我之前就知道安装sass要注意版本问题,之前也做了笔记,但是今天安装我忘了我以前的笔记写在哪里了(????????????),安装了几次和换版本也没解决,网上有些说的也不清楚,经过尝试,记录一下,下次安装自己看。
第一种:
直接装这两个就可以了,不需要node-sass也没问题,需要重跑一下项目。
npm install sass@1.26.5 --save-dev
npm install sass-loader@8.0.2 --save-dev
第二种:
用这两个版本
npm install sass-loader@7.3.1 --save-dev
npm install node-sass@4.14.1
如果还报错再转一下
npm install style-loader --save-dev //安装style-loader
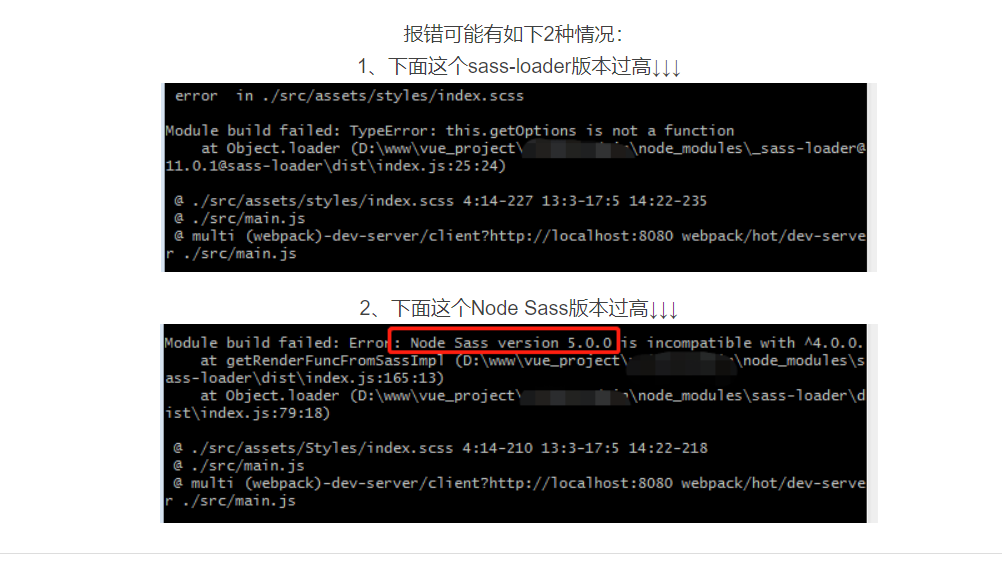
相关报错信息:

以上总结来源网上其他博客,个人记录一下,方便以后安装????????
最后
以上就是认真猎豹最近收集整理的关于vueCli4 安装 sass的全部内容,更多相关vueCli4内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复