WEB 开发通信协议-HTTP 协议
1.什么是Http协议
1.超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用广泛的一种网络协议。是工作在 tcp/ip 协议基础上的,所有的WWW 文件都遵守这个标准。
2.http1.0 短连接 http1.1 长连接

3.http 是 TCP/IP 协议的一个应用层协议,http 也是我们web 开发的基础.
2.快速入门 HTTP 协议
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/http/hi">
<h1>请登录</h1>
u: <input type="text" name="username"><br>
p:<input type="password" name="password"><br>
<input type="submit" value="登录"><input type="reset" value="重置">
</form>
</body>
</html>
servlet
@WebServlet(name = "HiServlet",urlPatterns = {"/hi"})
public class HiServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//输出一句话, 返回给浏览器
//1. 通response 获取流 PrintWriter, 可以给浏览器回复数据
//2. 为了让浏览器显示中文,需要告诉浏览器,我们的编码是utf-8
//(1) 给会送数据设置编码 (2) text/html这个是MIME即告诉浏览器返回的数据
//是 text类型下的html格式数据【MIME类型 大类型/小类型】(3)charset=utf-8数据编码
//小小细节: 设置编码格式要在 response.getWriter()!!
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("HiServlet doPost()~ 你好http,我是llp");
//为了确保数据返回,可以把 flush()和close()
//flush() 方法表示将缓存的数据进行刷新
writer.flush();
//close() 表示关闭流,及时释放资源, 有些语言是 close() 有 flush()
writer.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter writer = response.getWriter();
writer.print("HiServlet doGet()~你好http,我是llp");
writer.flush();
writer.close();
}
}
http://localhost:8080/http/login.html
ctrl+shif+i打开浏览器调试器工具发现浏览器发起了两个请求,favicon.ico是请求浏览器窗口的图标

在login.html中添加两张图片如下
<img src="imgs/2.png">
<img src="imgs/1.png">
当访问login.html页面时,浏览器会发出几次http请求?
答案:4次
(1)第一次请求login.html
(2)当浏览器解析发现login.html中有
<img src="imgs/1.png"> <img src="imgs/2.png">会向服务器继续发起请求要1.png和2.png
(3)最好有favicon.ico

2.1 HTTP GET请求包分析
1.HTTP 请求包分析(GET)图, 说明 可以通过浏览器抓包分析
User-Agent:浏览器信息
Mozilla-浏览器
Windows NT 10.0; Win64; x64 操作系统
Chrome/98.0.4758.102 浏览器版本
涉及私密信息,在https中这些信息是加密处理的
在开发中应该注意tomcat与浏览器的版本
Accept:浏览器可以接收的返回的数据格式
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9
以text/html为例, text表示大的类型,html表示text类型下面的小类型
image/png、image/jpeg
Accept-Encoding: 浏览器可以接收的数据压缩方式(算法)
Accept-Encoding: gzip, deflate, br

GET请求案例分析

#请求行
GET /http/hi?username=%E4%BD%A0%E5%A5%BD&password=cp_csbj888 HTTP/1.1
# %E4%BD%A0%E5%A5%BD是urlEncode编码, 解码后为:你好
https://tool.chinaz.com/tools/urlencode.aspx
#===================== 请求头 start
#部署服务的主机【域名+端口】
Host: localhost:8080
# 长连接
Connection: keep-alive
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="98", "Google Chrome";v="98"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
#浏览器/客户端信息 操作系统、浏览器版本号
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.102 Safari/537.36
#浏览器可以接收什么格式的返回数据
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
#这个请求从那个页面发起(防盗链)
Referer: http://localhost:8080/http/login.html
#可以接收什么格式的压缩算法
Accept-Encoding: gzip, deflate, br
#浏览器可以接受什么类型的语言
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: Idea-5e3275da=e63179df-779b-4f88-8749-8274aab46d99; JSESSIONID=60314FAC0CD69BFC24AF96FD42B0F2EC
#===================== 请求头 end
2.2 HTTP 请求包分析(POST)
修改login.html请求方式为POST
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/http/hi" method="post">
<h1>请登录</h1>
u: <input type="text" name="username"><br>
p:<input type="password" name="password"><br>
<input type="submit" value="登录"><input type="reset" value="重置">
</form>
</body>
</html>
POST请求分析
POST请求包含:请求行、请求头、请求体

3.GET请求POST 请求分别有哪些
1.GET请求有哪些
1.form 标签 method=get [指定]
2.a 标 签
3.link 标签引入 css [以get方式来获取资源]
4.Script 标签引入 js 文件 [以get方式来获取资源]
5.img 标签引入图片 [以get请求来获取图片]
6.iframe 引入 html 页面
7.在浏览器地址栏中输入地址后敲回车[用的比较多]
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--通过get请求获取my.css-->
<link rel="stylesheet" href="css/my.css">
<!--通过get请求获取my.js-->
<script type="text/javascript" src="js/my.js"></script>
<title>用户登录~</title>
</head>
<body>
<h1>用户登录</h1>
<!-- 给我们的LoginServlet发出Get请求提交表单, method=post表示发出post请求 -->
<form action="http://localhost:8080/http/login" method="get">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="用户登录"> <input type="reset" value="清空">
</form>
<h1>GET请求演示</h1>
<a href="http://www.baidu.com">goto百度</a><br/>
<!-- 是get请求 -->
<img src="imgs/1.png" width="400px"/>
</body>
</html>
2.POST请求有哪些
form 标 签 method=post
3.POST和GET 请求的区别
传输的数据大小区别
1)get 传送的数据量较小。不能大于 2KB(不同浏览器不一样)。
2)post 传送的数据量较大。一般默认不受限制。
什么情况下使用 post 请求
1)post 请求是会在浏览器上隐藏參数部分的,在安全要求的部分都会使用到POST 请求。如用户登录。数据增上改等等。都会把參数隐藏起来,这样就不会通过你的请求暴露你的參数格式。
比方:del?id=1,别人就能够用 del?id=3 来删除你其它数据。
2)在向 server 传递数据较大的时候。使用POST,get 是有限制的, 比如发帖, 上传文件
什么情况下使用 get 方式
- 在前台页面展示,比如分页内容等,可以保留传递参数, 可用来非常好的分享和传播, POST 中链接地址是不变化的。
1)get 方式的安全性较 Post 方式要差些。包括机密信息的话。建议用 Post 数据提交方式;
2)在做数据查询时。建议用 Get 方式;而在做数据加入、改动或删除时,建议用 Post
方式
4.HTTP响应包分析
●HTTP 响应包括 3 个部分
1.响应行
2.响应头
3.响应体
●HTTP 响应包分析图

5.常用的状态码说明
状态行
1.格式: HTTP版本号 状态码 原因叙述
2.举例:HTTP/1.1 200 OK
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:

1. 302状态码使用示例

public class T1Servlet extends HttpServlet {
//这里我们把 doGet和doPost合并处理
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//如果有一个请求来
//重定向到hi.html
//(1) 返回302状态码 (2) 响应头Location:/hi.html
//response.sendRedirect("/http/hi.html");
response.sendRedirect("http://www.baidu.com");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
2. 304 状态码使用示例
当我们请求资源的时,服务器会返回该资源的最近修改时间
Last-Modified: Mon, 21 Feb 2022 04:51:31 GMT
如果浏览器禁用缓存, 这个 Last-Modified: 信息就没有使用, 浏览器就每次要求返回该资源
1.如果浏览器没有禁用缓存,浏览器在请求时,就会 If-Modified-Since: Mon, 21 Feb 2022 04:51:31 GMT, 含义
(1) 告诉服务器我有该资源
(2) 该资源的最近修改时间是 Mon, 21 Feb 2022 04:51:31 GM
2.这时服务器就会比较时间,如果服务器的资源更新, 就会返回该资源 , 如果发现没有修改,就返回
304 状态码(但是不会返回该资源) http 请求机制
开启浏览器缓存
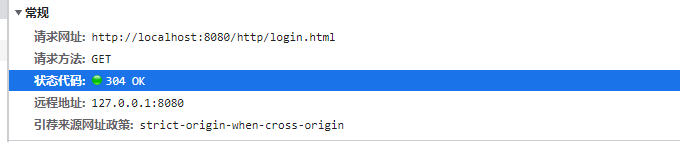
此时请求行响应的状态码是304
请求头中包含 Last-Modified


关闭浏览器缓存
可以看到请求头中没有Last-Modified请求头且请求行响应的状态码为200 ok


6.MIME类型
1.MIME 介绍
1.MIME 是 HTTP 协议中数据类型。 MIME 的英文全称是"Multipurpose Internet Mail Extensions" 多功能 Internet 邮件扩充服务。MIME 类型的格式是"大类型/小类型", 并与某一种文件的扩展名相对应
2.在响应包的Content-Type 就有指定, 如图

2.常见的MIME类型

最后
以上就是英勇月光最近收集整理的关于WEB 开发通信协议-HTTP 协议WEB 开发通信协议-HTTP 协议的全部内容,更多相关WEB内容请搜索靠谱客的其他文章。








发表评论 取消回复