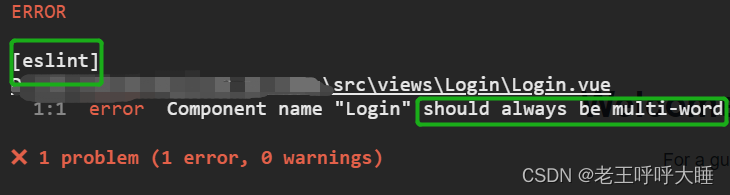
我是靠谱客的博主 无心外套,这篇文章主要介绍V3报错 ESlint Component name “组件名“ should always be multi-word vue/multi-word-component-names,现在分享给大家,希望可以做个参考。

告诉我们要采用驼峰命名
两种解决办法
一、ESlint的锅 去根目录的vue.config.js里加一行代码关闭ESlint就行了
module.exports = defineConfig({
transpileDependencies: true,//放在他下面
//关闭eslint检测
lintOnSave: false,一种是驼峰式命名 比如loginView 就不赘述了
最后
以上就是无心外套最近收集整理的关于V3报错 ESlint Component name “组件名“ should always be multi-word vue/multi-word-component-names的全部内容,更多相关V3报错内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![Vue组件标签命名 [Vue warn]:Unknown custom element: <myc> - did you register the component correctly?解决办法:](https://file2.kaopuke.com:8081/files_image/reation/bcimg8.png)


发表评论 取消回复