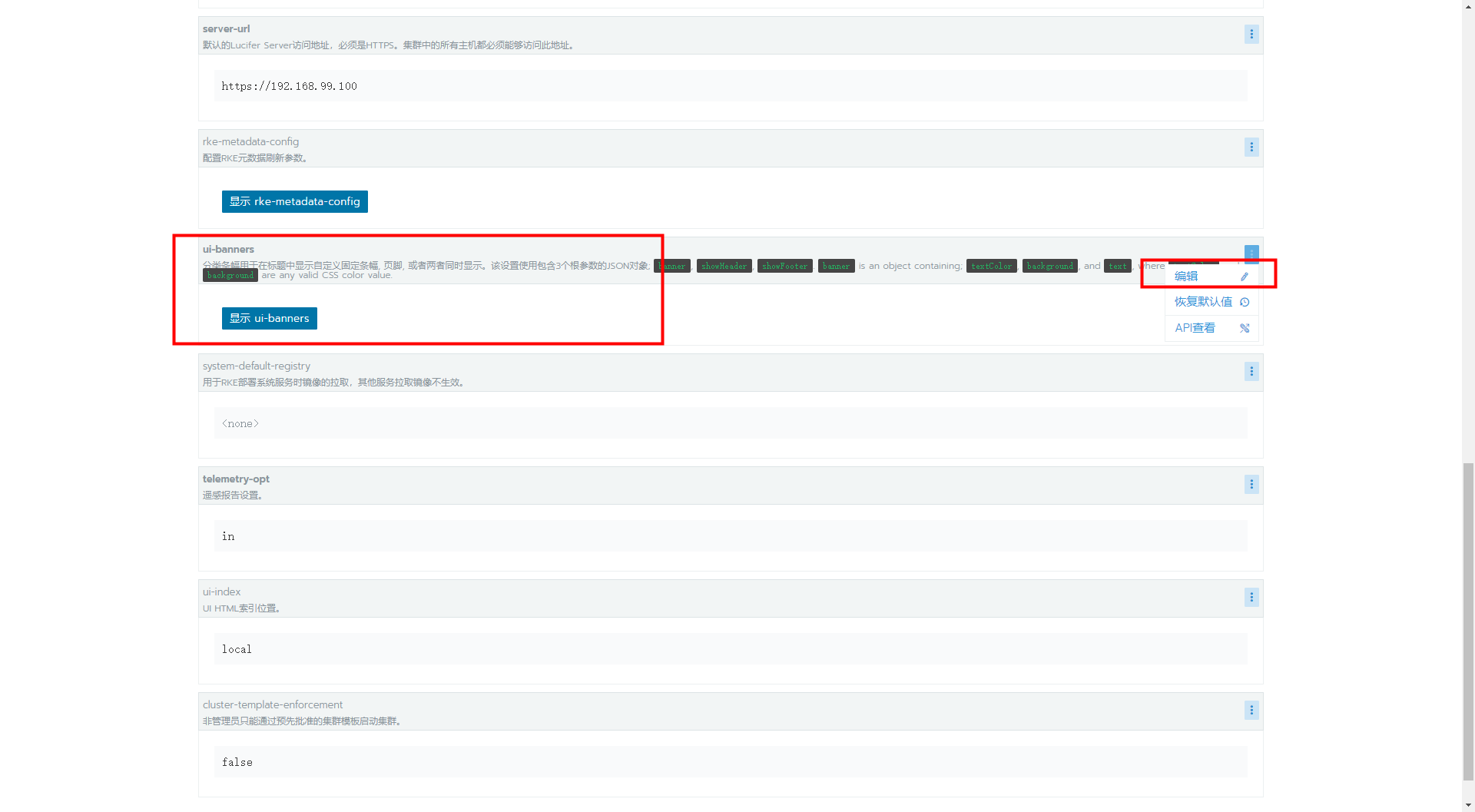
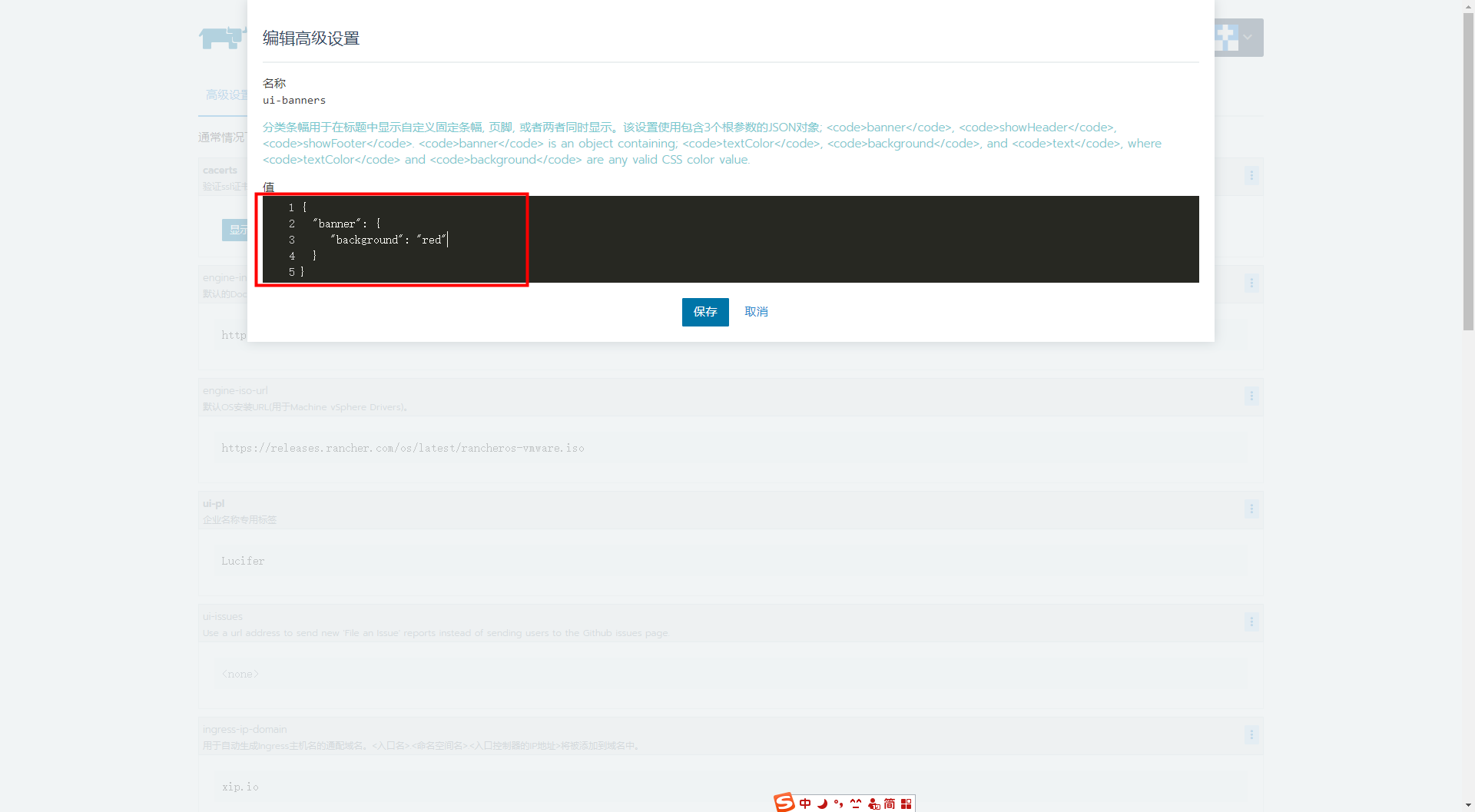
如果在 ui-banners的编辑框里填写
{ banner:{background:red} }
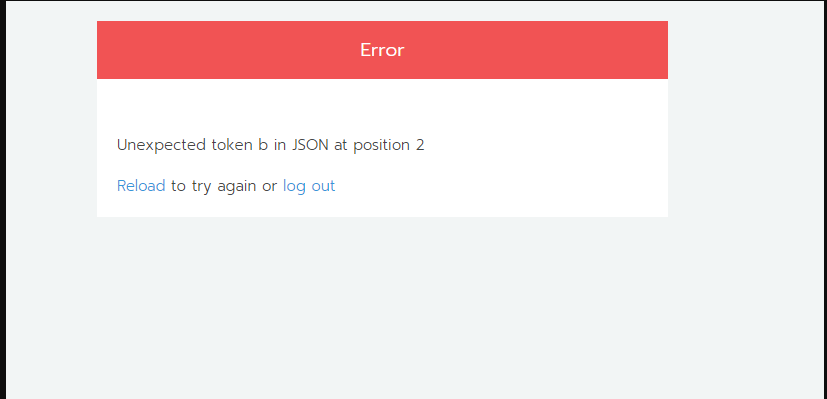
则会报错

并且无法reload 无法退出。
如果处于登录状态可以通过/v3/settings/ui-banners 来修改值
报错是因为填写的内容无法转换为json,导致系统无法使用。
应该如此写
{
"banner": {
"background":"red"
}
}


首先根据路由 /g/settings/advanced 找到 目录 libglobal-adminaddonsettings
在其中找到
advanced/template.hbs
以下是内容
{{settings/danger-zone}}搜索 settings/danger-zone 组件
指向
libsharedaddoncomponentssettingsdanger-zone
由template.hbs内容 找到 action-menu 组件
由 action-menu 找到 libsharedaddoncomponentsaction-menu-item
这里是 点击编辑菜单,的触发逻辑
不过这里我有点不懂
if (this.action) {
this.action(actionArg);
}this.action 没有找到定义的入口,猜猜是去执行一个全局的函数,这个全局的函数又依赖另一个全局的变量。从而能够正确显示出编辑ui-banners的模态框。 真扯啊、、、
所有ui-banners的编辑模态框是这个组件
appcomponentsmodal-edit-setting
是根据 modalEditSetting.title 进行全局搜索 找到的

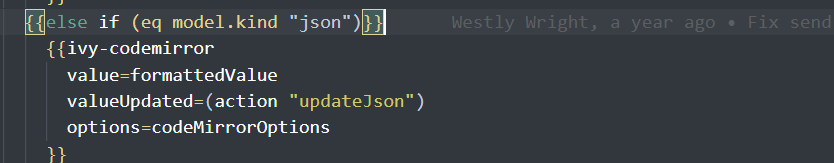
这里便是编辑ui-banner的编辑组件区域
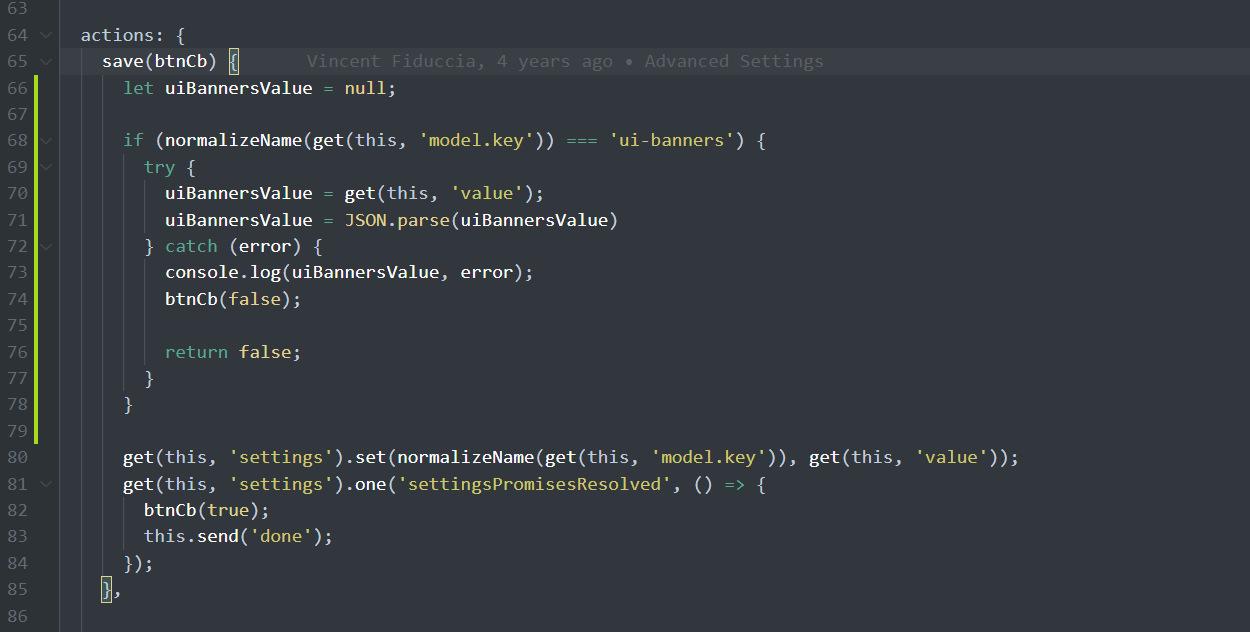
component.js 中的save函数编辑点击保存 的执行函数。
所有要在save执行之前进行 json格式的判断.
已经给rancher 提了一个issues,目前还没得到回复。
没回复 的话,抽时间自己提个PR吧。
祝各位在rancher的道路上越走越顺。

let uiBannersValue = null;
if (normalizeName(get(this, 'model.key')) === 'ui-banners') {
try {
uiBannersValue = get(this, 'value');
uiBannersValue = JSON.parse(uiBannersValue)
} catch (error) {
console.log(uiBannersValue, error);
btnCb(false);
return false;
}
}
最后
以上就是含糊金鱼最近收集整理的关于rancher 修改ui-banners 报错问题的调试与跟踪的全部内容,更多相关rancher内容请搜索靠谱客的其他文章。








发表评论 取消回复