刚接触rancher那会,每天都头皮发麻,项目技术栈太偏,ember.js 文档基本上是英文,也有些老旧的是中文的,
项目结构复杂
很多变量,组件,都是全局注入的,很难找到源头
路由没有统一管理
使用hbs模板解释器,html中大量使用变量,破坏结构,难以理解
组件加载,编译方式与目前主流的vue组件与react组件差异很大.
针对技能
- 全局搜索 ctrl + shift + f
- 文件搜索 ctrl + p
- 重要入口 文件 /app/router.js
- 记录文档
全局搜索
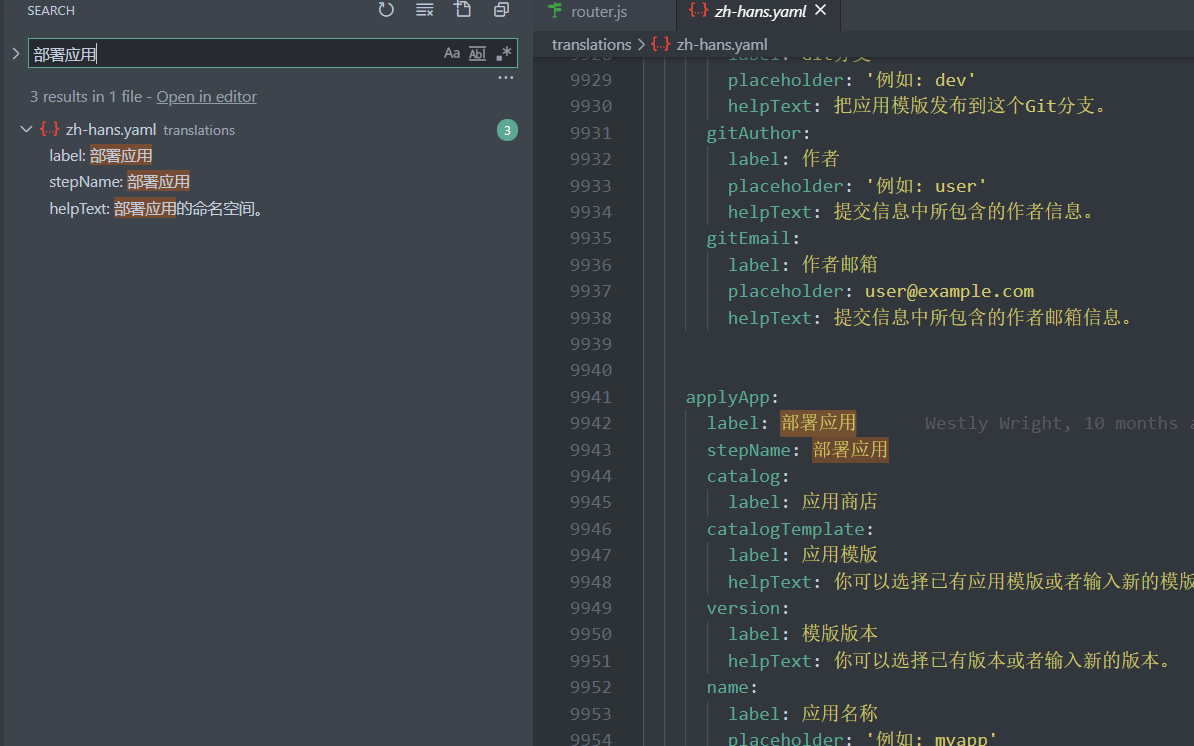
使用全局 搜索的时候要根据页面的独特标识,如title, 关键字,区别于其他页面的,或在其他页面没有出现,这个页面特有的资源,进行全局搜索,如果是文本一般都会搜到它的国际化定义文件, rancher的ui页面上是没有中文的,全部中文都是由配置国际化文件来显示的.
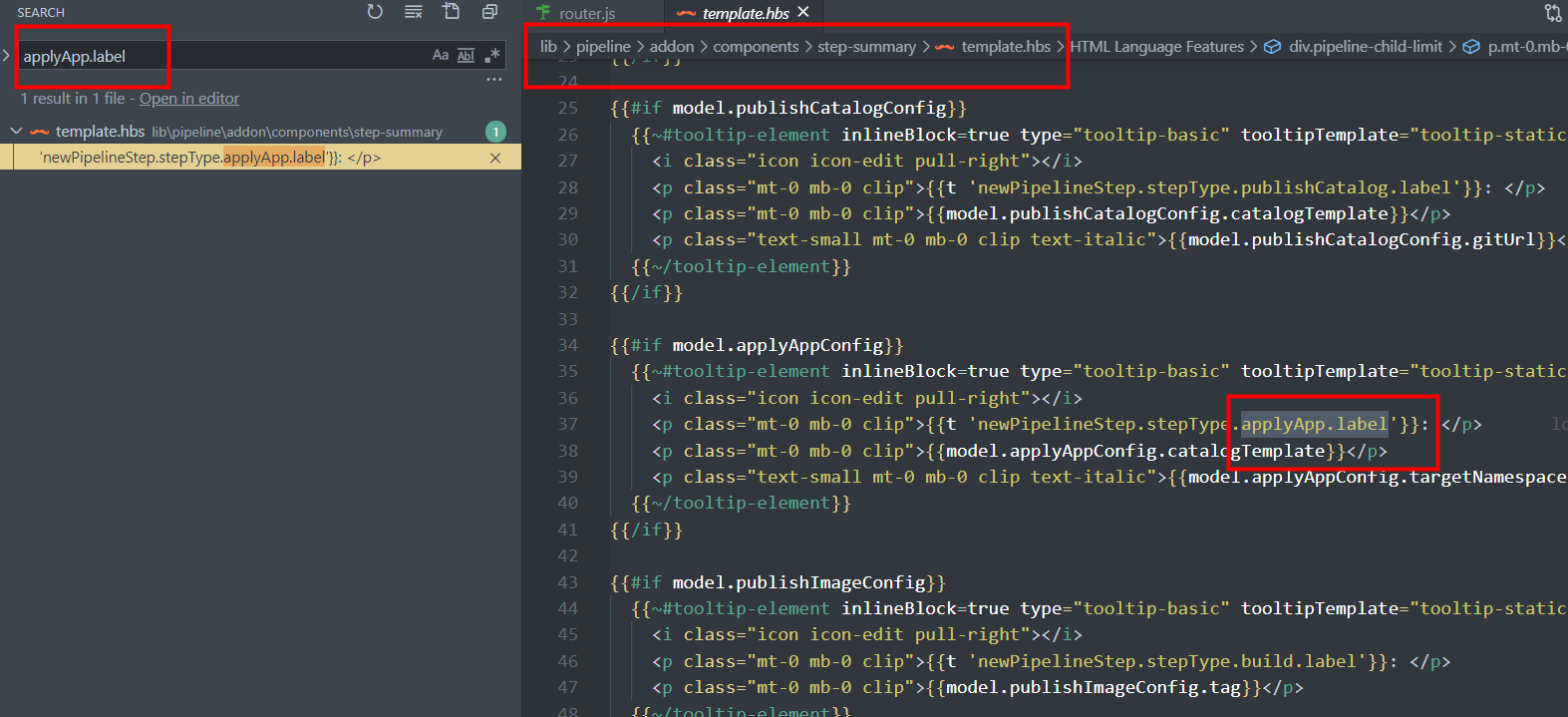
搜索思路是 页面标志项字段=> 国际化定义文件=>字段定义文件=>找到hbs文件
如需要一个页面, 此页面有个按钮叫做 部署应用


这个lib/pipeline/addon/components/step-summary/template.hbs就是我们要找的页面
文件搜索
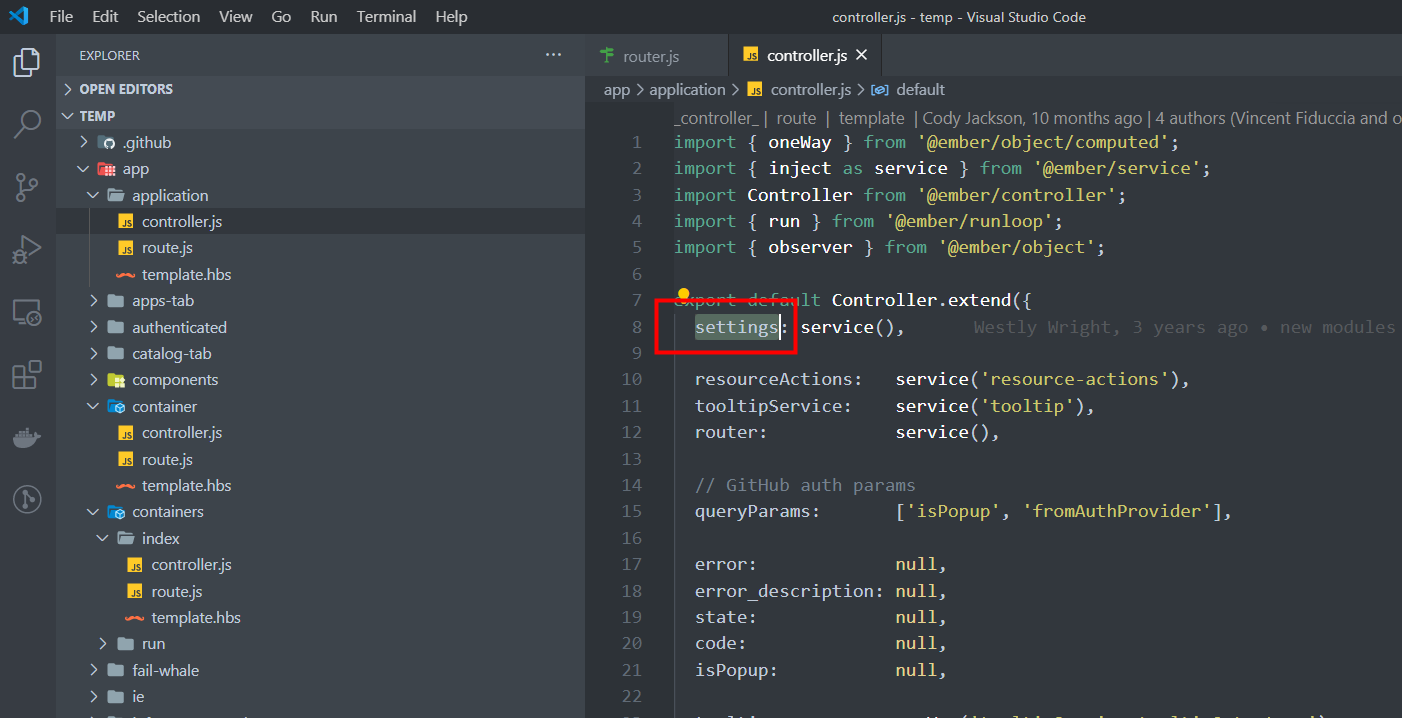
有些文本是指向的一个文件, 这个时候我们就要用到文件搜索了 在windows下的vscode 中使用 ctrl+p 来搜索
如 下图,此处的setting 指向的是有一个settings, 虽然你可能不太了解service() 有什么用处,方法,但你可以 ctrl+p 来找到
settings的相关定义文件

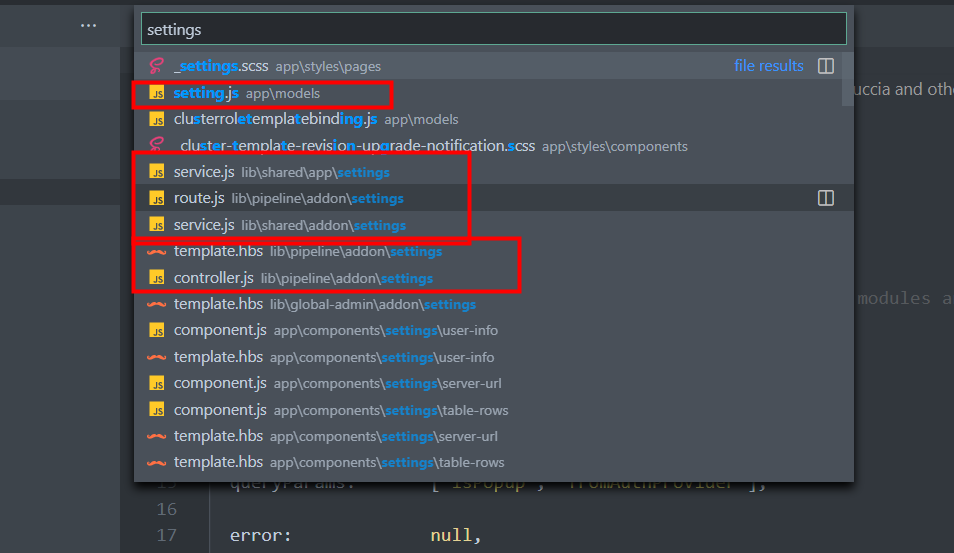
搜索结果如下, 其中 libsharedappsettingsservice.js 以及 libsharedaddonsettingsservice.js 看着最像我们要找的文件,
因为这个文件的路径中包含 settings 和service 这两个关键性字段 要文件发挥联系,想象是也是很关键的.

寻找关键文件
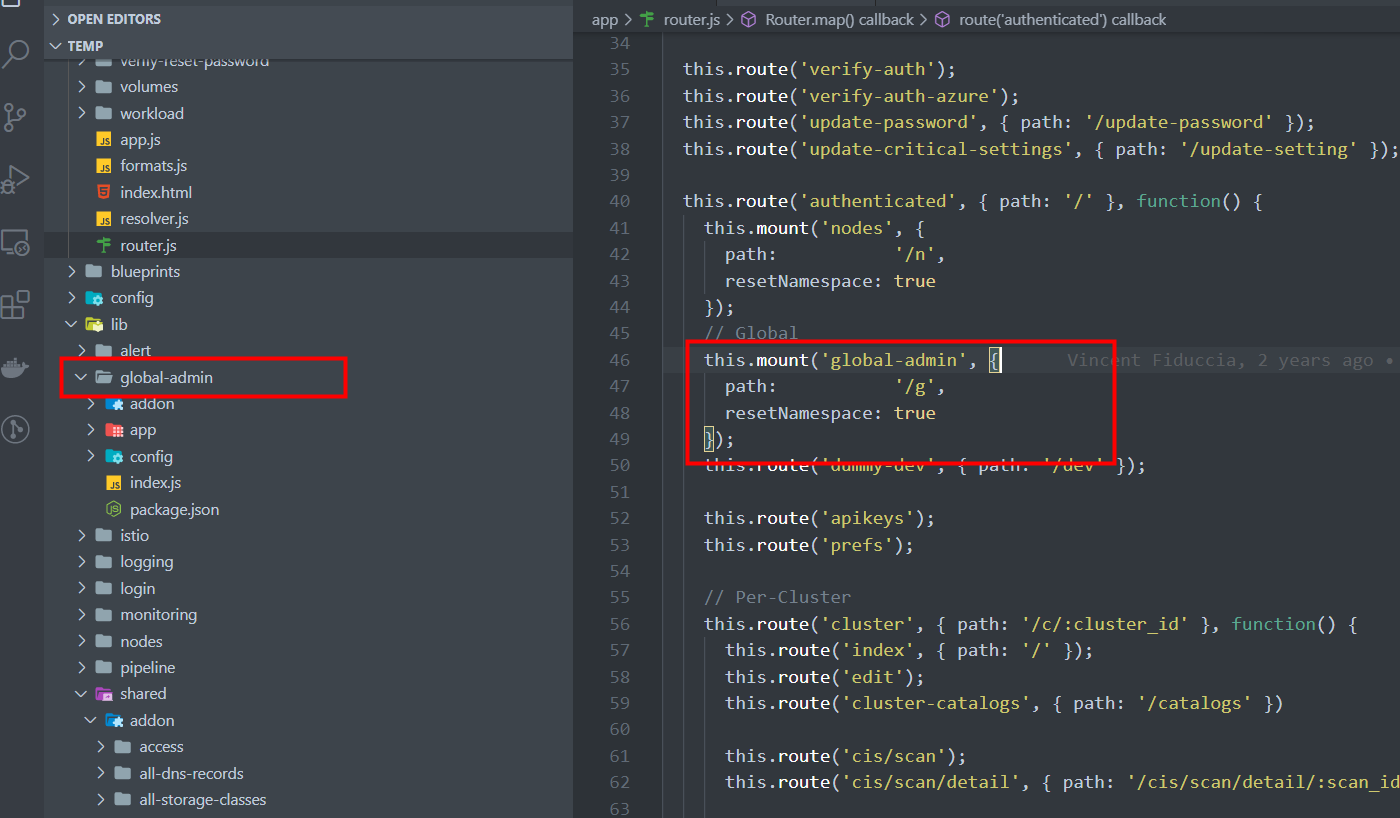
/app/router.js 是这个项目的路由配置文件, 一级二级的路径都是在这个文件进行定义的, 路由使用的是 长路由转化为短路由
我们在浏览器地址栏看到的是短路由, 使用这个短路由找到长路由找到对应路由的文件夹 这是正确的思路
如

浏览器中的短路径 g 对应是长路径 globa-admin 对应的文件加就是 lib/global-admin 貌似,长路径对应的就是文件夹名称
路径中还有一些需要授权,和不需要授权的页面. 可以多看看 后面我也会多写一些关于路由的解析,快速定位的文章
记录文档
俗话说,好记性不如一个烂笔头, 在项目探索,研究阶段,一定要多记忆,沉淀成文档, 不仅仅是帮助自己,也是帮助后来人.
就算是我 现在也要时常去查看以前写的文档, 相当于一个 checklist 吧
rancher/ui这个项目 所有的组件都是开发者自己开发的, 没有引用第三方的成熟的组件库.所以项目体积很大. 不过不用怕,他们的开发人员很友好, 我给他们提的两个issues都回复的很快,解决了我的问题.
祝你在rancher的开发道路上越走越顺
最后
以上就是野性苗条最近收集整理的关于rancher/ui 如何快速定位资源,找到要修改的地方的全部内容,更多相关rancher/ui内容请搜索靠谱客的其他文章。








发表评论 取消回复