一、vscode使用 SVN
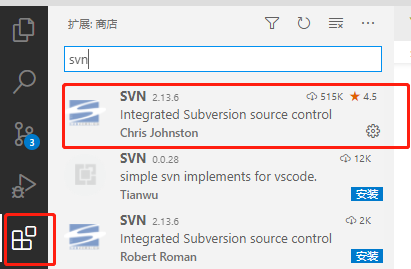
1、在vscode插件中心搜索svn 进行安装(我这里已经安装完毕了)

注意:插件安装成功,需要重新启动软件。
安装成功后会出现如下的图标:

2、桌面右键使用SVN Checkout… 来检出远程库的代码,完事使用vscode打开项目

这里红色感叹号表示:项目本地有改动与远程库不一样,蓝色对勾表示:代码和远程是同步的没有改动。
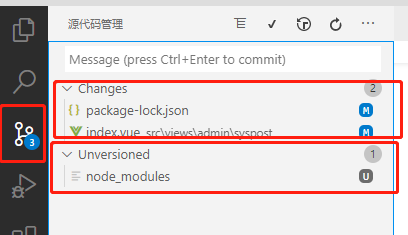
3、对代码进行修改,并查看具体有哪里文件

Changes下面的表示:改动的文件,点击某一个文件可以具体的看到修改的代码。
Unversioned下面的表示:不往远程库提交的文件。
remote下面的表示:远程代码和我本地代码不同步,远程代码有新增的,我们需要先下载他们的代码后在提交我们的代码,否则会出现代码冲突;这里由于远程没发生改变所以图片没有展示。
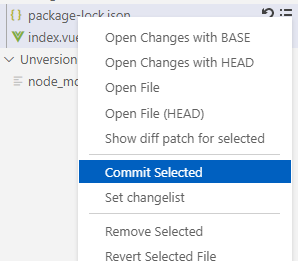
4、在Changes中选中要提交的文件,点击Commit Selected

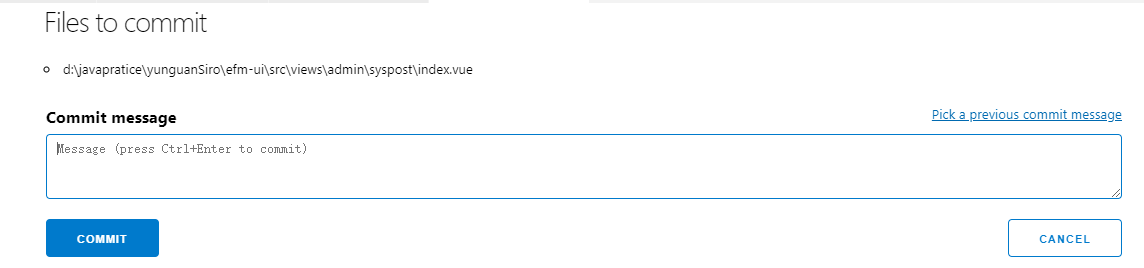
5、在弹出的页面填写上注释信息,点击COMMIT提交即可。

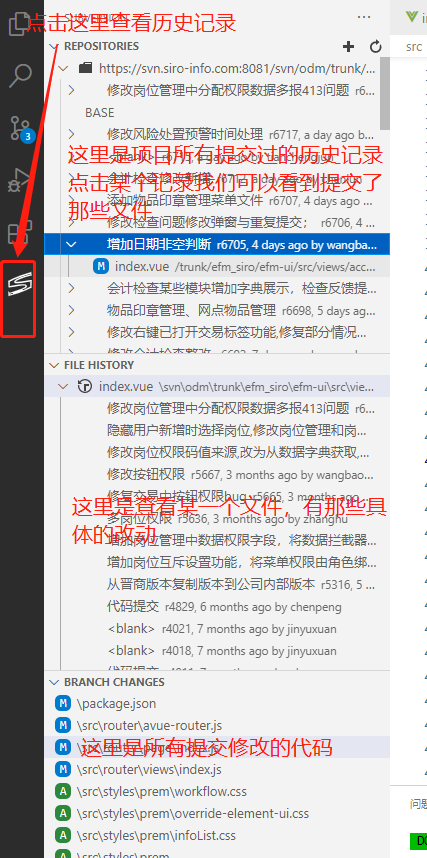
6、svn历史记录查询

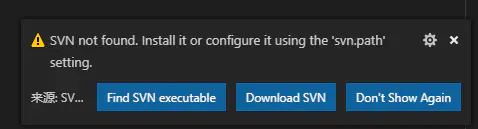
7、遇到问题注意
如果在提交代码的时候 svn报如下错误

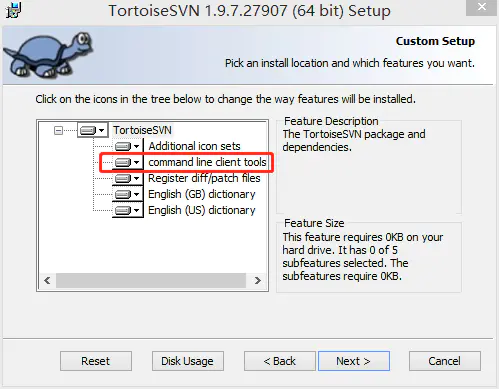
原因:我们在svn安装过程中没有选择第二个(默认不会勾选)

解决方法:打开我们的svn安装软件选择modify重新勾选即可。
二、idea使用SVN
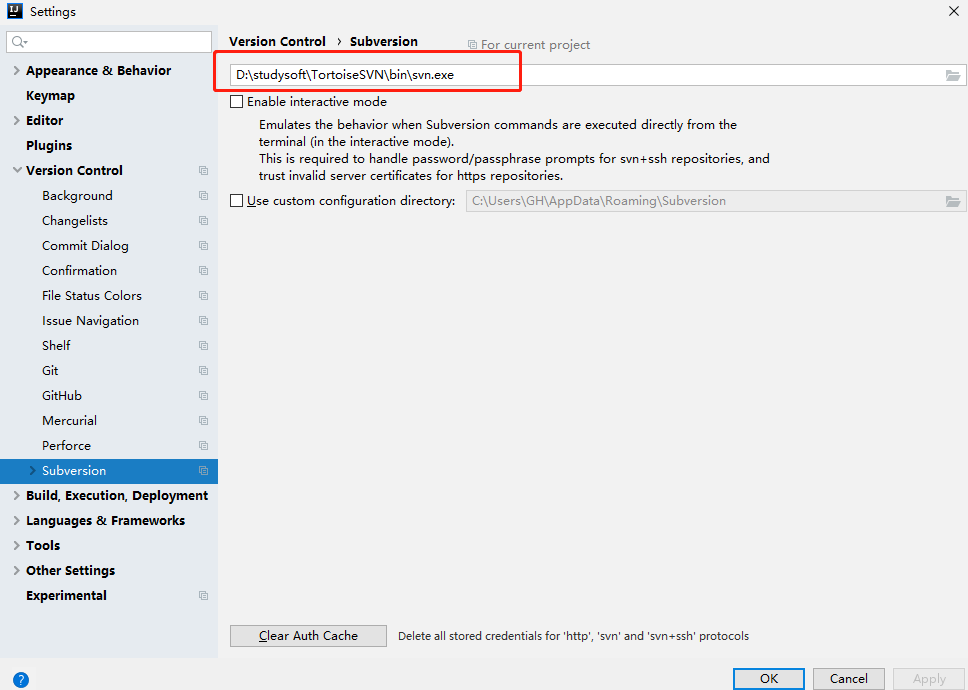
1、setting设置中选择Svbversion:红圈中是安装svn(小乌龟)bin目录下的svn.exe

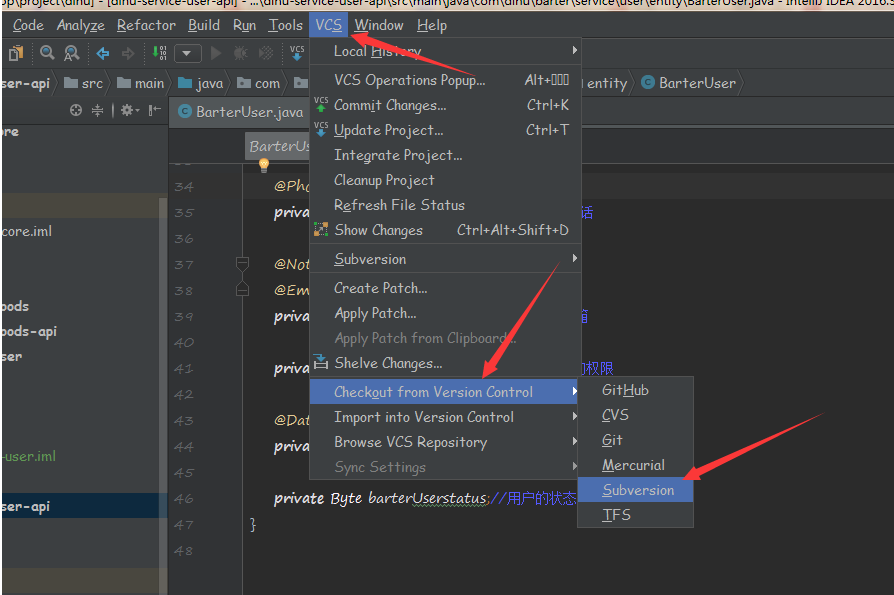
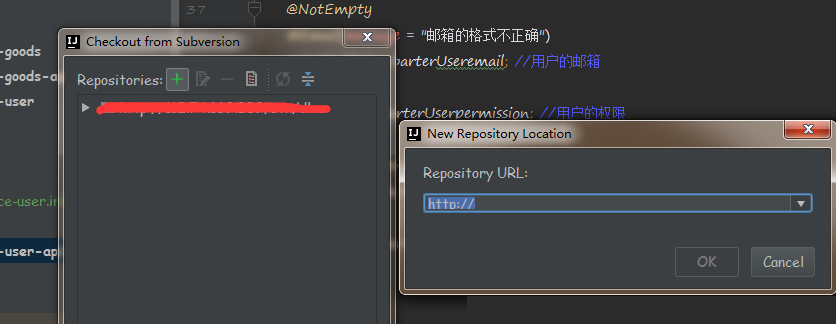
2、检出代码,一步一步操作就行


这里的url就是你svn中项目的远程库地址。
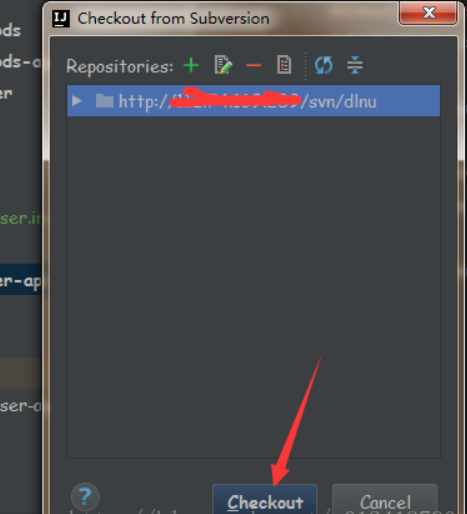
3、选中url,点击Checkout

接着选择你项目检出的目录,如果是多库项目,建议单独放一个文件夹,否则看上去会觉得很乱。
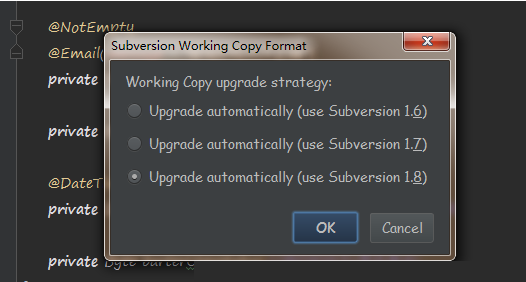
选好存放目录后,出现下面这个选择对应的版本号,一般都是使用默认的。

此时代码就检出到本地了。
4、项目的提交更新
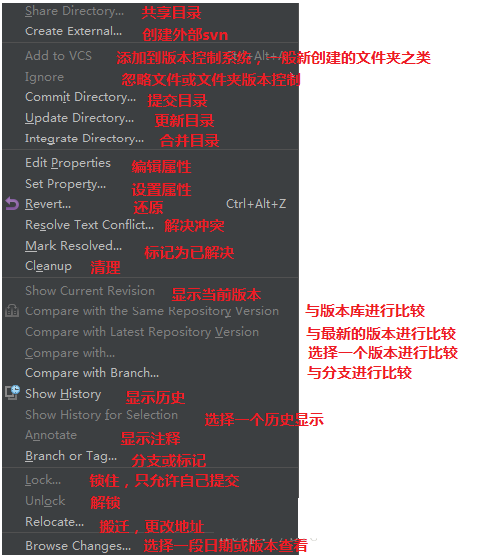
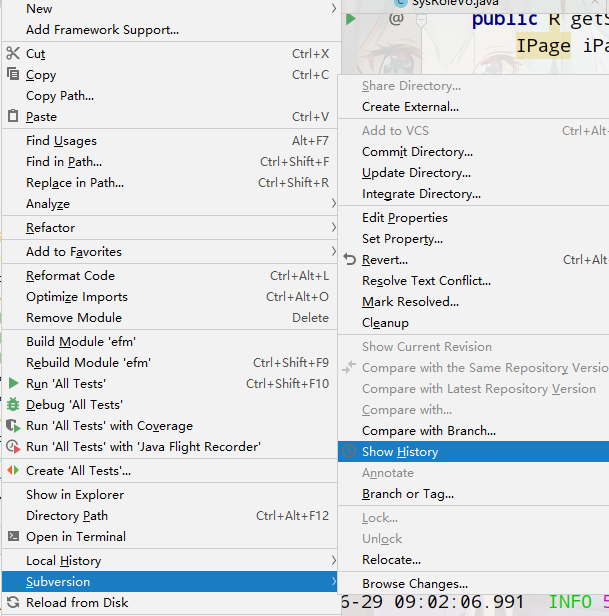
方式一:右键项目,选择Subversion,在弹出的页面中就有提交代码等一系列操作(如图写的很详细)

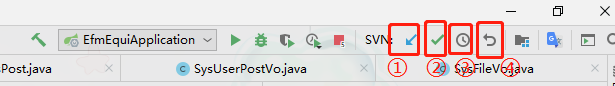
方式二: 使用idea右上角视图的形式进行操作

①拉取远程库代码
②提交本地代码到远程
③查看历史记录
④回退代码
5、查看svn历史记录

如果有收获!!! 希望老铁们来个三连,点赞、收藏、转发。
创作不易,别忘点个赞,可以让更多的人看到这篇文章,顺便鼓励我写出更好的博客
最后
以上就是安静溪流最近收集整理的关于vscode / idea 使用SVN及查看历史记录的全部内容,更多相关vscode内容请搜索靠谱客的其他文章。








发表评论 取消回复