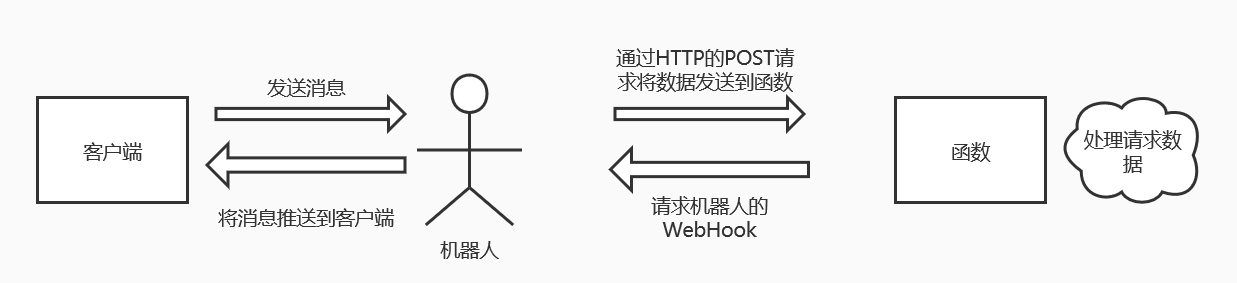
一、钉钉机器人运行逻辑

二、在云开发平台使用Midway模板创建应用
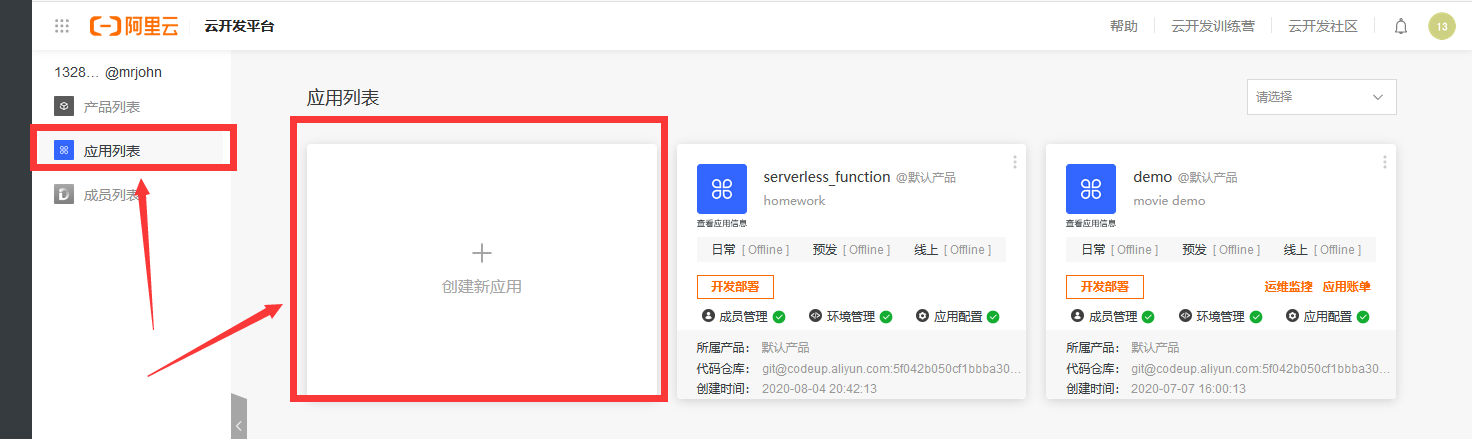
1.在云开发平台找到应用列表,然后点击创建应用

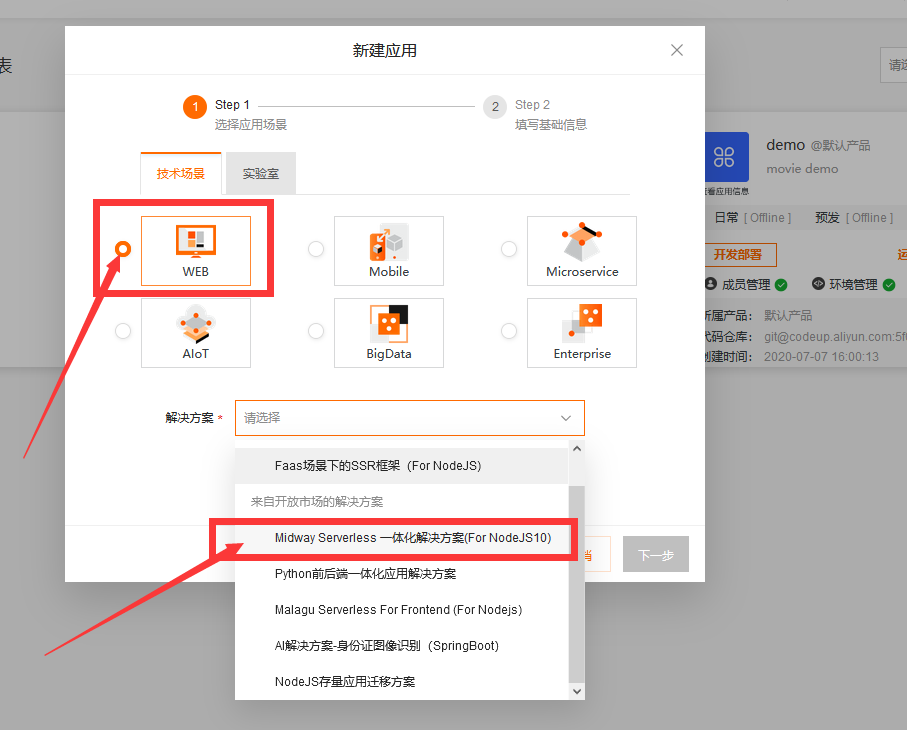
2.创建web应用,选择Midway Servless解决方案

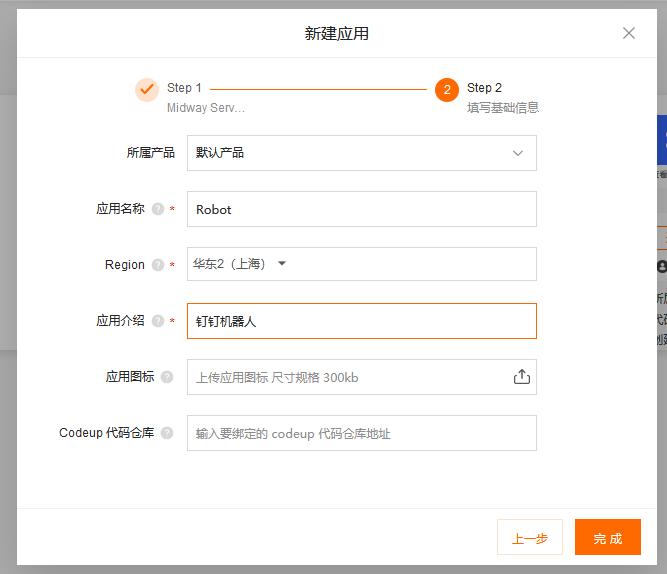
3.填写必要信息

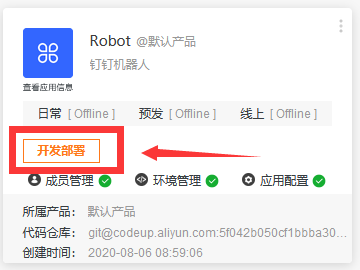
4.进入WEB开发平台


5.进行开发
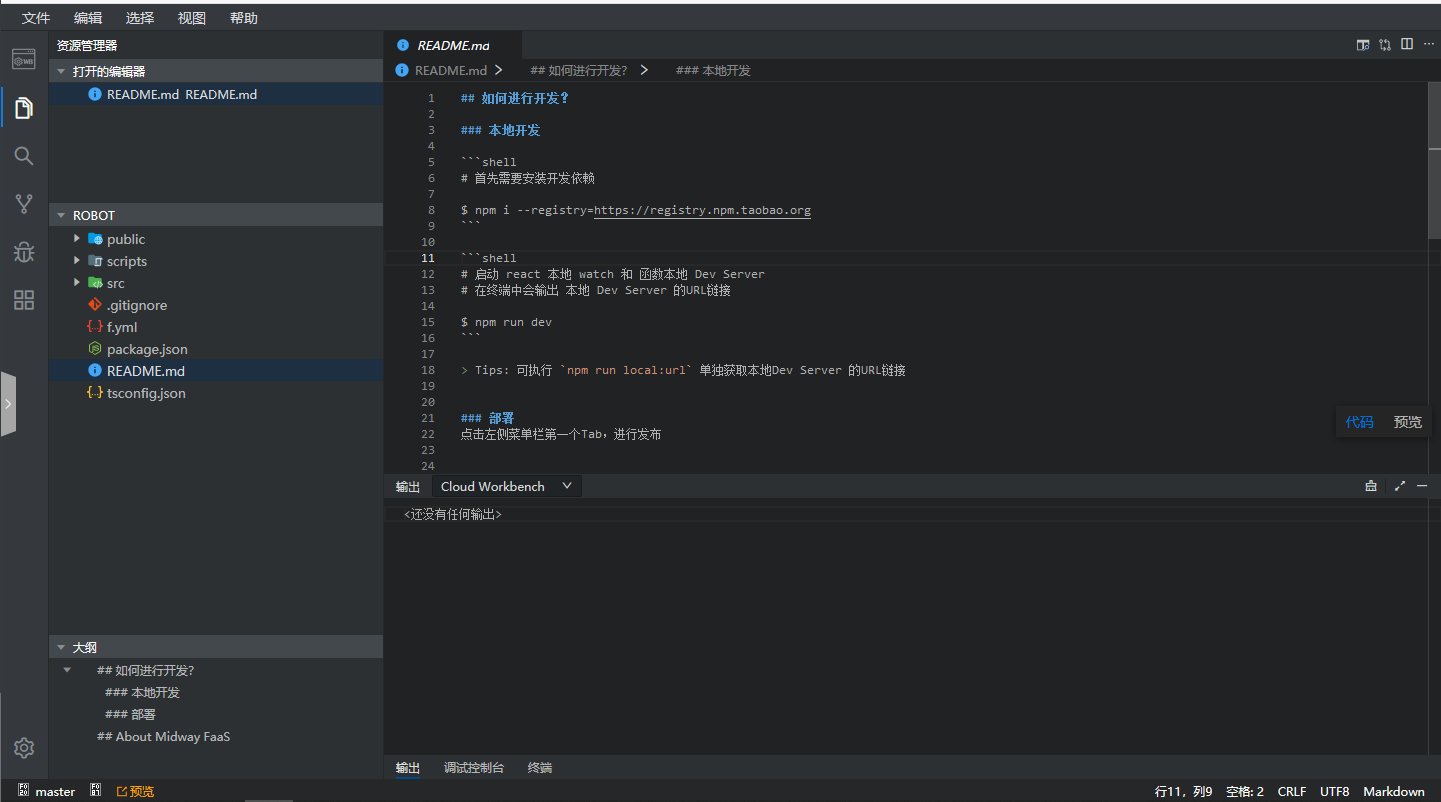
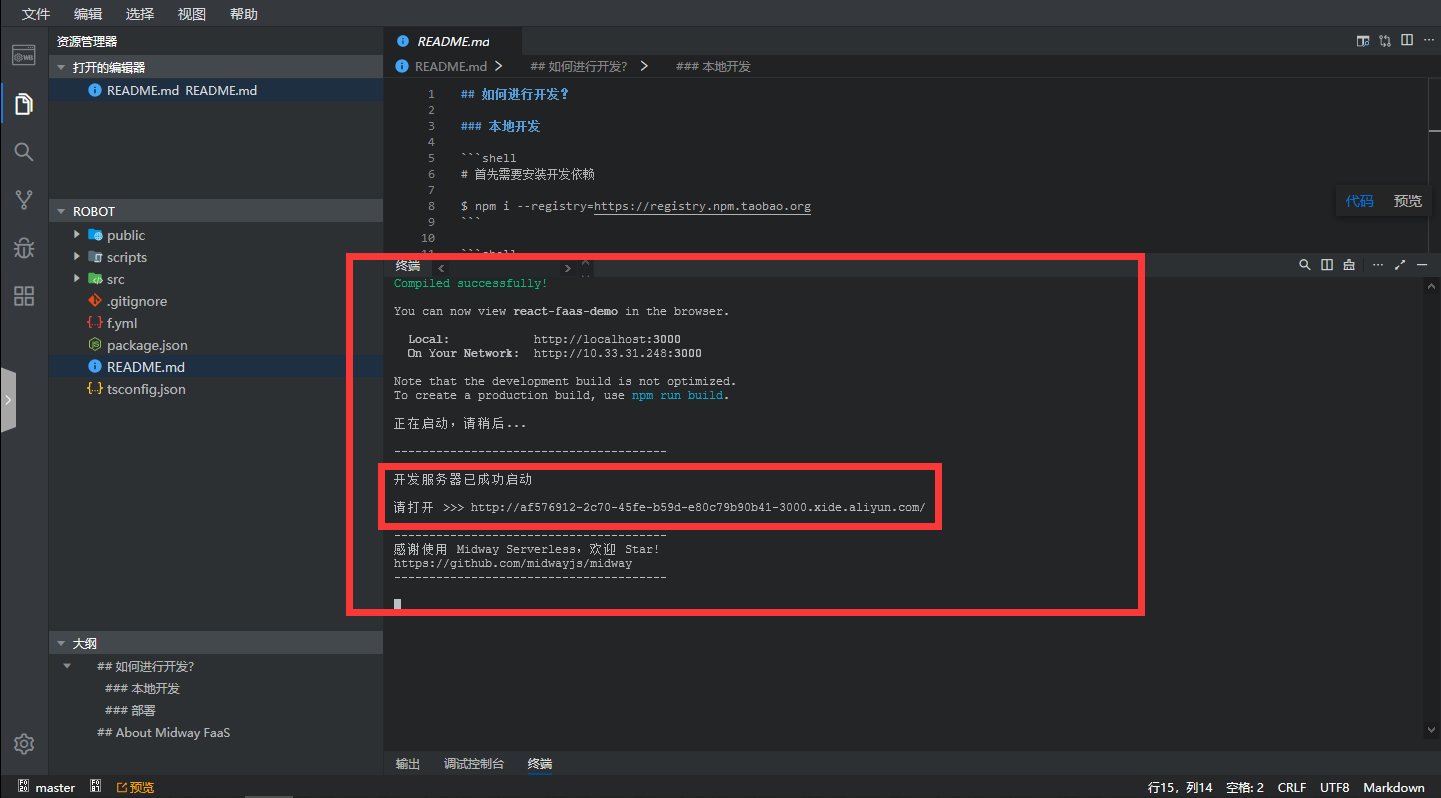
进入WEB开发平台后,我们可以看到左边的资源管理器中有个README.md文件,我们可根据这个文件的提示进行相应的操作,如下为README.md文件内容
## 如何进行开发?
### 本地开发
```shell
# 首先需要安装开发依赖
$ npm i --registry=https://registry.npm.taobao.org
```
```shell
# 启动 react 本地 watch 和 函数本地 Dev Server
# 在终端中会输出 本地 Dev Server 的URL链接
$ npm run dev
```
> Tips: 可执行 `npm run local:url` 单独获取本地Dev Server 的URL链接
### 部署
点击左侧菜单栏第一个Tab,进行发布
## About Midway FaaS
Midway FaaS 是用于构建云函数的 Serverless 框架。帮助您在云原生时代大幅降低维护成本,更专注于产品研发。<br />
- **跨云厂商:** 一份代码可在多个云平台间快速部署,不用担心你的产品会被云厂商所绑定。
- **代码复用:** 通过框架的依赖注入能力,让每一部分逻辑单元都天然可复用,可以快速方便地组合以生成复杂的应用。
- **传统迁移:** 通过框架的运行时扩展能力,让 Egg.js 、Koa、Express.js 等传统应用无缝迁移至各云厂商的云函数。
<br />Midway FaaS 是阿里巴巴集团发起的开源项目,由一个专业的 Node.js 架构团队进行维护。已大规模应用于阿里集团各 BU 线上业务,稳定承载了数千万的流量。
查阅[详细文档](https://www.yuque.com/midwayjs/faas/quick_start)
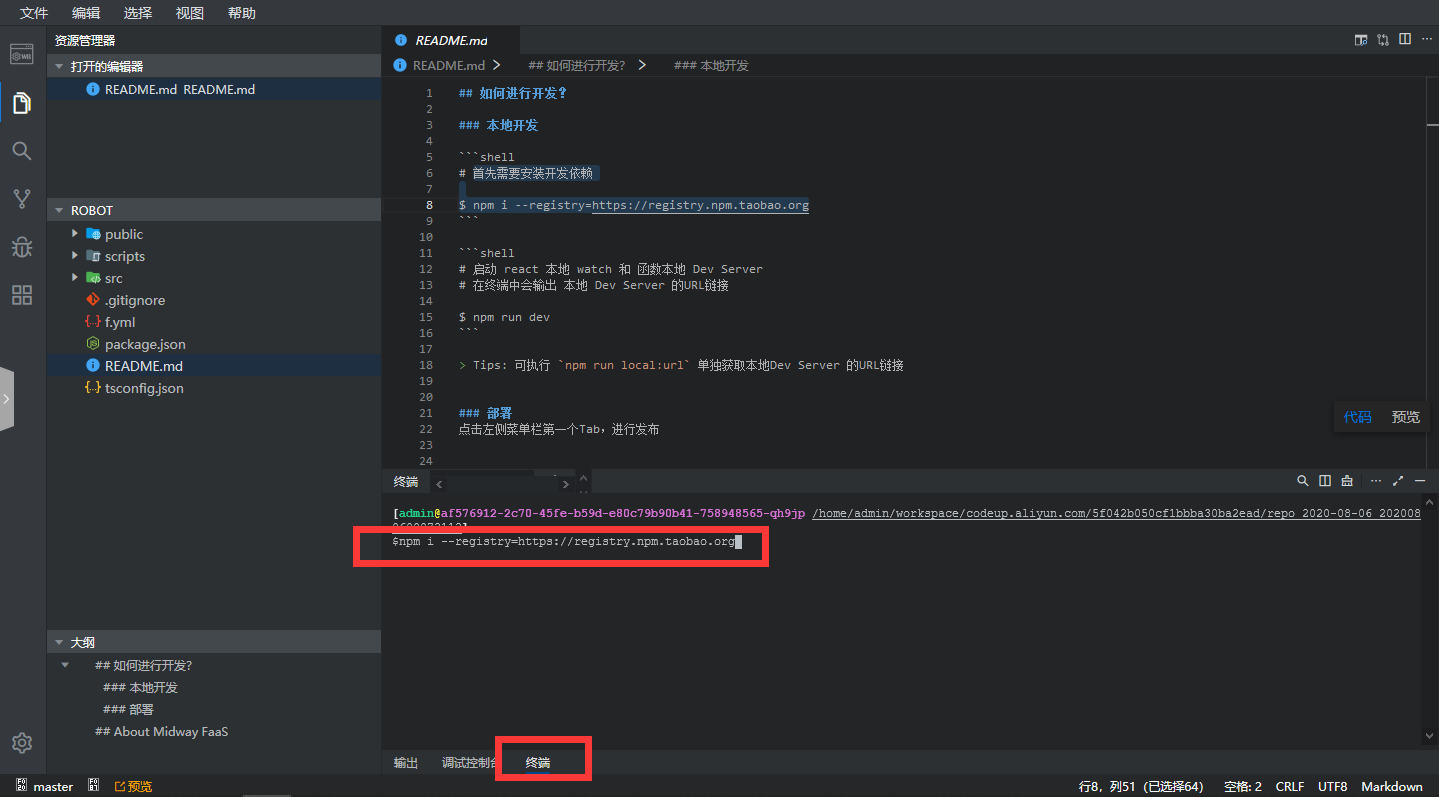
(1)安装开发依赖
在终端输入命令
npm i --registry=https://registry.npm.taobao.org

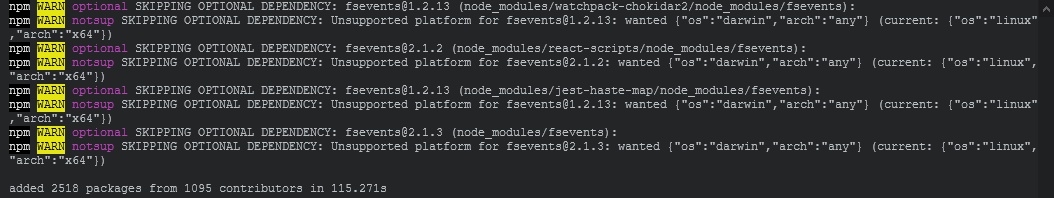
然后就是等待安装完成

(2)启动 react 本地 watch 和 函数本地 Dev Server
npm run dev

启动成功后,会出现如图所示内容

其中小红框中的是本地 Dev Server 的URL链接,这个链接在后面配置机器人会用到
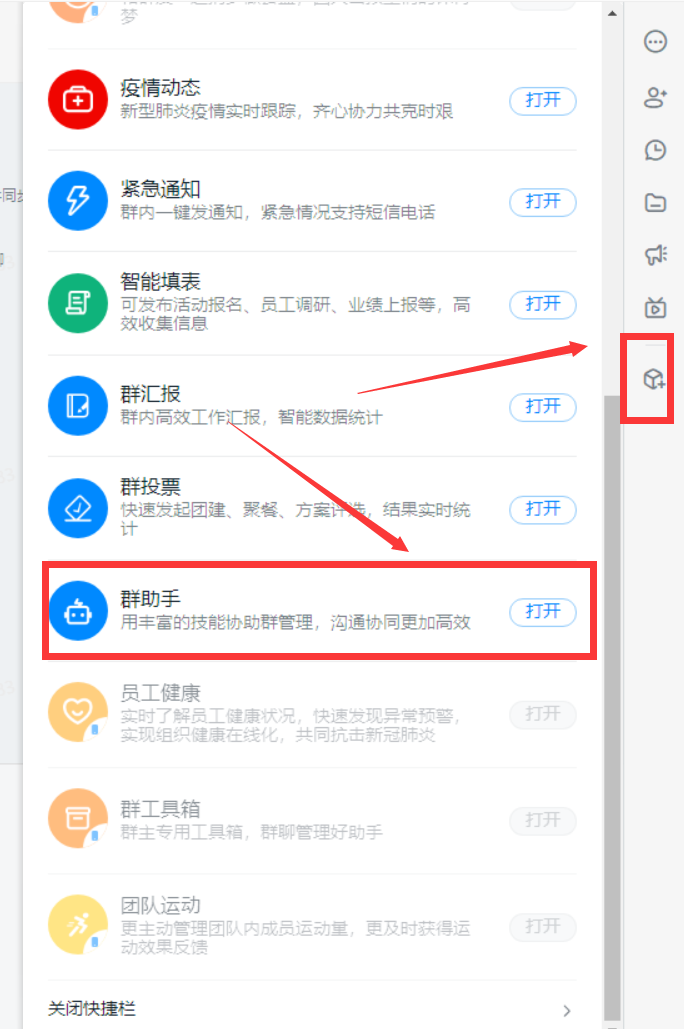
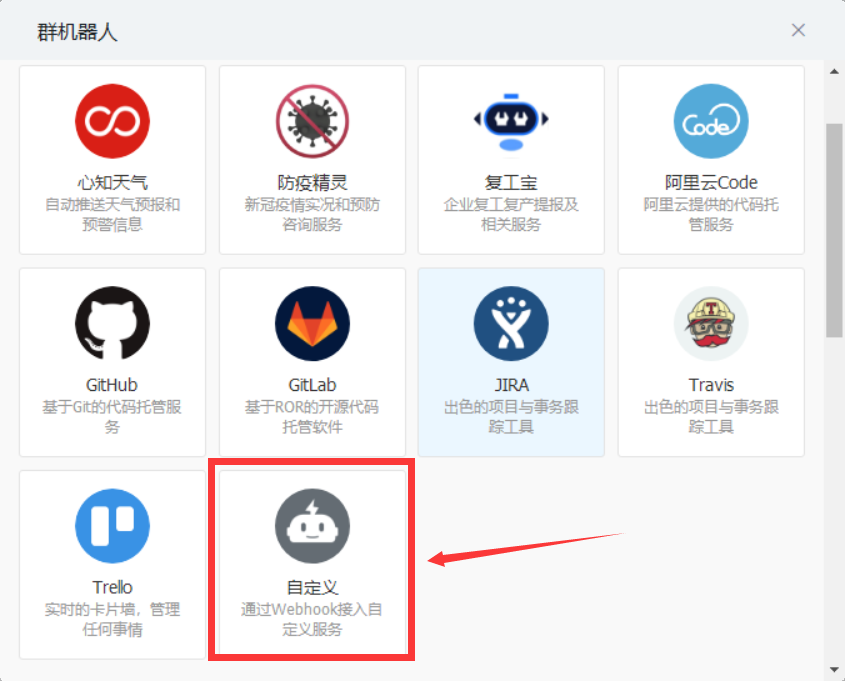
(3)在钉钉群中添加配置机器人
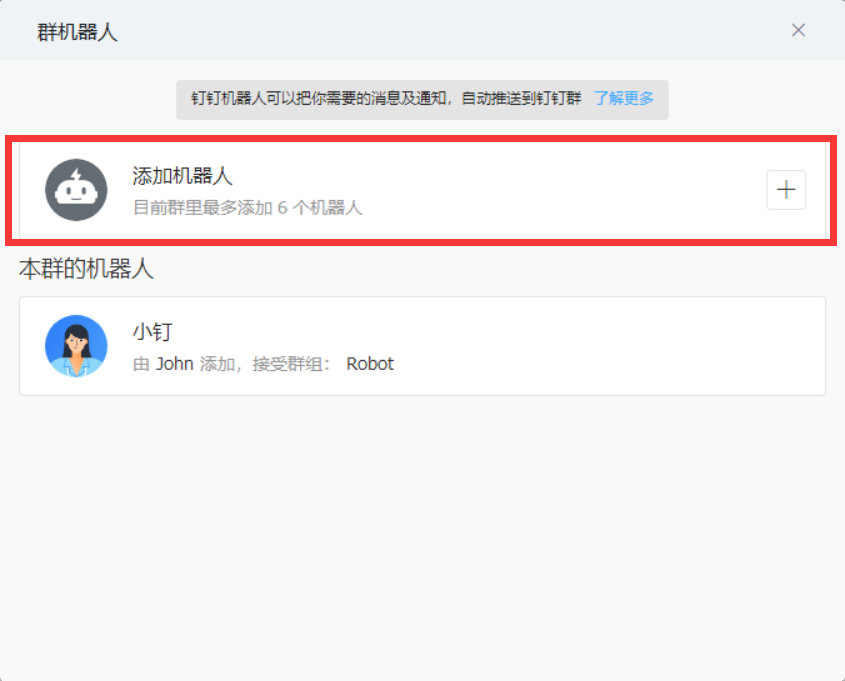
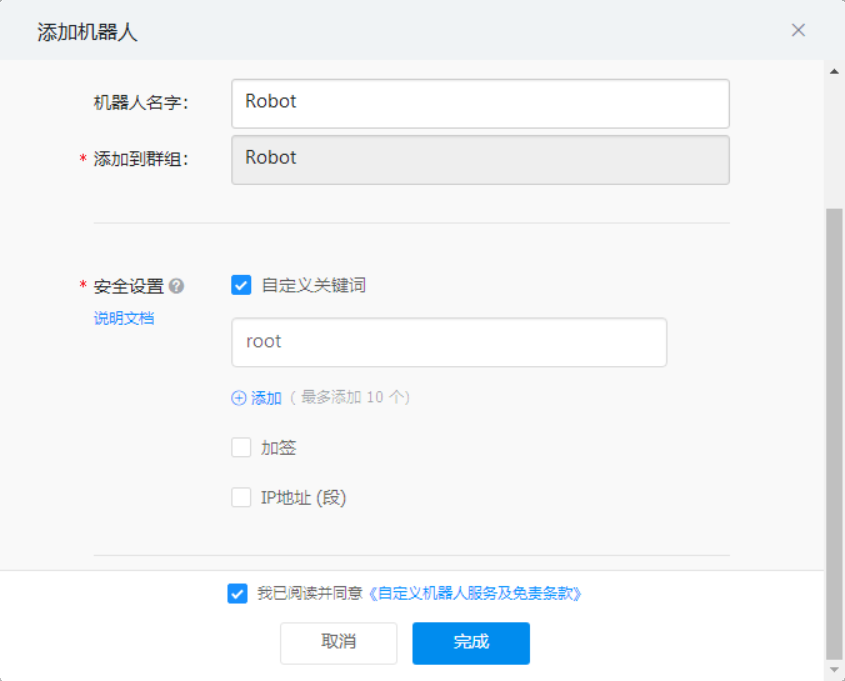
进入到钉钉客户端,选择一个群组,按照如下流程添加机器人





其中安全设置的关键字随意,别让别人知道就行

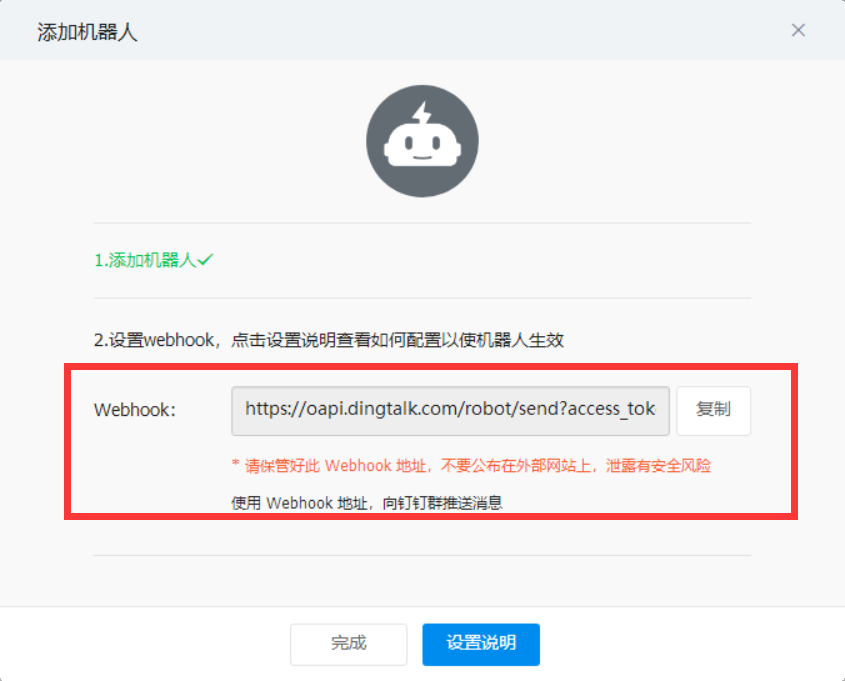
然后就会给你生成一个webhook,后面开发的时候要用到
(4)在开发平台的index.ts文件中添加一个函数
@Func('robot.handler')
async robot() {
}
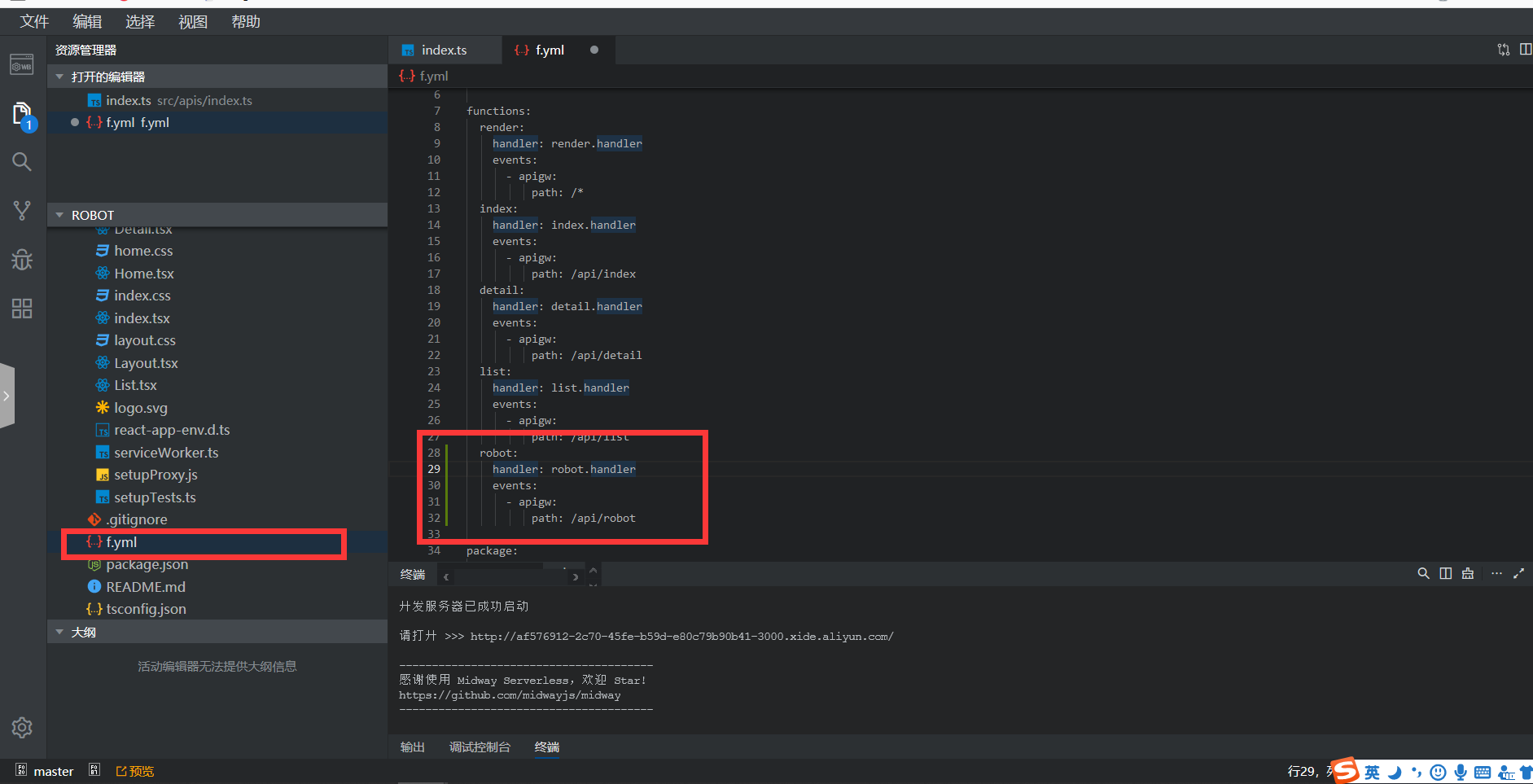
(5)在f.yml中配置添加的函数
robot:
handler: robot.handler
events:
- apigw:
path: /api/robot

(6)在函数内获取HTTP POST请求的Body
以下的操作在index.ts文件中进行
我们可以利用@Inject注解来获取,但是在使用前要注意先引入
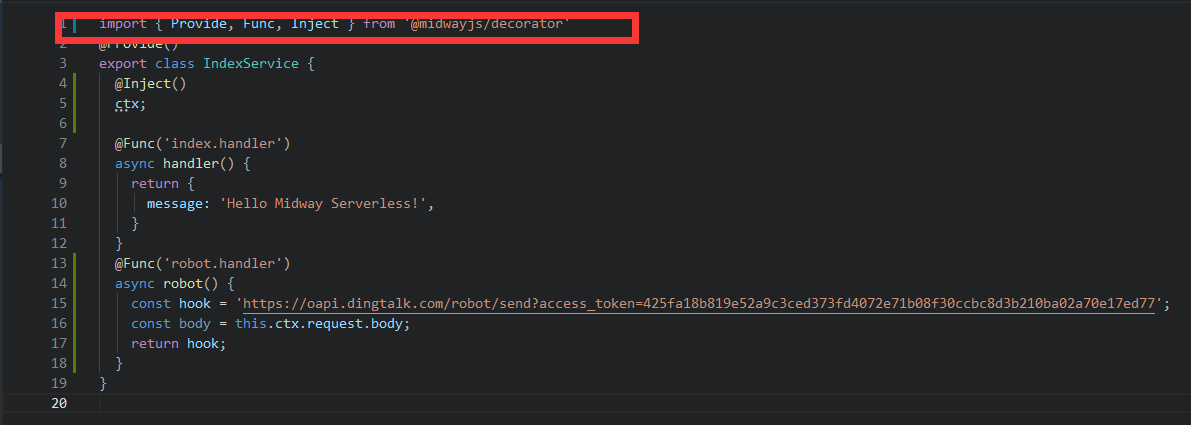
①引入Inject
import { Provide, Func, Inject } from '@midwayjs/decorator'

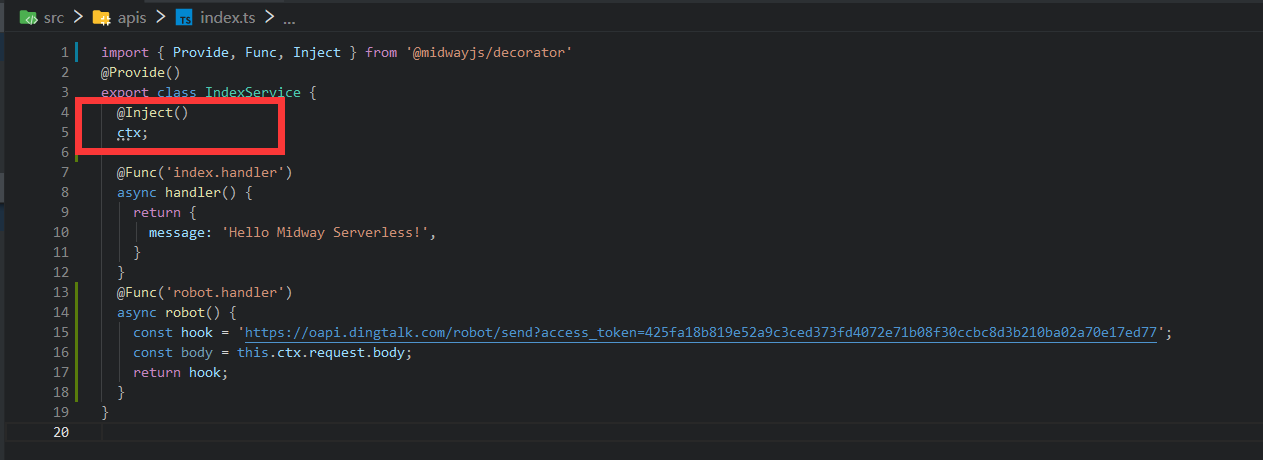
②注入上下文
@Inject()
ctx;

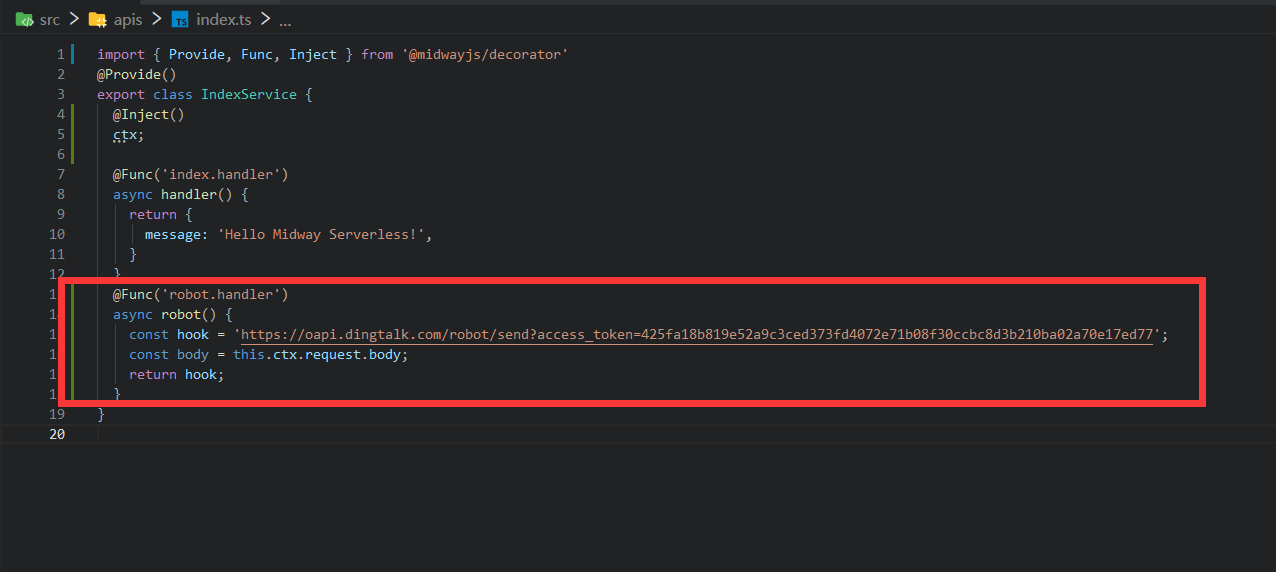
③利用上下文来获取请求体
@Func('robot.handler')
async robot() {
const hook = 'https://oapi.dingtalk.com/robot/send?access_token=425fa18b819e52a9c3ced373fd4072e71b08f30ccbc8d3b210ba02a70e17ed77';
const body = this.ctx.request.body;
}

(7)利用函数将结果发送给机器人
我们利用HTTP请求进行相应的操作,为了方便,我们导入axios进行HTTP相应操作
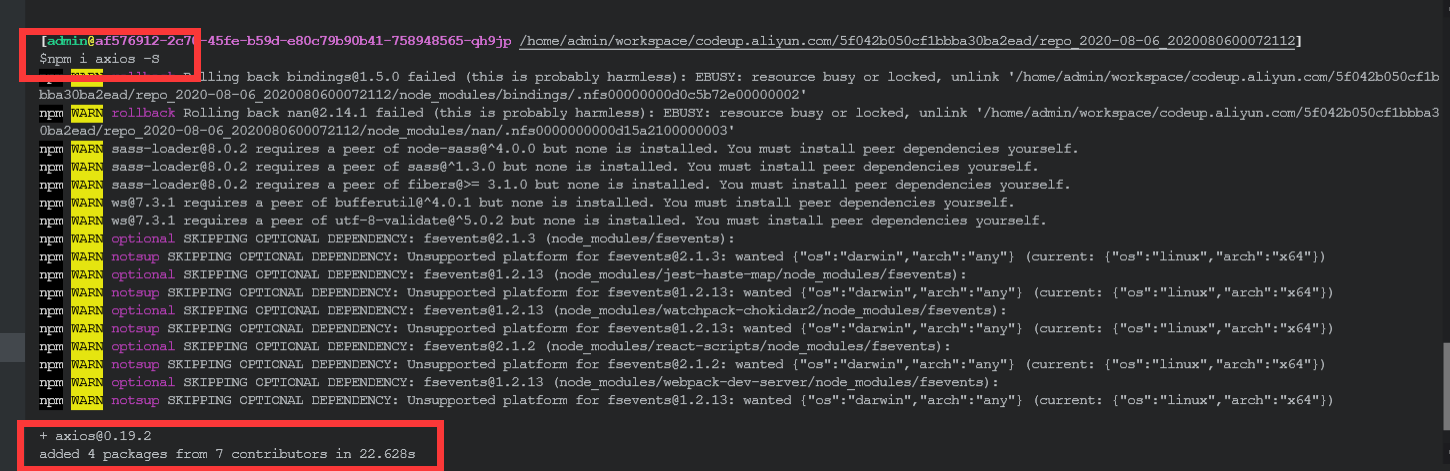
①安装axios
npm i axios -S

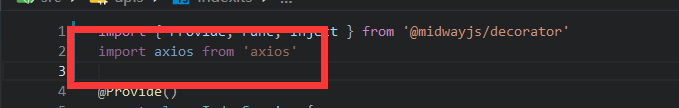
②导入axios
import axios from 'axios'

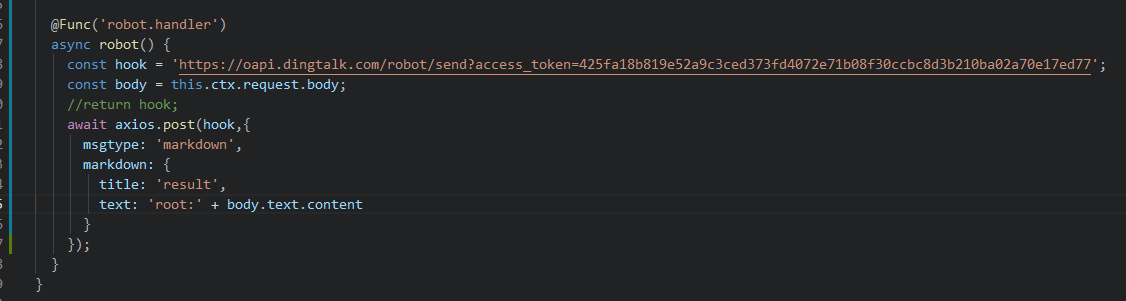
③进行请求处理及返回结果
@Func('robot.handler')
async robot() {
const hook = 'https://oapi.dingtalk.com/robot/send?access_token=425fa18b819e52a9c3ced373fd4072e71b08f30ccbc8d3b210ba02a70e17ed77';
const body = this.ctx.request.body;
//return hook;
await axios.post(hook,{
msgtype: 'markdown',
markdown: {
title: 'result',
text: 'root:' + body.text.content
}
});
}

剩下的就是在这个函数里面根据请求做相应的处理,然后再返回就行了
结语:
大体上的内容就是这些,因为最近事多,就不很详细讲一些具体细节方面功能的实现,以及一些问题的解决。一些细节的地方,比如没有outgoing机制选项如何解决,如何对阶开发平台,这个就去官方的文档就好。
最后
以上就是懵懂啤酒最近收集整理的关于使用Midway Servless开发钉钉机器人的全部内容,更多相关使用Midway内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复