最近用vscode开发小程序,比如view然后按tab补全的时候,一大堆标签的内的属性全部都出来了,很大一部分都用不到,作者脑子有泡了,手动删掉这些很麻烦,非常难用,于是卸载插件,正常的提示又不行了,一会正常提示可以了,但是内部的比如class,输入c,又没有class这种属性提示,于是一个一个试验,发现是插件冲突。
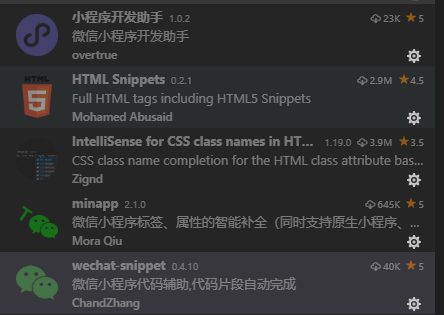
卸载如下插件(第1、4、5个)

留了如下2个插件,解决问题,补全一下标签的时候,既没有了代码片段,标签属性也可以正常提示。
当class style这种标签属性如果不能正常提示,在右下角把wxml关联为html就可以。

最后
以上就是纯情冥王星最近收集整理的关于vscode开发小程序 去掉无用多余的代码片段的全部内容,更多相关vscode开发小程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复