我是靠谱客的博主 潇洒台灯,这篇文章主要介绍Vue组件标签命名 [Vue warn]:Unknown custom element: - did you register the component correctly?解决办法: ,现在分享给大家,希望可以做个参考。
学习Vue组件过程一开始就遇上了问题,自行构造、注册组件后无法加载在页面中,反复确认后发现是——
组件标签命名问题

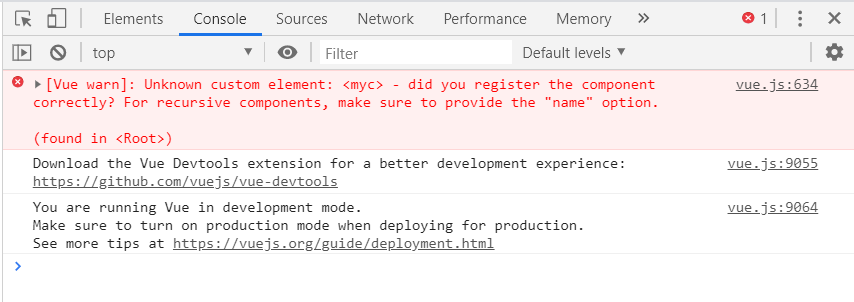
错误代码:运行后页面无任何显示,F12后显示结果如上图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--究竟是什么原因导致不能正常显示出来注册组件-->
<myC></myC>
</div>
<script src="../Vue_JavaScript/vue.js"></script>
<script>
//1,创建组件构造器
const myComponent = Vue.extend({
template:`
<div>
<h1>Vue标题</h1>
<p>Vue内容</p>
</div>
`
})
//2, 注册组件(两种方式 在这里注册是全局注册,用的较少)
Vue.component('myC',myComponent)
const app = new Vue({
el:"#app",
});
</script>
</body>
</html>
为什么??
因为HTML不区分大小写
HTML里的myC相当于myc,自然与script里的Vue.component(‘myC’,myComponent)中的myC匹配不上
这里的——myC——是myComponent的简写
解决办法:
方法一:
script中的
Vue.component(‘myC’,myComponent) 改为 Vue.component(‘myc’,myComponent)
HTML里的myC不变
方法二:
script 和 html 里myC都改为myc
这样代码即可不报错,运行结果如下:

另外我发现标签名的首字母大写也不影响代码正常运行,比如script 和 html 中都是Myc,但是script 和 html 中都是MyC不可以,script 中需要改为Myc
最后
以上就是潇洒台灯最近收集整理的关于Vue组件标签命名 [Vue warn]:Unknown custom element:
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![Vue组件标签命名 [Vue warn]:Unknown custom element: <myc> - did you register the component correctly?解决办法:](https://file2.kaopuke.com:8081/files_image/reation/bcimg8.png)



发表评论 取消回复