本篇博客介绍rancher 配套的前端项目 rancher/ui 的开发流程
# 克隆项目到本地
git clone https://github.com/rancher/ui.git
# 进入项目根目录
cd ui
# 安装项目依赖 注意使用npm i 会报错
./scripts/update-dependencies
# 开启本地开发环境
yarn start
注意一下, 由于是前后端分离, 只启动前端项目是不行, 还要有后端服务
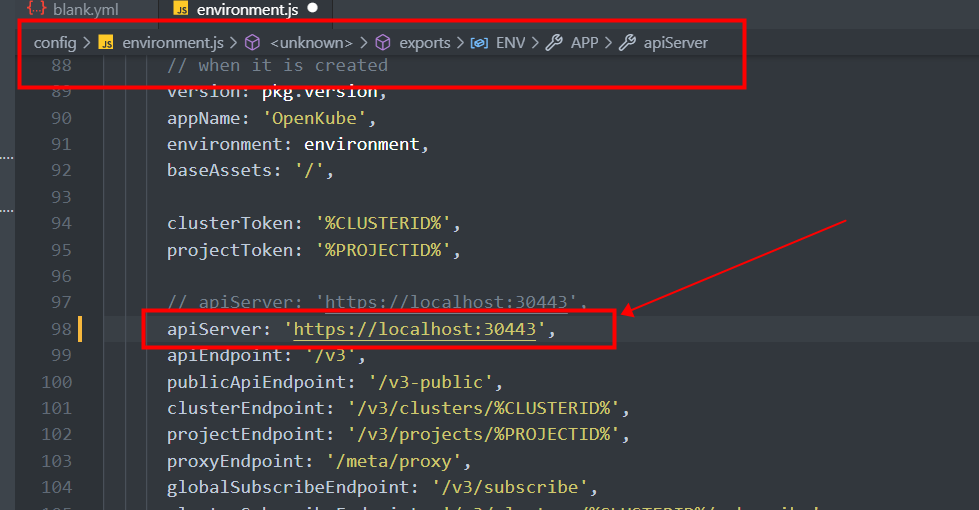
在这里配置后端的地址就能正常访问了

注意必须是https
部署使用下面这个命令
这里的服务器地址是前端部署后的服务器地址
./scripts/build-static -l -s -c '服务器地址'前端部署的时候需要支持跨域,
-l 表示最新
-s 表示跳过测试
-c 服务器访问地址
编译好后将 /static/latest2 上传到服务器,并保证能访问, 出现404是正常的, 因为还没有链接后端
登录rancher 后 访问
打开你rancher服务器的 /v3/settings/ui-index接口,
如https://rancher服务器/v3/settings/ui-index
并且修改 并将前端访问地址 填入value输入框 并保存上传即可
最后
以上就是秀丽小笼包最近收集整理的关于rancher ui 的开发环境搭建 开发流程以及部署的全部内容,更多相关rancher内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复