我是靠谱客的博主 隐形玉米,这篇文章主要介绍在创建vue组件中出现Component name “xxx“ should always be multi-word.eslintvue/multi-word-component-names,现在分享给大家,希望可以做个参考。
在使用vue-cli3脚手架创建项目时,如果vue组件命名为一个单词的话,会出现如下报错的情况,而且关闭了eslint的语法检查也没用,原因就是vue-cli3更推荐使用多个单词命名组件,来避免与原生的html标签冲突,目前的解决方法就是给组件添加一个name属性,就能够使用一个单词来命名组件了。
注意:name属性的值不能为一个单词!!!
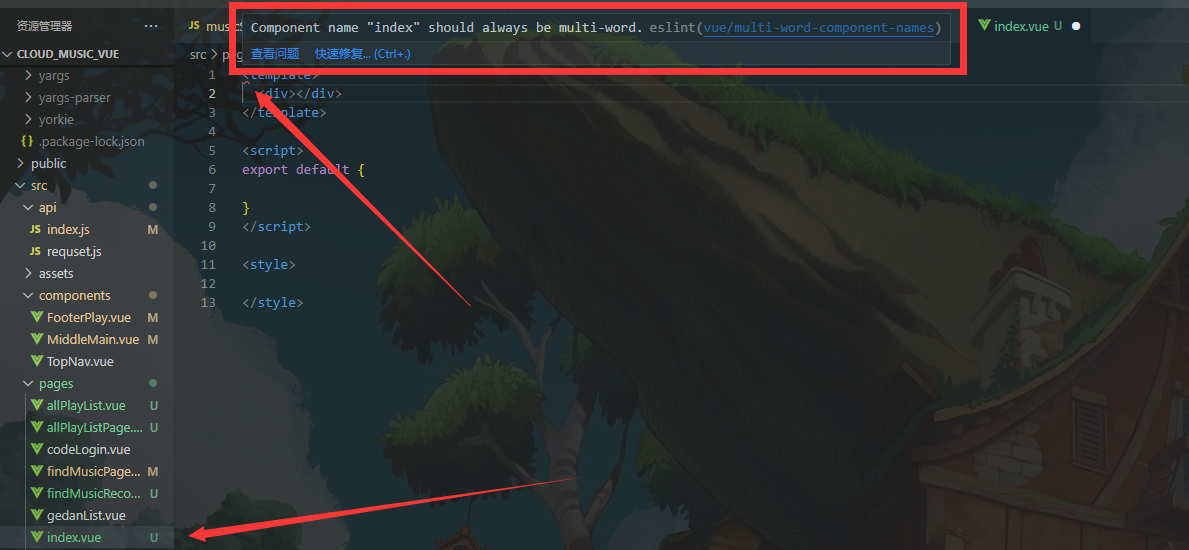
Component name "index" should always be multi-word.eslintvue/multi-word-component-names

比如如上图我创建了一个index.vue的文件,但是他在一开头就会报错,解决方法如下:

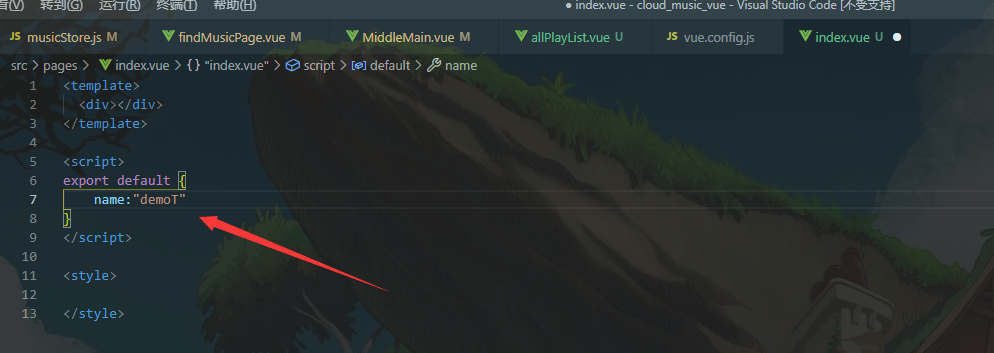
在下方写上name属性就行了,注意,name的值不能是一个单词,不然同样会报错。
最后
以上就是隐形玉米最近收集整理的关于在创建vue组件中出现Component name “xxx“ should always be multi-word.eslintvue/multi-word-component-names的全部内容,更多相关在创建vue组件中出现Component内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![Vue组件标签命名 [Vue warn]:Unknown custom element: <myc> - did you register the component correctly?解决办法:](https://www.shuijiaxian.com/files_image/reation/bcimg8.png)





发表评论 取消回复