写在前面
数字化办公兴起,企业改变办公方式迫在眉睫,低代码是一个发展方向
目录
写在前面
环境及目的
表单&连接器&Faas
表单
连接器&Faas
Faas
连接器配置
结语
环境及目的
平台:钉钉宜搭低代码
Faas:nodejs v12.20.0
前置技能:熟悉宜搭,js,nodejs,echarts
预计实现功能:在宜搭录入表单后根据数据出柱状图,通过钉钉机器人推送到群里
表单&连接器&Faas
表单
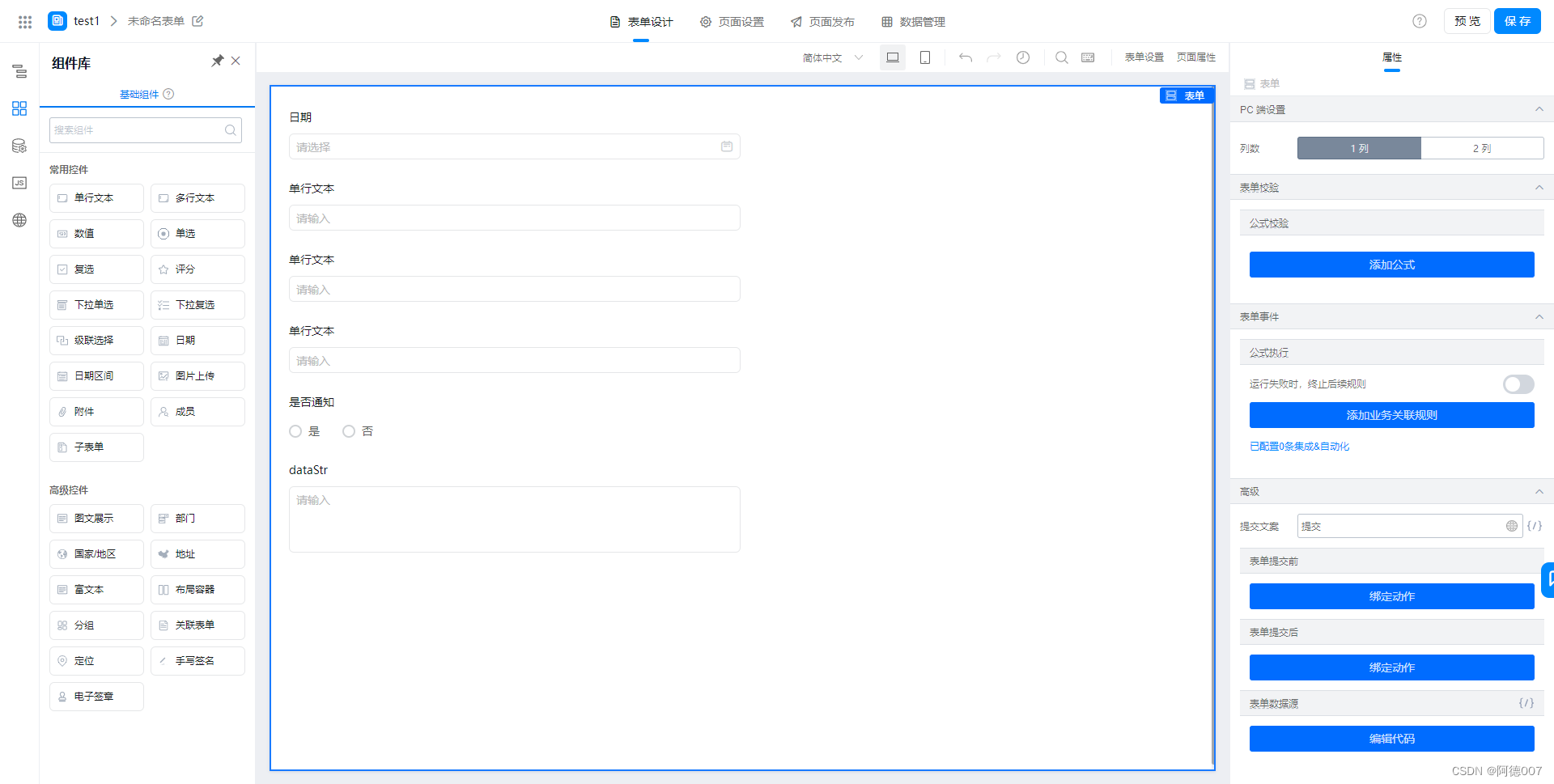
在宜搭上构建基础数据表单,应包含要展示的要素
案例:
实现这个图

应该构建如下表单,增加一个单选来决定是否通知,将需要的数据在前端构建好,使用一个多行文本框保存需要上传的对象字符串(为啥不在Faas中获取?前端接口比后端需要的权限少)

在动作面板中编辑js代码,处理好对象(或者在Faas中处理)
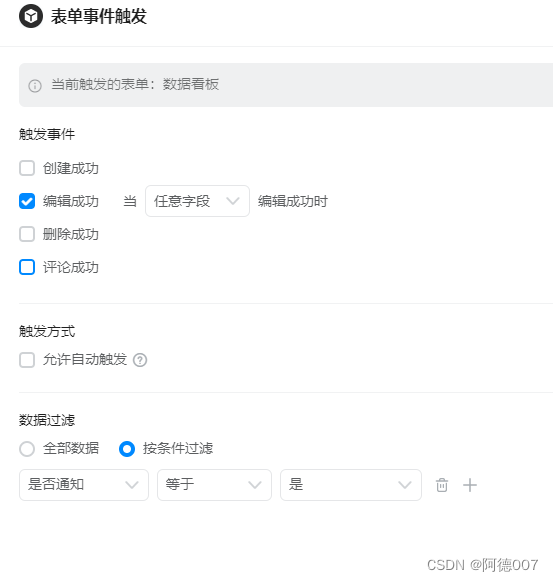
连接器&Faas
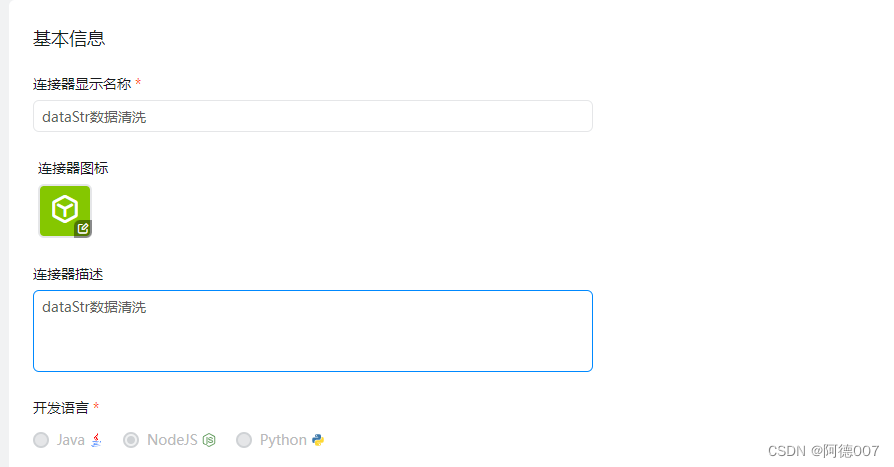
表单触发型连接器,当任意字段编辑成功并且“是否通知”==“是”触发,连接器选的是node(第一次用的是python,绘图用了plt,发现没发写文件,气不过了,重建了一个node,选择了更好的echarts来绘图)

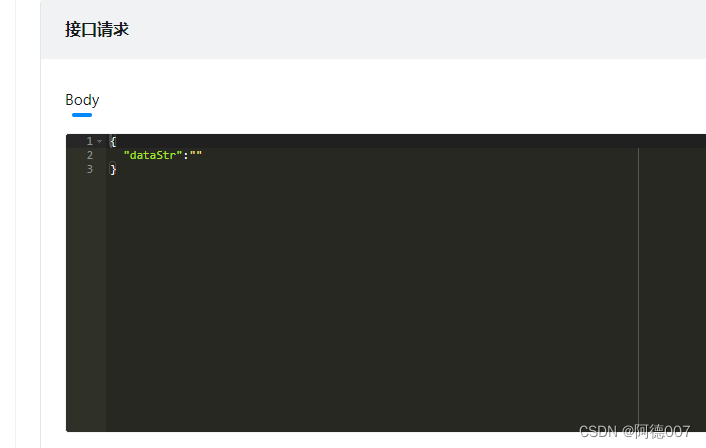
请求这里只用了dataStr,需要多加
返回了一个图片链接和图片高度(没用上),和一个markdown文本(有注意到markdown写成了markdowm,相对于改faas重新部署我更愿意错下去)

Faas
正常写代码,入参在faasEntry.faasInputs.inputs.dataStr
返回写在result中
遇到了好几个坑,下面几个坑没填上跳过了:
1.不能写文件(需要上传图片到接口返回公网可以访问的链接通过markdown展示)
2.本来打算使用canvas绘图的,报libjpeg.so.8异常,搜索发现解决不了,抛弃,最后使用echarts->sharp->stream(svg->Buffer->stream)将需要的图转为流
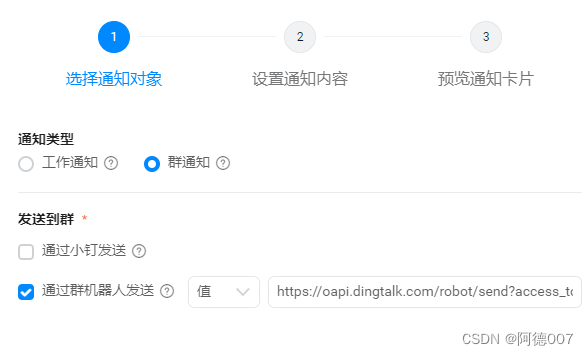
3.本来打算直接在Faas中请求机器人,axios请求机器人老超时(时超时不超???),最后只能使用宜搭的通知
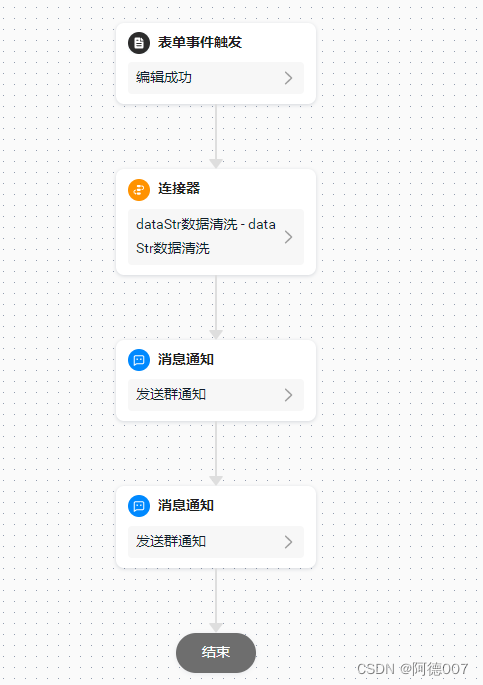
连接器配置





至此,配置完成,看看结果

还行,当然可以配置更复杂的markdown,按需完成就好
结语
相对于低代码及低代码平台给没有开发能力的人群带来的便捷,也给双脚戴上了枷锁,低代码乃至于零代码是一个方向,但这个方向的尽头犹未可知
最后
以上就是强健板栗最近收集整理的关于宜搭低代码与Faas构建数据看板写在前面环境及目的表单&连接器&Faas 结语的全部内容,更多相关宜搭低代码与Faas构建数据看板写在前面环境及目内容请搜索靠谱客的其他文章。








发表评论 取消回复