安装配置
1.下载tomcat。
2.解压到指定目录。
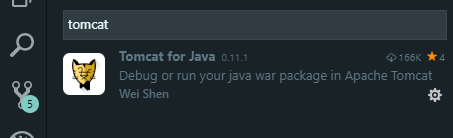
3.VSCode中搜索扩展:tomcat,有一个Tomcat for Java。

4.安装完成后,回到资源管理器在下方会出现TOMCAT SERVERS。

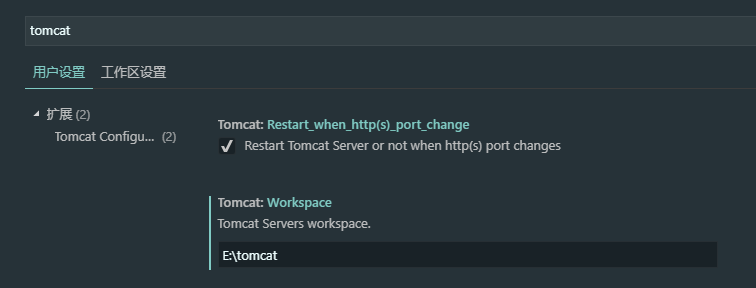
5.打开设置,搜索tomcat会出现两个tomcat相关设置。一个是tomcat.restart_when_http(s)_port_change设置在端口改变时是否重启,默认为true;另一个是tomcat.workspace设置tomcat的工作目录,tomcat扩展相关的资源都会存储在此工作目录下,此目录不是安装的tomcat的目录。

使用
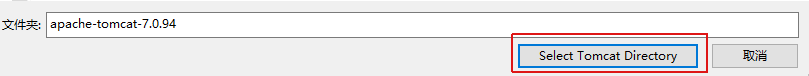
1.添加tomcat服务,选择安装的tomcat的根目录。


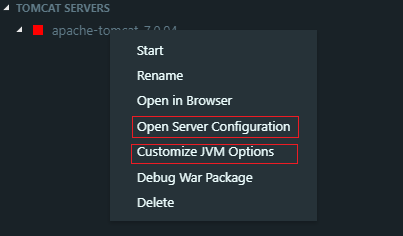
2.右键菜单中有如下两个选项,分别用于配置tomcat的server.xml文件以及jvm选项。

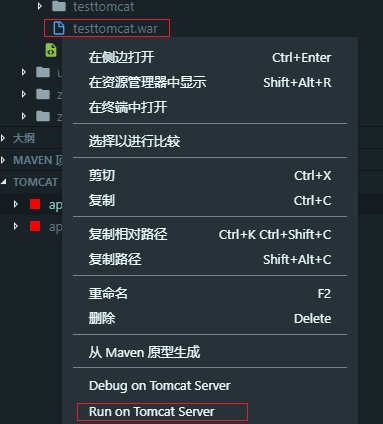
3.选中生成的war包,右键菜单中有Debug on Tomcat Server和Run on Tomcat Server两个选项。根据需要选择其一。

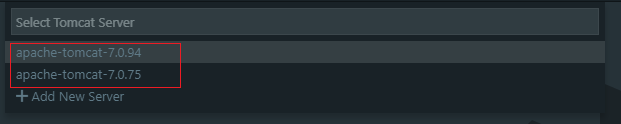
4.如果配置了多个tomcat,还需要选择tomcat,如果只有一个则会直接部署到tomcat上。

5.部署完成后即可访问页面。

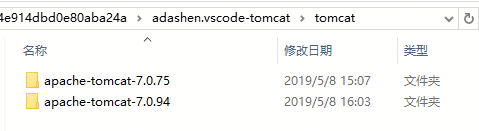
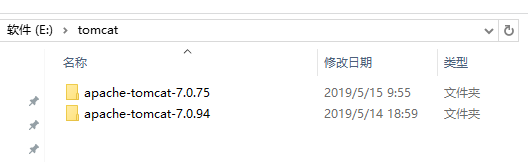
6.代码实际的部署位置取决于前面配置的tomcat.workspace。
如果没有配置,则部署在VSCode工作区存储目录下的UserworkspaceStorage下对应工作区间目录下的adashen.vscode-tomcat目录中。

如果配置了tomcat.workspace,则会部署在指定位置,如上指定为E: omcat,则会在其下看到之前添加的tomcat。

而工作区存储目录下adashen.vscode-tomcat中则会有一个自动生成的servers.json文件,其中记录的是tomcat服务的名字、位置等。
最后
以上就是忧郁鼠标最近收集整理的关于VSCode集成tomcat及使用方法的全部内容,更多相关VSCode集成tomcat及使用方法内容请搜索靠谱客的其他文章。








发表评论 取消回复