jQuery开发框架--(一)jQuery简介
一. jQuery提供了两种版本:
jQuery1.x:所有浏览器都支持;
jQuery2.x:除了IE都支持。
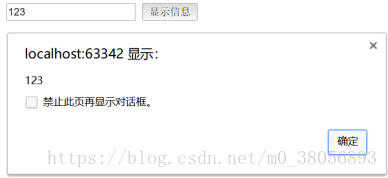
【范例】编写第一个jQuery程序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery_1</title>
<script type="text/javascript" src="js/jquery.1.11.1.min.js">
</script>
<script type="text/javascript">
function show() {
alert($(msg).val());
}
</script>
</head>
<body>
<input type="text" name="msg" id="msg">
<input type="button" value="显示信息" οnclick="show()">
</body>
</html> |
 |
本程序中使用"$(msg).val()"操作实际上替代"document.getElementById("msg").value"。 |
二. jQuery最为常用的操作语法形式就是“$(元素ID)”。而val()是一个操作函数,用于取得各个表单组件的输入内容。
之前使用过innerHTML设置过<span>或<div>元素的内容,这一操作现在也能简化。
【范例】设置元素中的显示内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery_1</title>
<script type="text/javascript" src="js/jquery.1.11.1.min.js">
</script>
<script type="text/javascript">
function setContent() {
$(msg).text("www.baidu.com");
}
</script>
</head>
<body>
<span id="msg"></span>
<input type="button" value="显示信息" οnclick="setContent()">
</body>
</html> |
点击前:  点击后: 点击后:  |
【注意】使用text()函数可以设置ID元素的显示文本内容,但是,text()只能设置普通文本,而不能设置HTML文本数据。
<script type="text/javascript">
function setContent() {
$(msg).text("<h1>www.baidu.com</h1>");
}
</script> |
 |
此时使用了text()函数设置包含有HTML代码的内容,则所有HTML代码的标记都会自动使用转义字符进行替代。
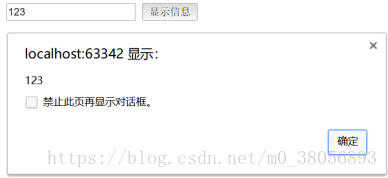
【范例】设置HTML显示风格。
<script type="text/javascript">
function setContent() {
$(msg).html("<h1>www.baidu.com</h1>");
}
</script> |
 |
三. jQuery里支持两种onload实现页面加载后的处理操作:
第一种:使用标准的jQuery操作:
完整操作 | 简化操作(主要操作形式) |
<script type="text/javascript">
//DOM操作对象在jQuery中依然可以使用
$(document).ready(function () {
alert("www.baidu.com");
});
</script> | <script type="text/javascript">
$(function () {
alert("hello world");
});
</script> |
第二种:使用文本的替代标记,使用“jQuery”替代“$”。
总结
1. jQuery的主要目的是封装了复杂的DOM操作,使开发者使用起来感觉简单。
2. “$(ID)”是jQuery种选择器的主要操作形式。
3. text()与html()虽然可以设置内容,但是严格意义上这两个函数依然属于DOM范畴。
(1)text()不支持HTML显示。
(2)html()支持HTML显示。
最后
以上就是怕黑帽子最近收集整理的关于jQuery开发框架--(一)jQuery简介jQuery开发框架--(一)jQuery简介的全部内容,更多相关jQuery开发框架--(一)jQuery简介jQuery开发框架--(一)jQuery简介内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

 点击后:
点击后: 




![jquery 判断是否有类名_[WEB篇]-JQuery-04-Jquery操作CSS样式](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)





发表评论 取消回复