JQuery
Jquery操作CSS样式
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
追加样式: addClass()
移除样式: removeClass():从匹配的元素中删除全部或指定的 class
切换样式: toggleClass():控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
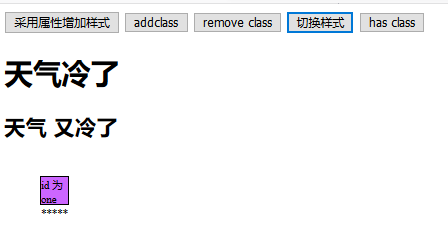
案例分析:Jquery操作css样式
代码分析:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
结果显示:点击不同的按钮测试相应的效果

最后
以上就是受伤犀牛最近收集整理的关于jquery 判断是否有类名_[WEB篇]-JQuery-04-Jquery操作CSS样式的全部内容,更多相关jquery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![jquery 判断是否有类名_[WEB篇]-JQuery-04-Jquery操作CSS样式](https://file2.kaopuke.com:8081/files_image/reation/bcimg2.png)



发表评论 取消回复