我是靠谱客的博主 孝顺白开水,这篇文章主要介绍【less的自动化导入------使用vuecli的style-resoures-loader插件来完成自动注入到每个less文件或者vue组件中style标签中】,现在分享给大家,希望可以做个参考。
在vue中,当抽取一段公共样式为混入文件。但在使用时都需要不断引入让其变得很繁琐,可尝试less的自动化引入。
less的自动化导入:
准备常用less变量,混入代码,完成自动导入。
准备要用的变量和混入代码
推荐结构及公共样式的配置和使用(已自动引入):



-
变量
src/assets/styles/variables.less
// 主题
@xtxColor:#27BA9B;
// 辅助
@helpColor:#E26237;
// 成功
@sucColor:#1DC779;
// 警告
@warnColor:#FFB302;
// 价格
@priceColor:#CF4444;-
混入
src/assets/styles/mixins.less
// 鼠标经过上移阴影动画
.hoverShadow () {
transition: all .5s;
&:hover {
transform: translate3d(0,-3px,0);
box-shadow: 0 3px 8px rgba(0,0,0,0.2);
}
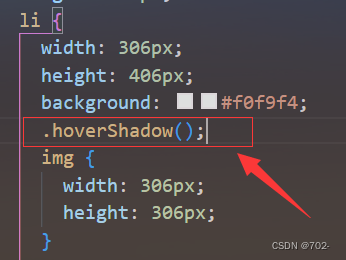
}less混入就是,申明一段css代码(选择器包裹的代码)或者函数,在其他css选择器调用,可复用包裹的代码。
完成自动注入公用变量和混入
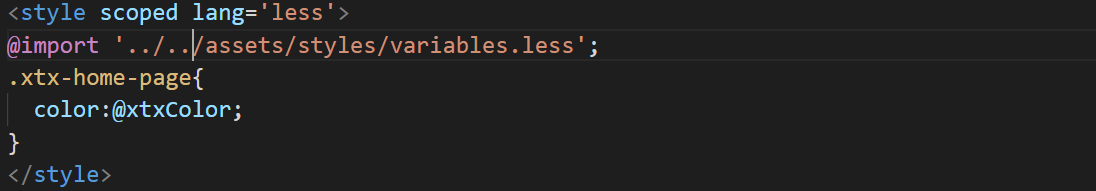
遇到问题: 每次使用公用的变量和mixin的时候需要单独引入到文件中。

解决方法: 使用vuecli的style-resoures-loader插件来完成自动注入到每个less文件或者vue组件中style标签中。
-
在当前项目下执行一下命令
vue add style-resources-loader,添加一个vuecli的插件

-
安装完毕后会在
vue.config.js中自动添加配置,如下:
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: []
}
}
}-
把你需要注入的文件配置一下后,重启服务即可。
+const path = require('path')
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
+ path.join(__dirname, './src/assets/styles/variables.less'),
+ path.join(__dirname, './src/assets/styles/mixins.less')
]
}
}
}总结:定义less变量和混入代码并使用他们,通过vue-resources-loader完成代码注入再每个less文件和vue组件中。
最后
以上就是孝顺白开水最近收集整理的关于【less的自动化导入------使用vuecli的style-resoures-loader插件来完成自动注入到每个less文件或者vue组件中style标签中】的全部内容,更多相关【less内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复