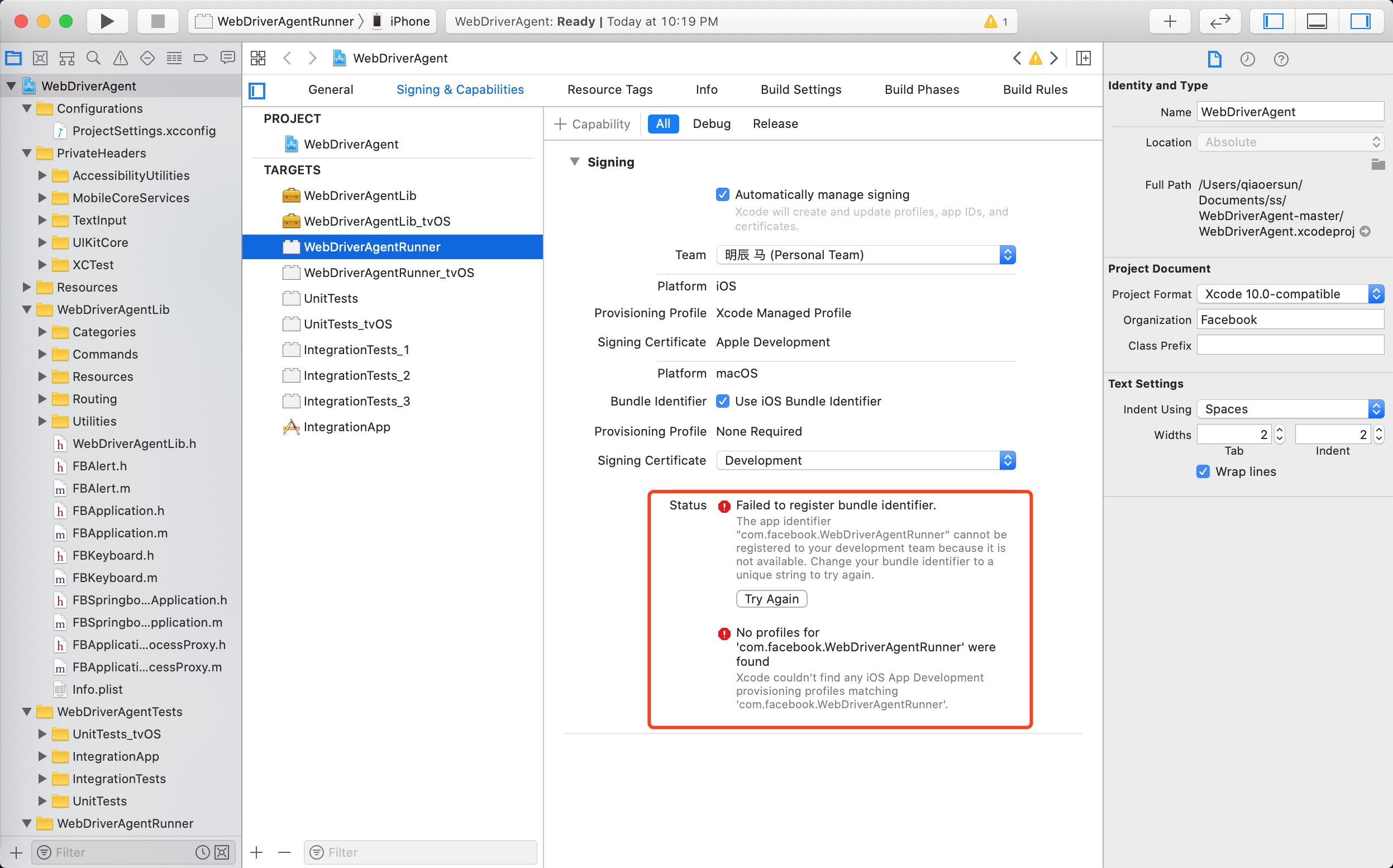
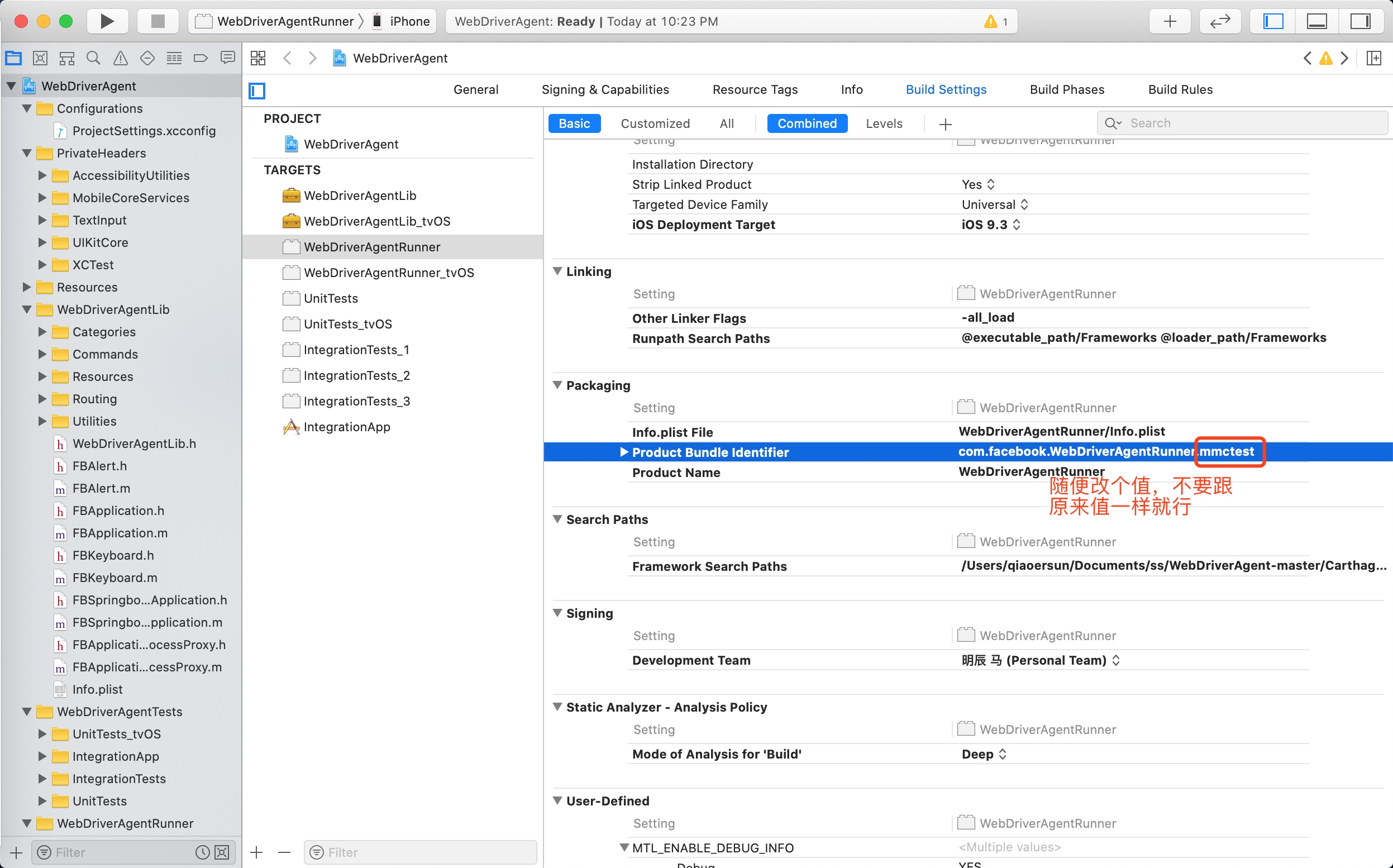
3.2、配置WebDriverAgentRunner
(1)签名设置为自动加签

上面的报错,解决:请进入WebDriverAgentRunner -> Build Settings设置中,找到Packaging中的选项,将其内容修改为唯一识别的字符串就不报错了,如下图所示:

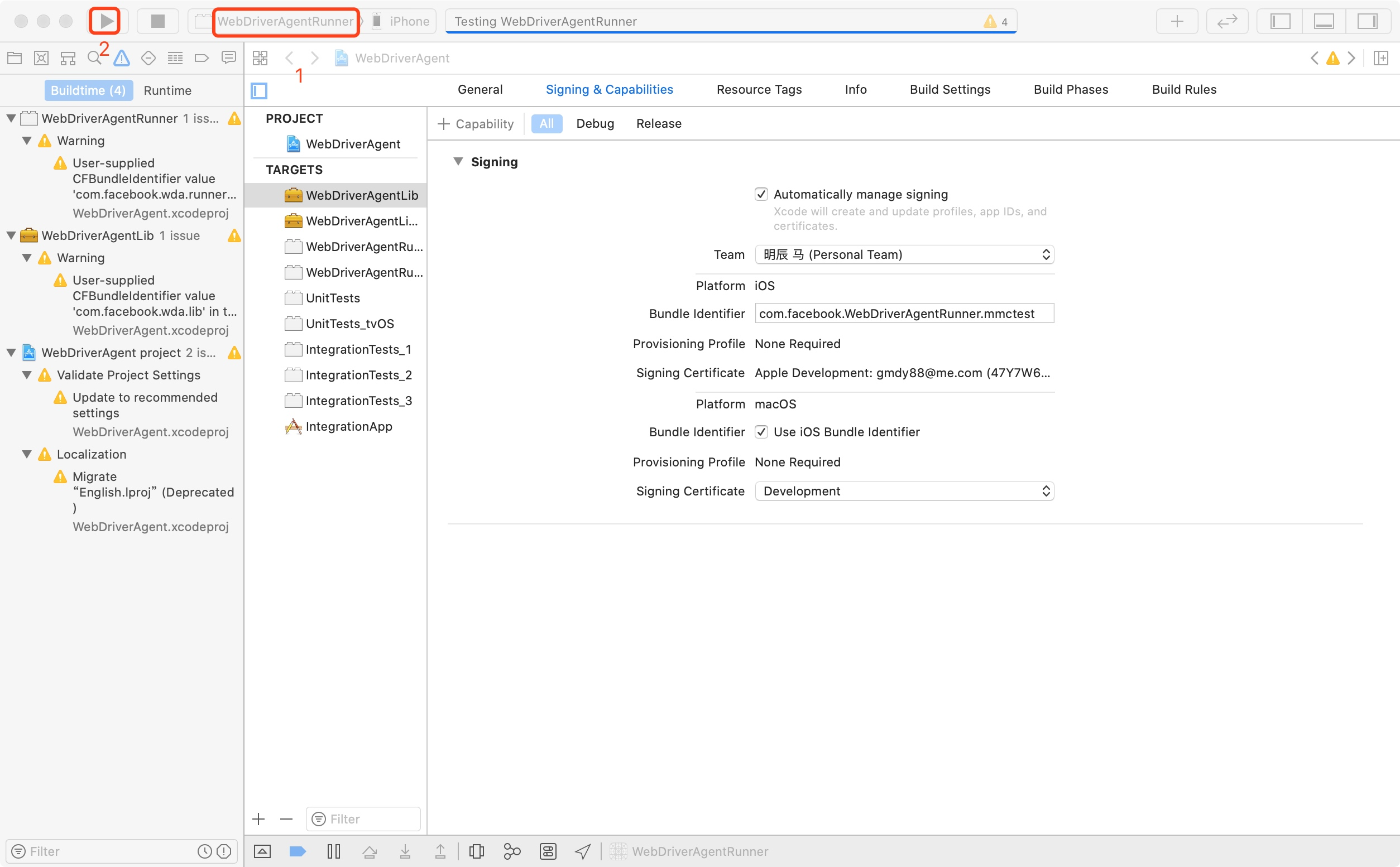
(2)编译 WebDriverAgentRunner
接下来选择 iOS 设备,通过 USB 连接 Mac 和 iPhone 后,Xcode 中点击 1,下 拉框里选择你的设备
点击 1,下拉框里选择 WebDriverAgentRunner
点击 2,执行编译,编译成功会提示 Build Succeeded

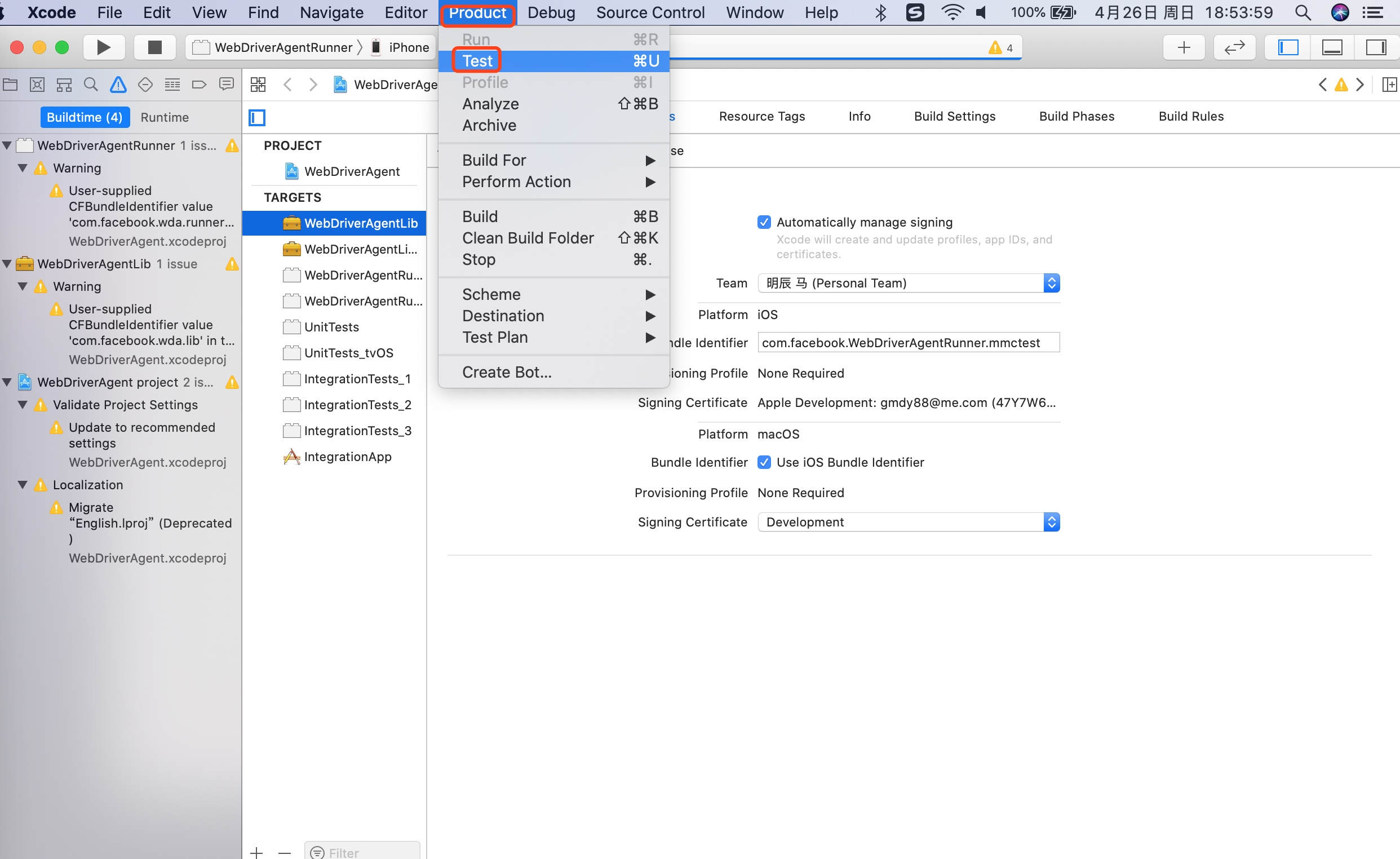
(3)运行test
这是test模式,不能run,即一定要执行product>Test 才可以校验第三步),

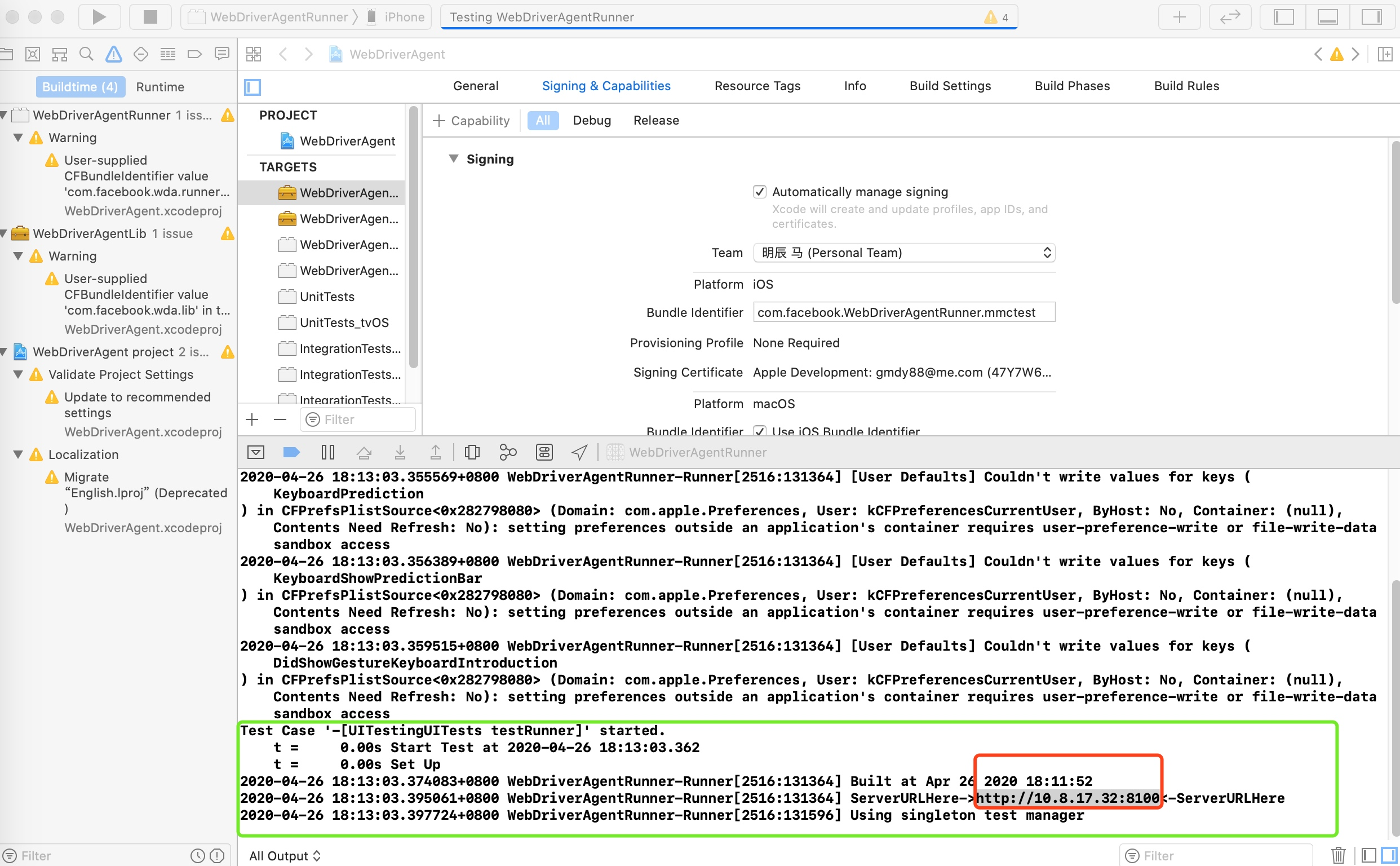
运行后提示编译成功,这时候会报错,去IOS设备:
设置->通用->描述文件与设备管理,操作信任,然后你就会在IOS设备上看见 WebDriverAgent的icon啦。

3.3 WDA安装校验(前提是project>Test 运行的,如上图所示)
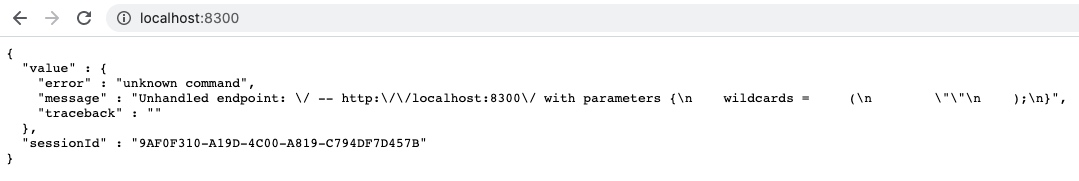
(1) 浏览器输入url
复制url到输入在浏览器中,就会发现网页上显示出你的手机界,但是有些iPhone,据说是国产的原因,直接使用ip不能连接手机,需要进行端口转发(在终端执行 “iproxy 8300 8100” 回车后在浏览器中输入http://localhost:8300/出现json字符串即表示成功,同时说明WDA安装成功了)。
#开启iproxy 进行端口转发
iproxy 8300 8100

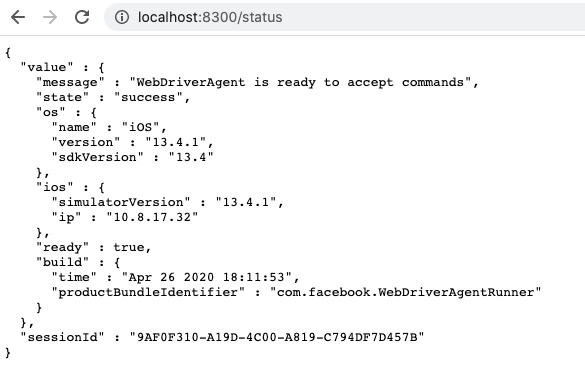
(2)地址后面添加/status可以查看当前设备的状态,获取与wda通信session id

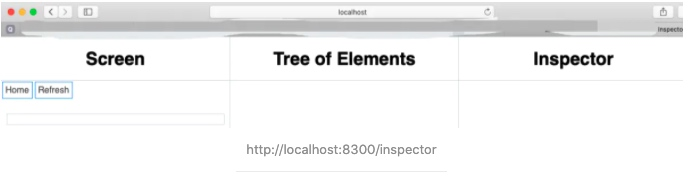
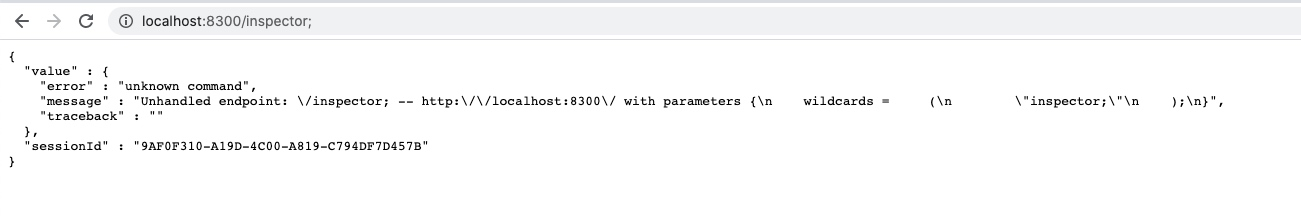
(3)地址后添加/inspector即可打开WDA 的inspector (非Appium inspector),查看元素:http://localhost:8300/inspector ,点击下图中“home”后手机屏幕会切回到主屏幕。至此安装WDA以及连接IOS手机成功!!---这是网上的资料

我出来的是下面的界面,跟上面不一样

三. 替换appium1.15.1自带的WebDreiverAgent
虽然WebDreiverAgent是可以独立运行的,为了方便管理和统一,这里用已经配置好的WebDreiverAgent替换调自带的。
注意:把克隆的版本文件夹名字重命名为:appium-webdriveragent, 要跟appium自带的名字一样。
进入 /usr/local/lib/node_modules/appium/node_modules目录下,直接把已经配置好的文件全部拷贝到这里,进行替换。
至此,心情算是舒畅多了。也希望能为你节省写时间,祝好。
最后
以上就是失眠太阳最近收集整理的关于第二篇 Mac配置Appium环境连接ios真机Mac配置appium环境的全部内容,更多相关第二篇内容请搜索靠谱客的其他文章。








发表评论 取消回复