1. JQuery操作DOM
1.1 修改Text和HTML
HTML结构
<!-- HTML结构 -->
<ul class="test-ul">
<li class="js">JavaScript</li>
<li class="py">Python</li>
</ul>
分别获取文本和HTML:
$('.js').text();// JavaScript
$('.test-ul').html();// <li class="js">JavaScript</li> <li class="py">Python</li>
如何设置文本或HTML?jQuery的API设计非常巧妙:无参数调用 text() 是获取文本,传入参数就变成设置文本,HTML也是类似操作,自己动手试试:
$('.js').text('My JavaScript');// JavaScript

$('.test-ul').html('<li>1</li>n' +
'<li>2</li>n' +
'<li>3</li>n' +
'<li>4</li>n' +
'<li>5</li>');


1.2 修改CSS
jQuery对象有“批量操作”的特点,这用于修改CSS实在是太方便了。考虑下面的HTML结构:
<!-- HTML结构 -->
<ul id="test-css">
<li class="lang dy"><span>JavaScript</span></li>
<li class="lang"><span>Java</span></li>
<li class="lang dy"><span>Python</span></li>
<li class="lang"><span>Swift</span></li>
<li class="lang dy"><span>Scheme</span></li>
</ul>

1.3 显示和隐藏DOM

1.4 获取DOM信息

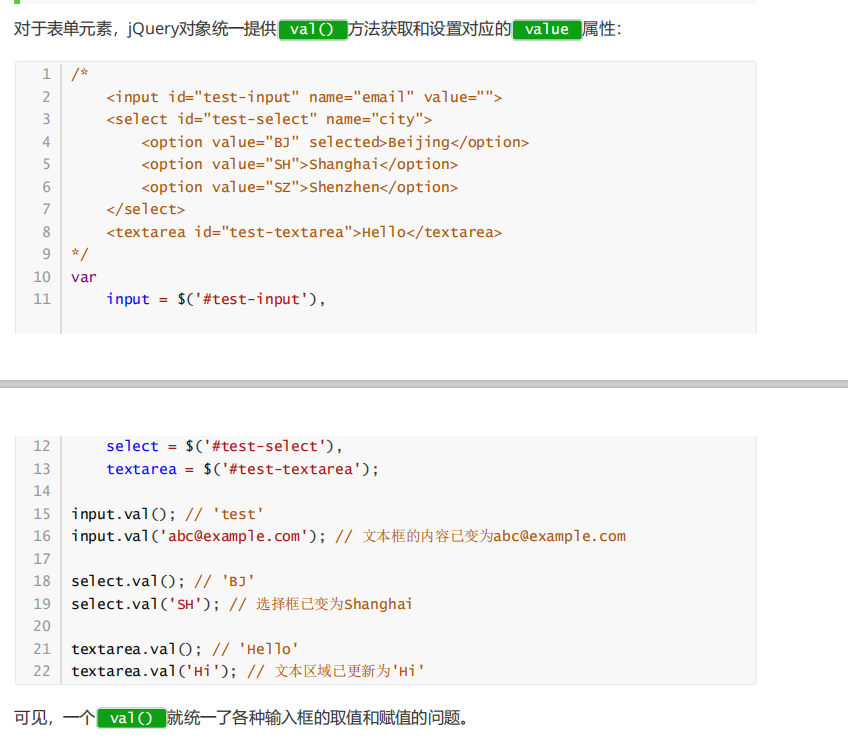
1.5 操作表单

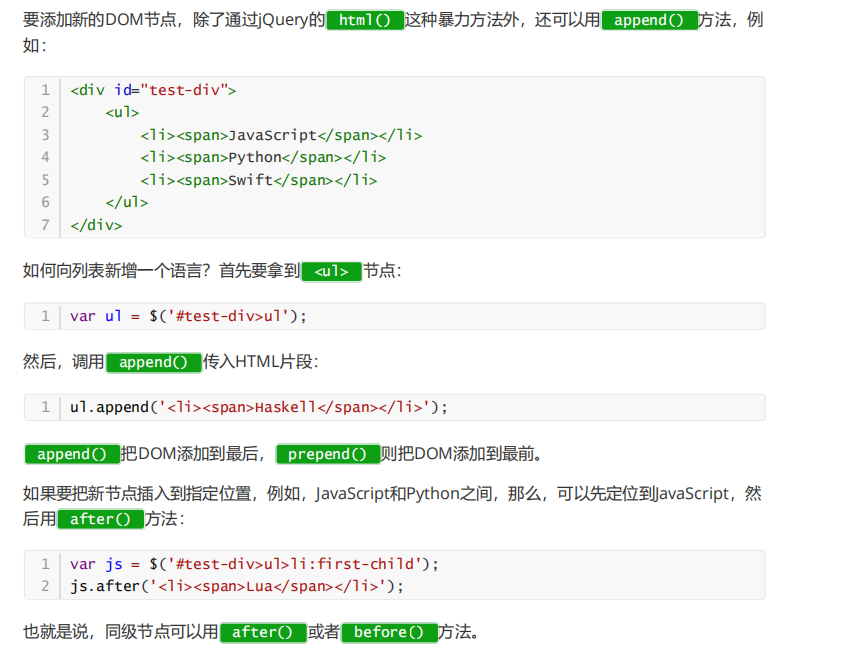
1.6 添加DOM

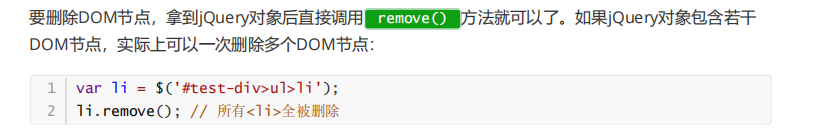
1.7 删除节点

最后
以上就是清秀舞蹈最近收集整理的关于JavaScript--JQuery操作DOM1. JQuery操作DOM的全部内容,更多相关JavaScript--JQuery操作DOM1.内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![jquery 判断是否有类名_[WEB篇]-JQuery-04-Jquery操作CSS样式](https://file2.kaopuke.com:8081/files_image/reation/bcimg2.png)







发表评论 取消回复