目录
模版代码
插值语法
指令语法
数据多层访问
vue模版语小结
数据绑定方式
模版代码
插值语法
插值语法就是使用{{xxx}}描述的
<div id="root">
{{name}}
</div>指令语法
<div id="root">
<a :href="school.url">url地址名</a>
</div>在普通的url指定中,如果直接写{{url}},则会把""里面的值当成字符串,所以应该加上v-bind:href
或者直接简写为:href
<body>
<!--创建一个容器-->
<div id="root">
{{name}}
<a v-bind:href="url">url地址</a>
<a :href="url">url地址</a>
</div>
<script>
new Vue({
el:"#root",
data:{
name:"kc",
url:"http://www.baidu.com"
}
});
</script>
</body>
加上了v-bind之后,vue会将里面的字符串当成一个表达式,执行的结果绑定给这个标签。
数据多层访问
当存在多层时,data层下还有层如
<script>
new Vue({
el:"#root",
data:{
name:"kc",
school:{
name:"百度",
url:"http://www.baidu.com"
}
}
});
</script>{{}}访问到的是data层的数据,若要访问school层的name,只需{{school.name}}即可访问。
<!--创建一个容器-->
<div id="root">
{{name}}
<a v-bind:href="school.url">url地址名为:{{school.name}}</a>
<a :href="school.url">url地址名为:{{school.name}}</a>
</div>
<script>
new Vue({
el:"#root",
data:{
name:"kc",
school:{
name:"百度",
url:"http://www.baidu.com"
}
}
});
</script>
vue模版语小结
vue模版语法有两大类:
1、插值语法:
- 功能:用于解析标签体内容。
- 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性值,
2、指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件...)
- 举例:v-band:href="xxx"或简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
注:vue中有许多指定,都是形如v-xxx
插值在<>外的,指令在<>内
数据绑定方式
- v-bind单向绑定
- v-model双向绑定
<!DOCTYPE html>
<!--命名空间-->
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="root">
单向数据绑定<input v-bind:value="name"><br/>
双向数据绑定<input v-model:value="name">
</div>
<script>
vm= new Vue({
el:'#root',
data:{
name:'数据'
}
});
</script>
</body>
</html>
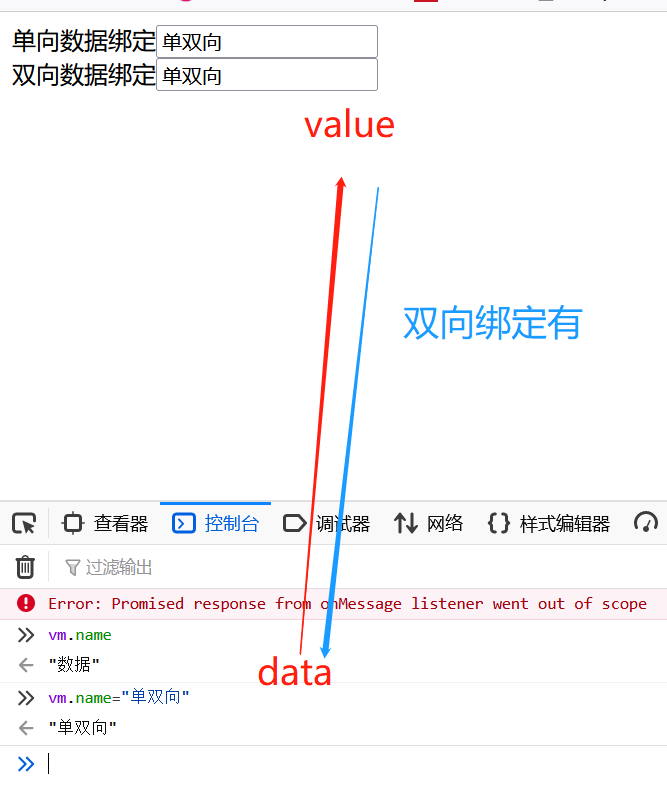
单向绑定只有data到value的值,就是说,当data中的值发生改变时,value就会发生改变
双向绑定data和value是双向的,data可以到value,value也可以到data。
Vue中的两种数据绑定的方式:
1、单向绑定(v-bind):数据只能从data流向页面。
2、双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
注:
- 双向绑定一般都应用在表单类元素上(如:input、select等)
- v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
最后
以上就是俊秀天空最近收集整理的关于Vue的模版代码与数据绑定方式的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复