1.安装依赖:
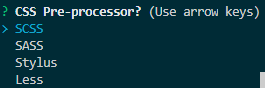
vue add style-resources-loader2.选择对应的css预处理语言,可选值有scss,sass,stylus,,less,选择less即可

3.安装完成之后会提醒你在vue.config.js配置全局变量文件地址:One more step, add patterns for your resources's files in vue.config.js
然后在项目中src/assets新建一个common.less文件,并在vue.config.js配置文件地址
const path = require("path");//文件头部引入path
module.exports = {
...... //其他配置
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
path.resolve(__dirname, './src/assets/common.less') // 变量文件位置
]
}
}
}4.在项目中使用common.less中的全局变量
common.less中配置 @mc:#409EFF;
demo.vue中就可以使用 .topTitle{color:@mc}
附:若想修改主题色,可以使用vuex配置全局变量,然后通过绑定属性:style="{color:$store.state.mainColor}"设置对应的样式
最后
以上就是老实棒棒糖最近收集整理的关于vue-cli3/4引入less全局变量的全部内容,更多相关vue-cli3/4引入less全局变量内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复