Vscdoe技巧1
vscdoe常用快捷键
主命令框
F1 或 Ctrl+Shift+P: 打开命令面板。在打开的输入框内,可以输入任何命令,例如:
- 按一下 Backspace 会进入到 Ctrl+P 模式
- 在 Ctrl+P 下输入 > 可以进入 Ctrl+Shift+P 模式
在 Ctrl+P 窗口下还可以:
- 直接输入文件名,跳转到文件
- ? 列出当前可执行的动作
- ! 显示 Errors或 Warnings,也可以 Ctrl+Shift+M
- : 跳转到行数,也可以 Ctrl+G 直接进入
- @ 跳转到 symbol(搜索变量或者函数),也可以 Ctrl+Shift+O 直接进入
- @ 根据分类跳转 symbol,查找属性或函数,也可以 Ctrl+Shift+O 后输入:进入
- # 根据名字查找 symbol,也可以 Ctrl+T
常用快捷键
编辑器与窗口管理
- 打开一个新窗口: Ctrl+Shift+N
- 关闭窗口: Ctrl+Shift+W
- 同时打开多个编辑器(查看多个文件)
- 新建文件 Ctrl+N
- 文件之间切换 Ctrl+Tab
- 切出一个新的编辑器(最多 3 个) Ctrl+,也可以按住 Ctrl 鼠标点击 Explorer 里的文件名
- 左中右 3 个编辑器的快捷键 Ctrl+1 Ctrl+2 Ctrl+3
- 3 个编辑器之间循环切换 Ctrl+
- 编辑器换位置, Ctrl+k然后按 Left或 Right
代码编辑
格式调整
- 代码行缩进 Ctrl+[ 、 Ctrl+]
- Ctrl+C 、 Ctrl+V 复制或剪切当前行/当前选中内容
- 代码格式化: Shift+Alt+F,或 Ctrl+Shift+P 后输入 format code
- 上下移动一行: Alt+Up 或 Alt+Down
- 向上向下复制一行: Shift+Alt+Up 或 Shift+Alt+Down
- 在当前行下边插入一行 Ctrl+Enter
- 在当前行上方插入一行 Ctrl+Shift+Enter
光标相关
- 移动到行首: Home
- 移动到行尾: End
- 移动到文件结尾: Ctrl+End
- 移动到文件开头: Ctrl+Home
- 移动到定义处: F12
- 定义处缩略图:只看一眼而不跳转过去 Alt+F12
- 移动到后半个括号: Ctrl+Shift+]
- 选择从光标到行尾: Shift+End
- 选择从行首到光标处: Shift+Home
- 删除光标右侧的所有字: Ctrl+Delete
- 扩展/缩小选取范围: Shift+Alt+Left 和 Shift+Alt+Right
- 多行编辑(列编辑):Alt+Shift+鼠标左键,Ctrl+Alt+Down/Up
- 同时选中所有匹配: Ctrl+Shift+L
- Ctrl+D 下一个匹配的也被选中 (在 sublime 中是删除当前行,后面自定义快键键中,设置与 Ctrl+Shift+K 互换了)
- 回退上一个光标操作: Ctrl+U
重构代码
- 找到所有的引用: Shift+F12
- 同时修改本文件中所有匹配的: Ctrl+F12
- 重命名:比如要修改一个方法名,可以选中后按 F2,输入新的名字,回车,会发现所有的文件都修改了
- 跳转到下一个 Error 或 Warning:当有多个错误时可以按 F8 逐个跳转
- 查看 diff: 在 explorer 里选择文件右键 Set file to compare,然后需要对比的文件上右键选择 Compare with file_name_you_chose
查找替换
- 查找 Ctrl+F
- 查找替换 Ctrl+H
- 整个文件夹中查找 Ctrl+Shift+F
显示相关
- 全屏:F11
- zoomIn/zoomOut:Ctrl +/-
- 侧边栏显/隐:Ctrl+B
- 显示资源管理器 Ctrl+Shift+E
- 显示搜索 Ctrl+Shift+F
- 显示 Git Ctrl+Shift+G
- 显示 Debug Ctrl+Shift+D
- 显示 Output Ctrl+Shift+U
其他
- 自动保存:File -> AutoSave ,或者 Ctrl+Shift+P,输入 auto
修改默认快捷键
打开默认键盘快捷方式设置:
File -> Preferences -> Keyboard Shortcuts,或者:Alt+F -> p -> k
修改 keybindings.json:
// Place your key bindings in this file to overwrite the defaults
[
// ctrl+space 被切换输入法快捷键占用
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorTextFocus"
},
// ctrl+d 删除一行
{
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
// 与删除一行的快捷键互换
{
"key": "ctrl+shift+k",
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
// ctrl+shift+/多行注释
{
"key":"ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
},
// 定制与 sublime 相同的大小写转换快捷键,需安装 TextTransform 插件
{
"key": "ctrl+k ctrl+u",
"command": "uppercase",
"when": "editorTextFocus"
},
{
"key": "ctrl+k ctrl+l",
"command": "lowercase",
"when": "editorTextFocus"
}
]
前端开发必备插件
-
PostCSS Sorting
-
stylelint
-
stylefmt
-
ESLint
-
javascript standard format
-
beautify
-
Babel ES6/ES7
-
Debugger for Chrome
-
Add jsdoc comments
-
javascript(ES6) code snippets
-
vue
-
weex
-
Reactjs code snippets
-
React Native Tools
-
Npm Intellisense
-
Instant Markdown
-
Markdown Shortcuts
-
TextTransform
自定义设置参考
vscode 自定义配置参考:
{
"editor.fontSize": 18,
"files.associations": {
"*.es": "javascript",
"*.es6": "javascript"
},
// 控制编辑器是否应呈现空白字符
"editor.renderWhitespace": true,
// 启用后,将在保存文件时剪裁尾随空格。
"files.trimTrailingWhitespace": true,
// File extensions that can be beautified as javascript or JSON.
"beautify.JSfiles": [
"",
"es",
"es6",
"js",
"json",
"jsbeautifyrc",
"jshintrc"
]
}
VCS code命令面板的使用、大小写转换快捷键自定义
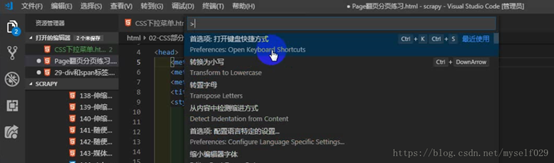
进入命令面板: Ctrl + Shift + P 或 F1 打开命令面板(也可以使用 查看 → 命令面板 打开,出现如下界面)

面板搜索框输入 "快捷键" ,弹出如下界面

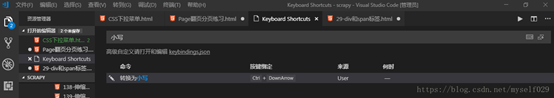
在快捷键搜索框中输入 "小写 " 或者 "大写 " ,弹出如下命令行(由于我的版本默认没有大小写快捷键定义,所以我自定义了下图中的绑定按键 : 点击命令旁边的钢笔图标即可弹出自定义命令框)

于是完成了编辑器代码转换大小写设置的快捷键。
vscode中检测代码中的空白行并去除的方法
按下ctrl+h键进行正则匹配:^s*(?=r?$)n

然后直接替换,再看代码发现空行已经不见了。
vscode vetur 不想标签属性老是换行配置
记得在工作区设置中配置如下
{
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
}
VS Code使用之Vue工程配置format代码格式化
编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的格式化,如.js,.html等。
添加对.vue文件的格式化支持
这里我们添加对 .vue 文件的格式化支持。
1. 安装 Vetur 插件
2. 在 VS Code 的设置中添加如下规则:
{
"vetur.format.defaultFormatter": {
"html": "prettier",
"css": "prettier",
"postcss": "prettier",
"scss": "prettier",
"less": "prettier",
"js": "prettier",
"ts": "prettier",
"stylus": "stylus-supremacy"
}
}
这里是设置 Vetur 默认使用的格式化插件 prettier。 这样对于.vue文件中的 html 和 javascript 代码都有格式化支持了。
使用符合 ESLint 规范的格式化
- 使用 prettier 格式化 .js 文件
可以设置 prettier 在格式化的时候,读取项目的 .eslintrc的配置,对 js代码进行格式化。
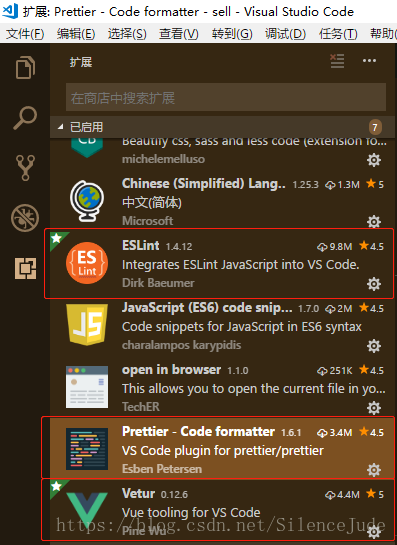
- 首先为 VS Code 安装 prettier 插件
- 在 VS Code 的设置中添加如下配置
json
"prettier.eslintIntegration": true
- 对.vue文件的格式化
prettier插件对 .vue 文件格式化时,暂不能支持将 eslint规范应用到 js代码中。
但是我们可以先将其格式化,然后利用 ESLint 保存文件时自动修复错误的特性,修复一些诸如 分号,空格,缩进 等错误。
参
VS Code .vue文件代码缩进以及格式化代码
首先在应用商店中搜索"Vetur"插件安装,然后进行下面操作:
-
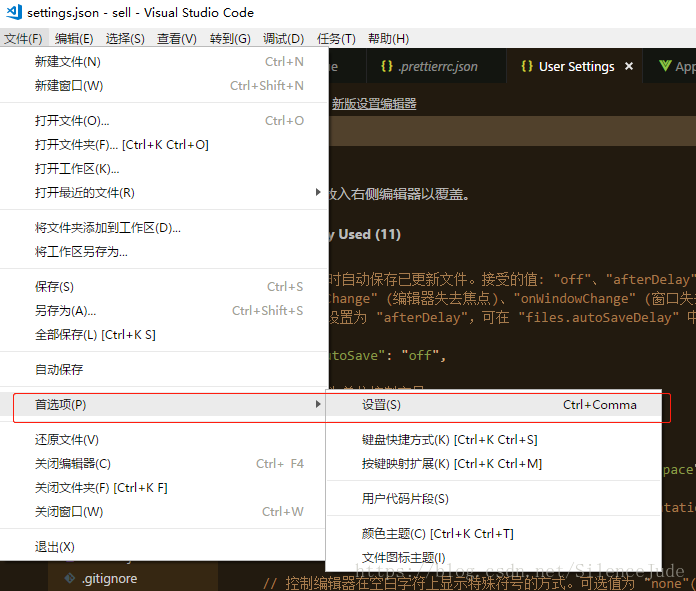
文件->首选项->设置,然后在右边编辑框输入以下设置:
{
"prettier.tabWidth": 4,
"vetur.format.defaultFormatter.html": "prettier"
VScode代码格式化后不符合ESLint风格问题处理
vscode中默认代码格式化ctrl+shift+f后,代码无法通过eslint的代码风格检查。 

解决方案
首先安装eslint,prettier-Code formatter,vetur 这三个插件,大多数情况下vetur已经安装了。 
然后文件——首选项——设置,来到用户设置。 
用户设置这里配置如下代码, 
具体代码:
{
"workbench.editor.enablePreview": false, //打开文件不覆盖
"search.followSymlinks": false, //关闭rg.exe进程
"editor.minimap.enabled": false, //关闭快速预览
"files.autoSave": "afterDelay", //打开自动保存
"editor.lineNumbers": "on", //开启行数提示
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //每次保存自动格式化
"eslint.autoFixOnSave": true, // 每次保存的时候将代码按eslint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"workbench.colorTheme": "Kimbie Dark"
}
保存之后,再次使用ctrl+shift+f格式化,发现可以通过eslint风格检测,问题解决。 

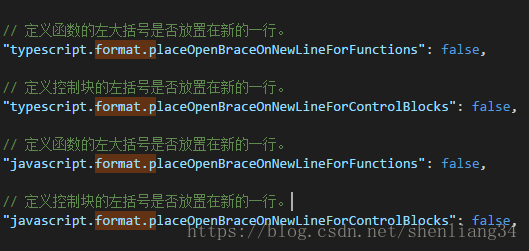
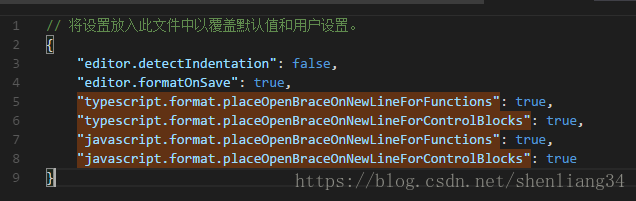
VsCode 格式化代码大括号的调整
在用户设置,setting.json中搜索format 
更改为: 
几款VSCODE上好用的插件
Bracket Pair Colorizer :对括号对进行着色
Git History: 可以查看Git log, file, 和line 历史记录。
Markdown PDF: 将markdown文档转换成pdf
VSCode Great Icons: 展开的文件有变色处理
vscode-fileheader: 添加头header comment
monokia dimmed颜色主题
Path Intellisense: 路径提示器
Setting Sync: 同步设置和插件
output colorizer: 输出着色
Document This: 目前vscode上最好的ts注释插件
filesize : 会在左下角显示文件大小
file peek : 预览文件,一般看模块时用到
typelens:查看引用数量
http://www.xcshahua.com
最后
以上就是无奈高跟鞋最近收集整理的关于Vscdoe技巧1 Vscdoe技巧1 vscode中检测代码中的空白行并去除的方法 vscode vetur 不想标签属性老是换行配置 VsCode 格式化代码大括号的调整 几款VSCODE上好用的插件 的全部内容,更多相关Vscdoe技巧1内容请搜索靠谱客的其他文章。








发表评论 取消回复