 点击左上方“
熊吱 ”关注我们吧!
点击左上方“
熊吱 ”关注我们吧!
 1
插值操作
1
插值操作
1、Mustache
Mustache是胡子,胡须的意思,在Vue中,通过Mustache语法(双大括号)将data中的文本数据插入到HTML中。

Mustache语法可以是简单的语句,也可以是表达式,有很多种写法。
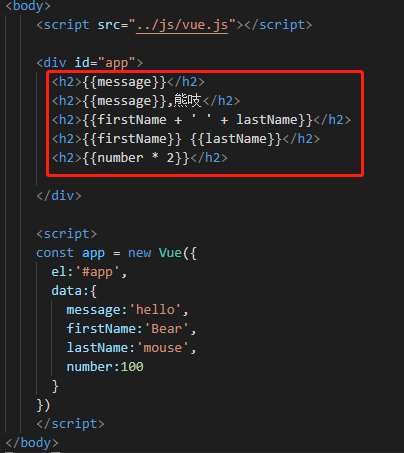
<div id="app"> <h2>{
{message}}h2> <h2>{
{message}},熊吱h2> <h2>{
{firstName + ' ' &最后
以上就是英勇月光最近收集整理的关于vue :class 动态绑定样式_Vue之路 | 03插值操作与Vbind的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复