目录
连接远程服务器
进入远程服务器上的docker容器
代码编辑
找不到头文件
连接远程服务器
进入远程服务器上的docker容器
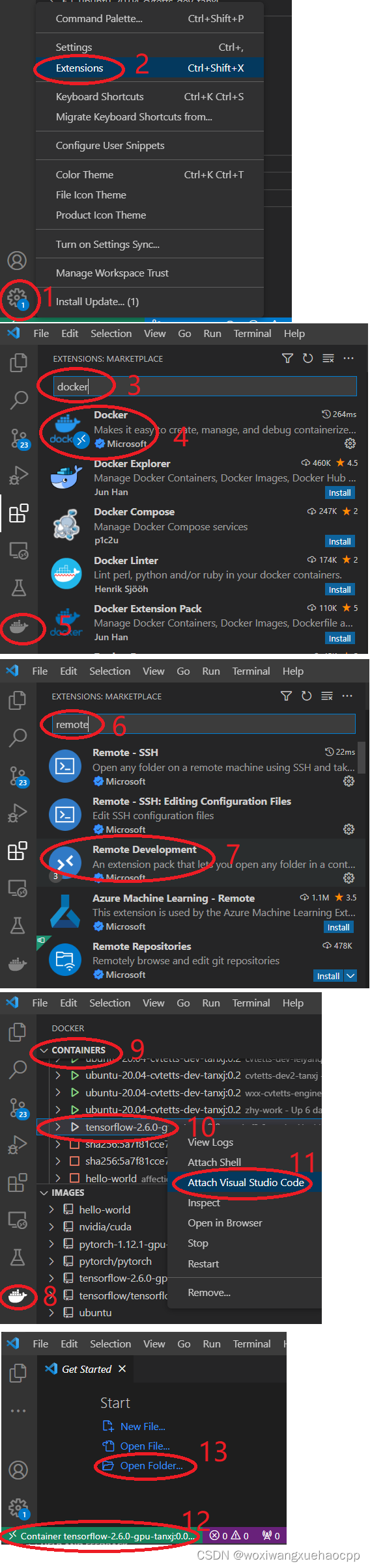
按图1~7步安装扩展插件,其中docker插件安装好后vscode左侧会出现数字5所示docker图标。Remote Development插件一定要安装,不然会找不到数字11所示Attach Visual Studio Code选项。插件安装好后点数字8处docker图标可以显示出该服务器上的所有Containers,可以选择目标容器进入(8~11步)。最后可以看到vscode已经登录进容器中了,可以打开自己的代码进行调试了(12~13步)。

代码编辑
找不到头文件
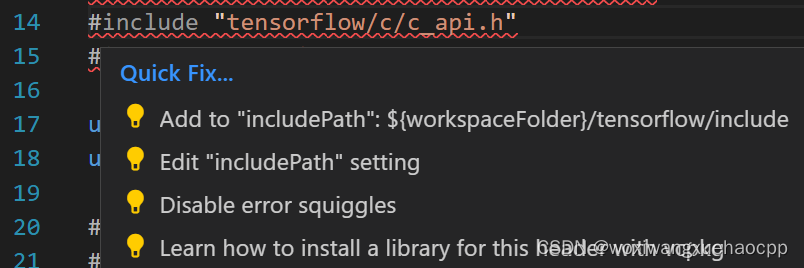
进行C/C++编程时,如果没把自定义头文件路径写到配置文件里,编辑区域会用红色波浪线标识未定义的符号,并提示"cannot open source file"或"Include file not found in browse.path.C/C++"。但有时候明明已经将头文件目录添加到"includePath"中了,vscode还是找不到头文件。

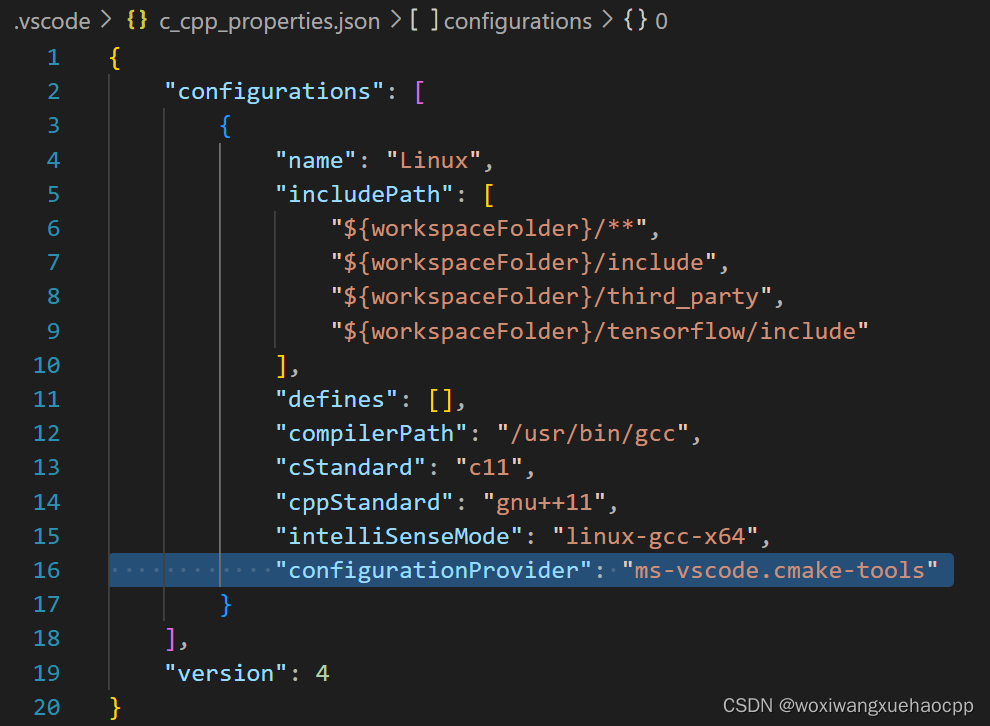
这有可能是配置了"configurationProvider"。如下图所示,指定了cmake-tools进行头文件提示,但vscode环境并没有安装cmake-tools,所以它总是找不到头文件。 解决办法:
解决办法:
1、直接删除"configurationProvider"那一行;
2、安装上"CMake Tools"插件。
最后
以上就是开心小海豚最近收集整理的关于vscode使用方法记录连接远程服务器代码编辑的全部内容,更多相关vscode使用方法记录连接远程服务器代码编辑内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复