声明:本文来自于微信公众号 数字生命卡兹克,作者:数字生命卡兹克,授权热心网友转载发布。
前几天,看到好基友歸藏在X上发了一个帖子:

还挺爆,一天半的时间过去,已经有17.3万的阅读了。
这个东西,简单点说,就是用一个Prompt,把一些非常难以阅读的文字报告,一键转成更舒服更易度的可视化网页。
甚至,还是能交互的那种。
藏师傅发完了之后,我的群里大家也开始了复现潮,然后也不知道这群人为啥,kuku给藏师傅交作业。
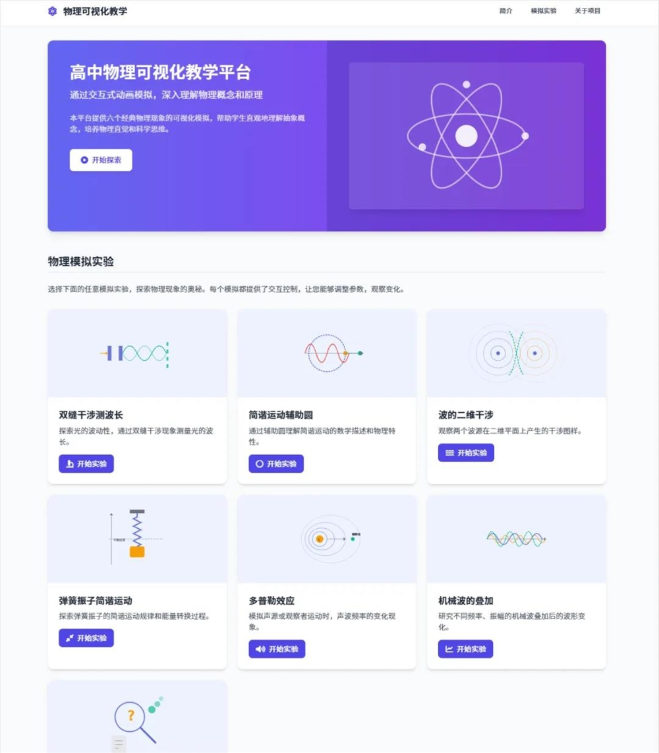
我给大家看一个朋友交作业的例子,她本质工作是物理老师,然后把一些物理概念的PDF,转成了一个可视化的网页。
超级惊艳。
网址在此:
https://lisa94destiny.github.io/physics-simulation/index.html

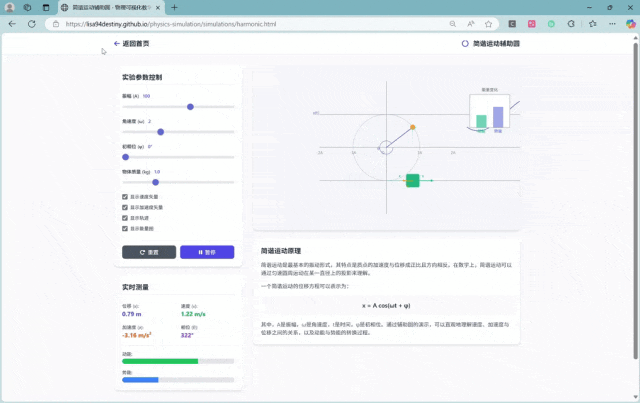
随便打开一个其中的一个实验,动态效果是这样的。

我只能说,佩服的五体投地。
还是没赶上好时候,但凡我学物理时候有这个,我能只考30多分吗。。
说实话,在看到这种玩法的时候,作为一个干了快10年的设计师。
我有一种直觉,大众的信息传达媒介,可能会涌现出一种新的形态了。
因为我们都经历过那种痛苦,面对一页页密密麻麻的PDF文字时,那种提不起劲看下去的感觉。
比如我每次看一些报告或者论文时,说实话,在阅读第二页时已经开始走神了。。。
我相信,这不是我一个人的问题,而是传统文档形式本身的局限。
后来,人们为了阅读更好、更直观,于是,涌现出了PPT这种形式。
只不过,难度高了很多。
而现在,可视化网页这种方式,在AI的加持下,门槛低到尘埃里,人人都可以做,那曾经遥不可及的形式,如今唾手可得。
这也是一种,非常有趣的新的信息革命。
你想想,你以后的报告不是PDF,不是PPT,而是一个可以交互的可视化网页甩过去,该有多酷。
说说怎么做,整体的思路几乎都还是来自于歸藏。
非常实用,按藏师傅的话说,八十老太都能操作。
我在藏师傅的基础上,稍稍修改了一点点prompt,以便能更好的让大家使用。
我会给你一个文件,分析内容,并将其转化为美观漂亮的中文可视化网页作品集:##内容要求-保持原文件的核心信息,但以更易读、可视化的方式呈现-在页面底部添加作者信息区域,包含:*作者姓名:[作者姓名]*社交媒体链接:至少包含Twitter/X:-版权信息和年份##设计风格-整体风格参考LinearApp的简约现代设计-使用清晰的视觉层次结构,突出重要内容-配色方案应专业、和谐,适合长时间阅读##技术规范-使用HTML5、TailwindCSS3.0+(通过CDN引入)和必要的JavaScript-实现完整的深色/浅色模式切换功能,默认跟随系统设置-代码结构清晰,包含适当注释,便于理解和维护##响应式设计-页面必须在所有设备上(手机、平板、桌面)完美展示-针对不同屏幕尺寸优化布局和字体大小-确保移动端有良好的触控体验##媒体资源-使用文档中的Markdown图片链接(如果有的话)-使用文档中的视频嵌入代码(如果有的话)##图标与视觉元素-使用专业图标库如FontAwesome或MaterialIcons(通过CDN引入)-根据内容主题选择合适的插图或图表展示数据-避免使用emoji作为主要图标##交互体验-添加适当的微交互效果提升用户体验:*按钮悬停时有轻微放大和颜色变化*卡片元素悬停时有精致的阴影和边框效果*页面滚动时有平滑过渡效果*内容区块加载时有优雅的淡入动画##性能优化-确保页面加载速度快,避免不必要的大型资源-实现懒加载技术用于长页面内容##输出要求-提供完整可运行的单一HTML文件,包含所有必要的CSS和JavaScript-确保代码符合W3C标准,无错误警告-页面在不同浏览器中保持一致的外观和功能请根据上传文件的内容类型(文档、数据、图片等),创建最适合展示该内容的可视化网页。
要注意,这个Prompt不是复制给任何大模型都可以用的,目前大家测试下来,只有Claude3.7Sonnet效果最好最强,其他的大模型生成出来的审美,总还是差点意思,所以,你可以把Prompt,发给任何能用Claude3.7的产品。
比如Claude自己的官网、trea海外版、cursor等等。
Prompt整体上基本复制就可以用,但是细节部分,你还是要改成你的信息。
主要就是两趴:
1. 作者信息这一块改成你自己的内容
2. 媒体资源这一块,你可以加上自己特定要出现的图片/视频,不需要的直接删掉这一块就行
把这两块定义一下,就OK了,文档啥的你就自己上传就行。
媒体资源这块我详细说一下,比如你希望展现的图片啥的,但是记住不要跟着文档一起上传,可能会有显示错误,尽量用公链。
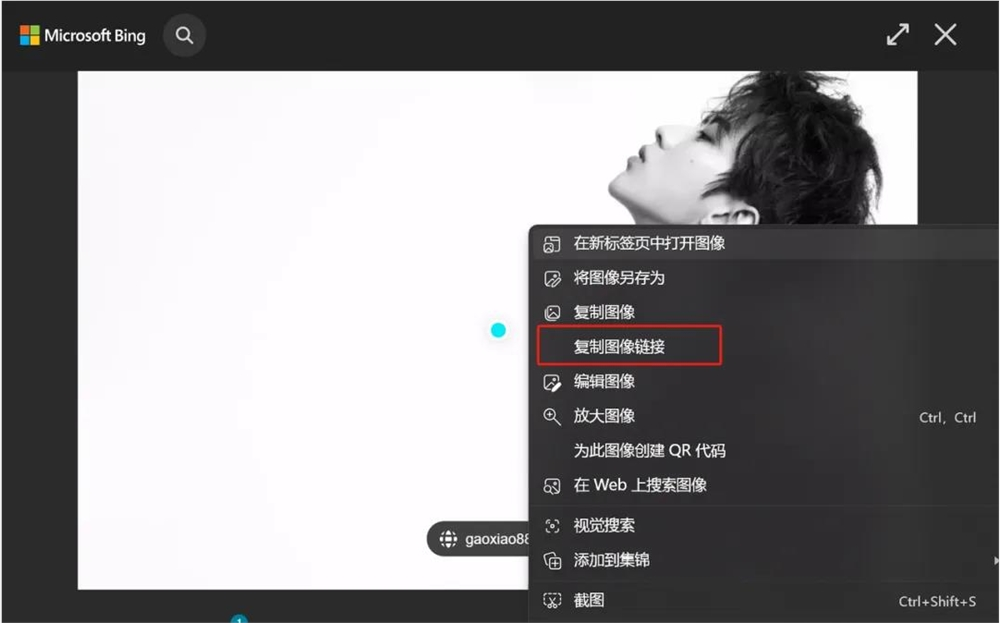
图片这块,如果是网上现成的图片,你就直接右键图片,复制图像链接就行。

如果是你自己的图片,可以使用图床服务(比如如https://sm.ms/)托管图片,生成一个公链。
然后,用Markdown格式贴到媒体资源那。

如果你想插入视频的话,也很简单,找到公网的视频地址(你自己的本地视频就先上传到公网上,比如Youtube或者B站之类的)。在视频页面寻找"分享"按钮,点击"嵌入"或"嵌入代码"选项。
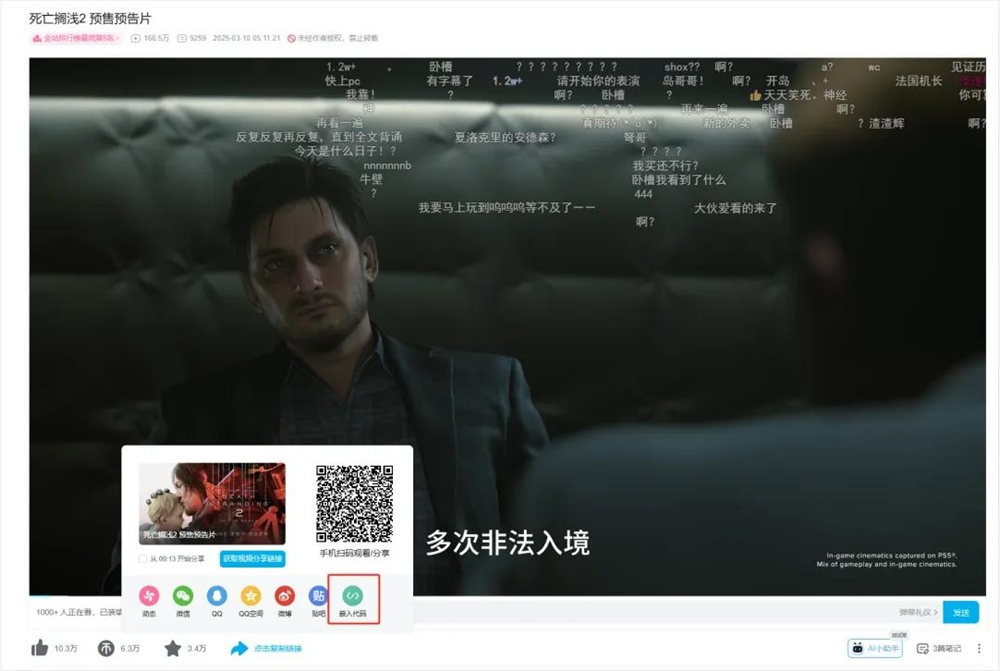
比如这个B站的例子。

把复制下来的HTML代码粘贴到媒体资源那。
比如《死亡搁浅2》预告片的资源代码就是这样的:
<iframesrc="//player.bilibili.com/player.html?isOutside=true&aid=114134511256693&bvid=BV1vDRuYwEsd&cid=28788263474&p=1"scrolling="no"border="0"frameborder="no"framespacing="0"allowfullscreen="true"></iframe>
然后,就把改完的Prompt,粘贴到Claude自己的官网、trea海外版、cursor等等里面去就行。
如果是其他渠道的,没有那种代码预览功能的,就可以把生成的代码直接复制到这个网站里,https://www.yourware.so/,像这样,然后点deploy code,稍等一会,就有预览了。
点copy link,就可以直接分享给朋友链接就可以一起看。
教程就是这样了,是不是很简单。
真的,只要你能用上Claude3.7,真的就是有手就行。
我自己也随手跑了两个case玩。
我第一个想到的场景,就是吃瓜。。。
因为每次一有点啥瓜,朋友就扔给我个pdf。好看是好看,就是忒长了。。还是纯流水账,毫无重点。每次我都得强撑着分着看好几次,才能看完。
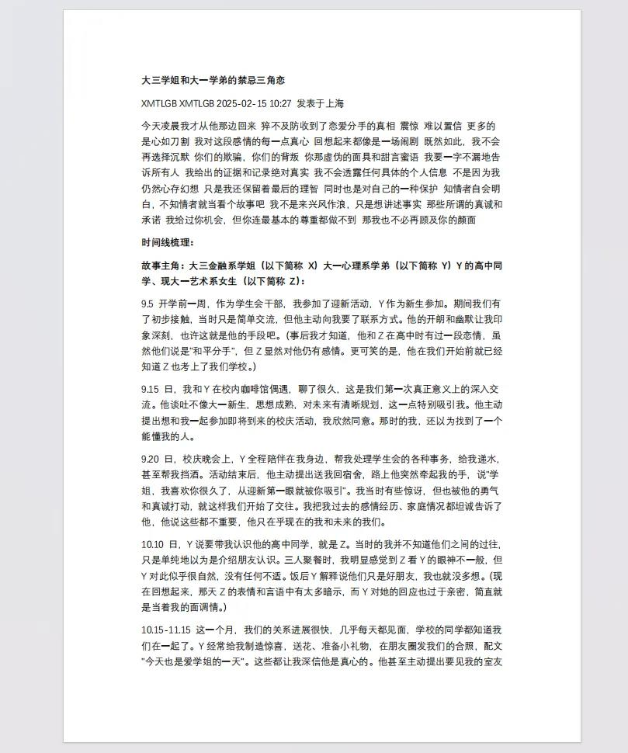
比如说,这个PDF(为了保护别人的隐私,所以这个是我用纯Claude仿制生成的,可能有点无聊。如有雷同,就是Claude的锅)

我闲读着麻烦,直接反手改成了可视化网页。
网址在这:https://jdsrt3f1pk.yourware.so/

时间线、人物关系图谱应有尽有。
甚至还有对话重现。。太细了。

对比一下,这不比看纯文字文档有趣多了。。。
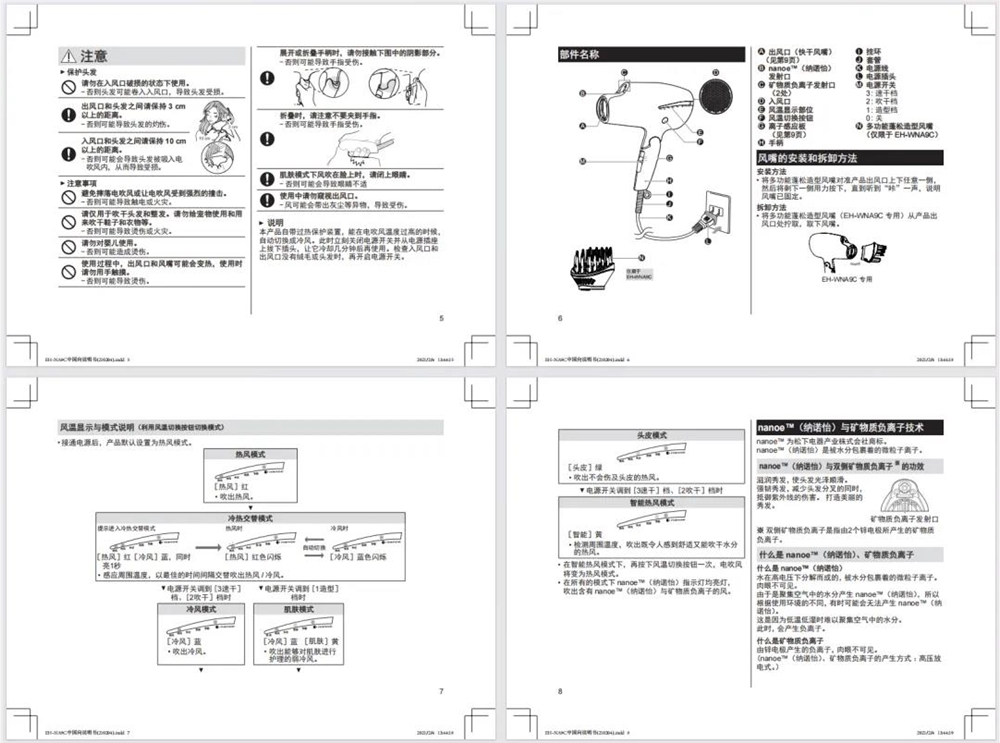
还有另一个,我最近新买的吹风机的说明书。
(不是广告。。。纯是刚好手边有这个)

真的,我就问你这种说明书谁看谁不脑壳疼。
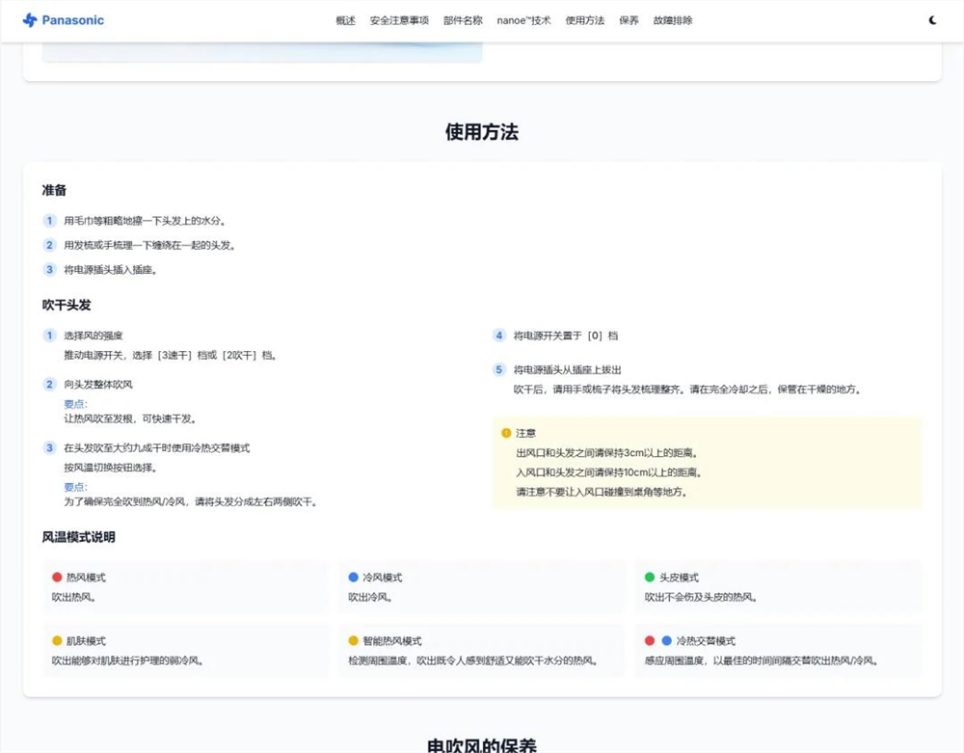
直接三下五除二,捏了一个可视化网页。
https://qicpvw19ax.yourware.so/
还能切换日间模式。

这不爽多了?
我们为什么会对PDF这类传统文档感到如此抵触?
我细想了想,我觉得其实不是是对形式的嫌弃,而是对一种旧认知模式的本能抗拒。
PDF这类东西就像是代表着工业时代的线性思维,知识被切割成章节段落,按预设路径强制你从A走到Z。
它们假设所有读者以相同步调、相同方式吸收信息,这与人类思维的网状、跳跃、联想性本质完全相悖。
而我们人类,生来就是喜欢探索、喜欢跳跃的。
在游戏里,典型的就像一个可以自由探索的塞尔达,和一段纯粹线性叙事的游戏的对比。
而现在游戏行业是什么情况大家也都知道了,开放世界,远远占了上风。
而当文字遇上可视化可交互的网页这种形式,就像进入了一段巨型的开放世界。
枯燥的内容,焕发出了新的生命力。
在这个新世界里,知识不是被读的,而是被体验的。
我们体验信息的方式,变得更加多元,也更加主动了。
不再是被动输入,而是主动探索。
信息页不再是高墙上的明珠。
而是流动在生活每个角落的活水。
最后,祝你玩得开心。
让你的文档也开心起来。
谢谢歸藏。
(举报)








发表评论取消回复