全局组件
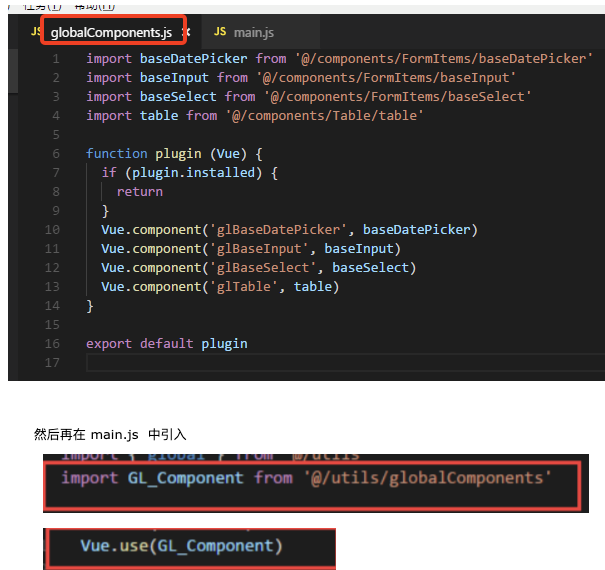
1 全局注册组件
建一个 js 文件, 注册全局组件, 并且暴露出去

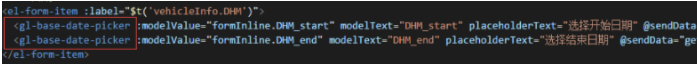
在页面就可以直接使用了

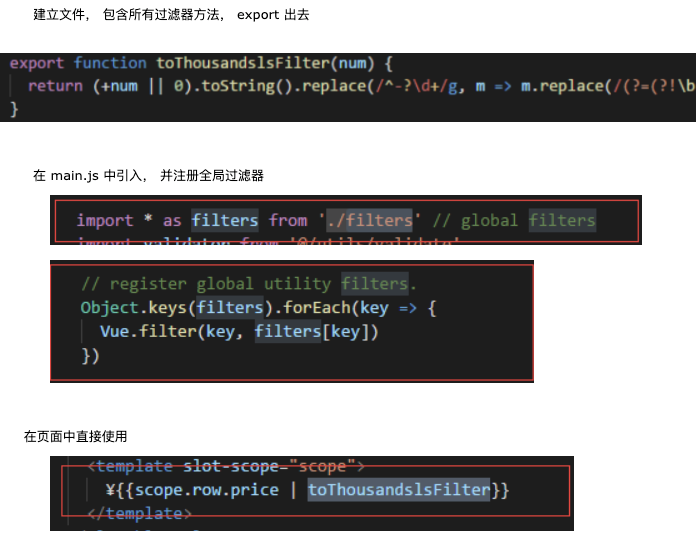
2 全局注册过滤器

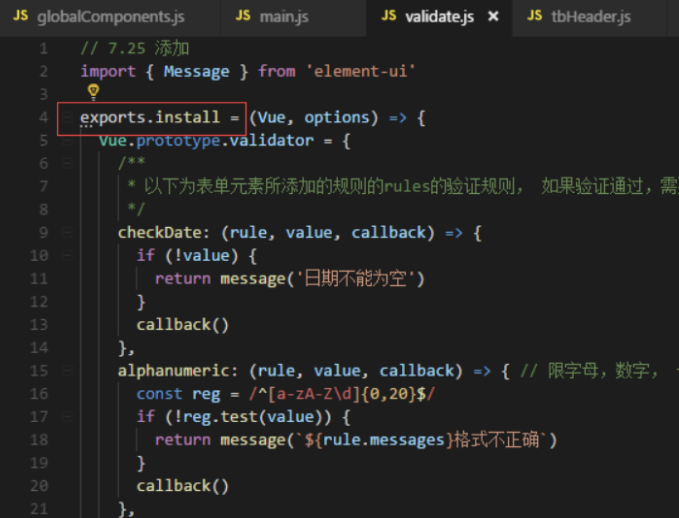
3 定义全局方法
建一个文件注册全局方法

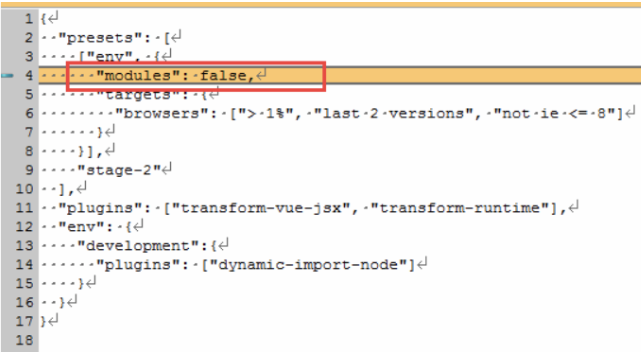
使用 exports 可能会报错,应该将 .babelrc 文件中的 “modules”: false 去掉 modules组止了文件的转换

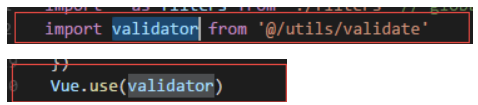
在 main.js 中引入

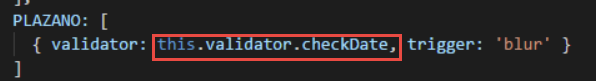
页面中直接调用

最后
以上就是含蓄枫叶最近收集整理的关于vue 中注册全局组件, 全局过滤器,全局方法的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复