1. 基础入门
1.1. Vue项目引入Echarts
1.1.1 安装 mockjs
npm install mockjs
1.1.2 安装 echarts
npm install echarts --save
1.1.3 Vue引入echarts
-
在 src 目录下创建 plugins 目录, 然后创建 echarts-plugin.js 文件
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。 import * as echarts from 'echarts/core' // 引入柱状图图表,图表后缀都为 Chart import { BarChart, LineChart } from 'echarts/charts' // 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component import { TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent } from 'echarts/components' // 标签自动布局,全局过渡动画等特性 import { LabelLayout, UniversalTransition } from 'echarts/features' // 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步 import { CanvasRenderer } from 'echarts/renderers' // 注册必须的组件 echarts.use([ LineChart, TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, BarChart, LabelLayout, UniversalTransition, CanvasRenderer ]) export default echarts -
import { BarChart, LineChart } from 'echarts/charts'引入线状图和柱状图 -
在下面注册组件
echarts.use([ LineChart, TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, BarChart, LabelLayout, UniversalTransition, CanvasRenderer ]) -
在 main.js 文件中引入
import echarts from './plugins/echarts-plugin' // 挂载 echarts Vue.prototype.$echarts = echarts
1.2 Vue中使用 echarts
1.2.1 创建图表
-
创建div, 并设置图表大小
<div id="myChart" style="width: 400px; height: 400px;"></div> -
初始化图表对象
// 创建图标对象, id的名字不能叫app, app是vue默认的全局id const myChart = this.$echarts.init(document.getElementById('myChart')) -
添加配置
const option = { xAxis: { type: 'category', data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie'] }, yAxis: {}, series: [ { type: 'line', name: '2015', data: [89.3, 92.1, 94.4, 85.4] }, { type: 'line', name: '2016', data: [95.8, 89.4, 91.2, 76.9] }, { type: 'line', name: '2017', data: [97.7, 83.1, 92.5, 78.1] } ] } -
设置配置
myChart.setOption(option)
1.2.2 完整代码
<template>
<div>
<h2>Line</h2>
<div id="myChart" style="width: 400px; height: 400px;"></div>
</div>
</template>
<script>
export default {
name: 'chartLine',
data () {
return {}
},
mounted () {
this.drawLine()
},
methods: {
drawLine () {
// 创建图标对象, id的名字不能叫app, app是vue默认的全局id
const myChart = this.$echarts.init(document.getElementById('myChart'))
const option = {
xAxis: {
type: 'category',
data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie']
},
yAxis: {},
series: [
{
type: 'line',
name: '2015',
data: [89.3, 92.1, 94.4, 85.4]
},
{
type: 'line',
name: '2016',
data: [95.8, 89.4, 91.2, 76.9]
},
{
type: 'line',
name: '2017',
data: [97.7, 83.1, 92.5, 78.1]
}
]
}
myChart.setOption(option)
}
}
}
</script>
<style scoped>
</style>
2. 多图绘制
2.1 地图绘制
2.1.1 数据准备
-
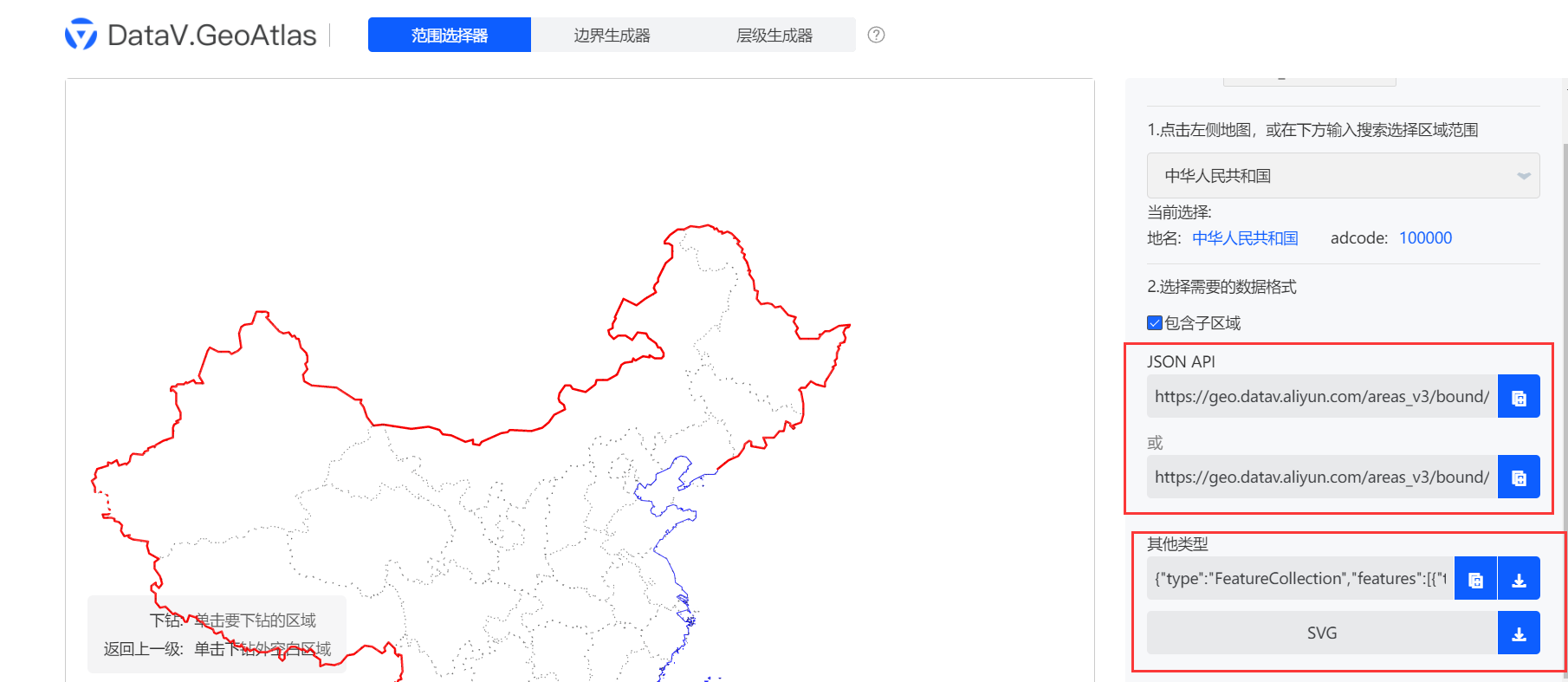
http://datav.aliyun.com/portal/school/atlas/area_selector
-
在阿里云的DataV 可以下载地图数据

-
可以直接复制, 保存成json文件
-
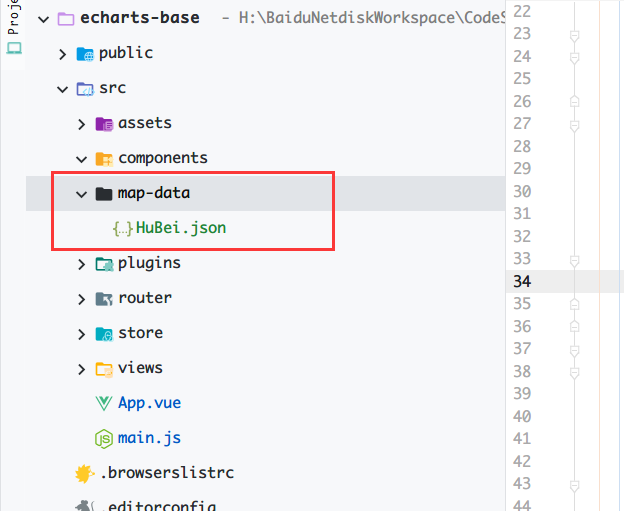
在 src 目录下创建对应的 mapdata 目录, 并把地图数据存放到 json文件中

2.1.2 引入地图组件
-
引入图表组件
MapChartimport { BarChart, LineChart, // 地图数据所需组件 MapChart } from 'echarts/charts' -
引入地图组件
VisualMapComponentimport { TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, // 地图数据所需组件 VisualMapComponent } from 'echarts/components' -
注册上述引入的组件
// 注册必须的组件 echarts.use([ VisualMapComponent, MapChart, LineChart, TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, BarChart, LabelLayout, UniversalTransition, CanvasRenderer ]) -
完整的配置
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。 import * as echarts from 'echarts/core' // 引入柱状图图表,图表后缀都为 Chart import { BarChart, LineChart, // 地图数据所需组件 MapChart } from 'echarts/charts' // 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component import { TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, // 地图数据所需组件 VisualMapComponent } from 'echarts/components' // 标签自动布局,全局过渡动画等特性 import { LabelLayout, UniversalTransition } from 'echarts/features' // 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步 import { CanvasRenderer } from 'echarts/renderers' // 注册必须的组件 echarts.use([ VisualMapComponent, MapChart, LineChart, TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, BarChart, LabelLayout, UniversalTransition, CanvasRenderer ]) export default echarts
2.1.3 绘制地图
-
创建div
<div id="myMap" style="width: 800px;height: 600px;"></div> -
引入地图数据
// 引入湖北省地图数据 import HuBeiJson from '../map-data/HuBei.json' export default {} -
编写配置
drawMap () { const myMap = this.$echarts.init(document.getElementById('myMap')) // 注册地图 this.$echarts.registerMap('HuBei', HuBeiJson) const option = { title: { text: '湖北省企业活跃度概览' }, // 根据不同的值显示对应的颜色 visualMap: { // 最大值和最小值 min: 0, max: 1, text: ['High', 'Low'], realtime: false, calculable: true, // 颜色范围 inRange: { color: ['lightskyblue', 'yellow', 'orangered'] } }, series: [ { name: '湖北省企业活跃度', type: 'map', mapType: '湖北', map: 'HuBei', label: { show: true }, data: [ { name: '武汉市', value: 0.62 }, { name: '黄冈市', value: 0.72 }, { name: '宜昌市', value: 0.78 } ] } ] } myMap.setOption(option) } -
挂载方法
mounted () { this.drawMap() }, -
结果展示

2.1.4 完整代码
<template>
<div>
<div id="myMap" style="width: 800px;height: 600px;"></div>
</div>
</template>
<script>
import HuBeiJson from '../map-data/HuBei.json'
export default {
name: 'chart-map',
data () {
return {}
},
mounted () {
this.drawMap()
},
methods: {
drawMap () {
const myMap = this.$echarts.init(document.getElementById('myMap'))
// 注册地图
this.$echarts.registerMap('HuBei', HuBeiJson)
const option = {
title: {
text: '湖北省企业活跃度概览'
},
// 根据不同的值显示对应的颜色
visualMap: {
// 最大值和最小值
min: 0,
max: 1,
text: ['High', 'Low'],
realtime: false,
calculable: true,
// 颜色范围
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [
{
name: '湖北省企业活跃度',
type: 'map',
mapType: '湖北',
map: 'HuBei',
label: {
show: true
},
data: [
{ name: '武汉市', value: 0.62 },
{ name: '黄冈市', value: 0.72 },
{ name: '宜昌市', value: 0.78 }
]
}
]
}
myMap.setOption(option)
}
}
}
</script>
<style scoped>
</style>
最后
以上就是昏睡发带最近收集整理的关于从零开始学习echarts - vue项目中使用echarts、ehcart地图绘制的全部内容,更多相关从零开始学习echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复