我是靠谱客的博主 无限自行车,这篇文章主要介绍android图表库MPAndroidChart之分组柱状图的里面的坑 android图表库MPAndroidChart之分组柱状图里面的坑,现在分享给大家,希望可以做个参考。
android图表库MPAndroidChart之分组柱状图里面的坑
MPAndroidChart库里集成了很多各种各样的图表绘制。但是最近的一个项目需要用到统计柱状图,但是这个柱状图是有分组的。
于是套用官方demo中的代码,结果发现总是图表的布局不对,不是这有问题就是那有问题。找了半天网上也没找到答案。明明
知道是数据封装和配置问题,但是就是找不到哪里有问题。研究了整整一天总算解决了。
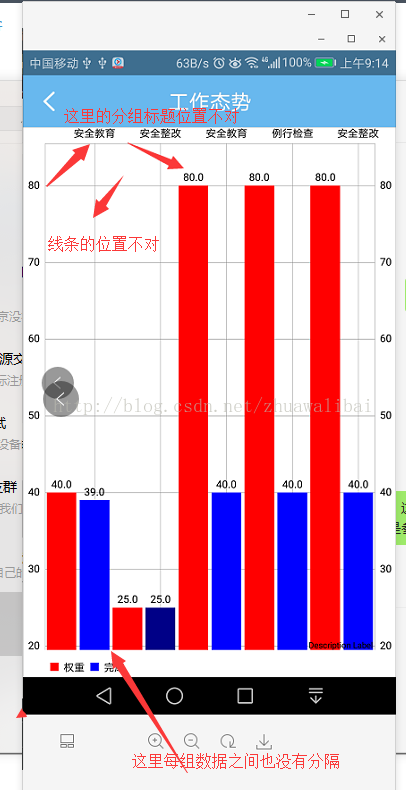
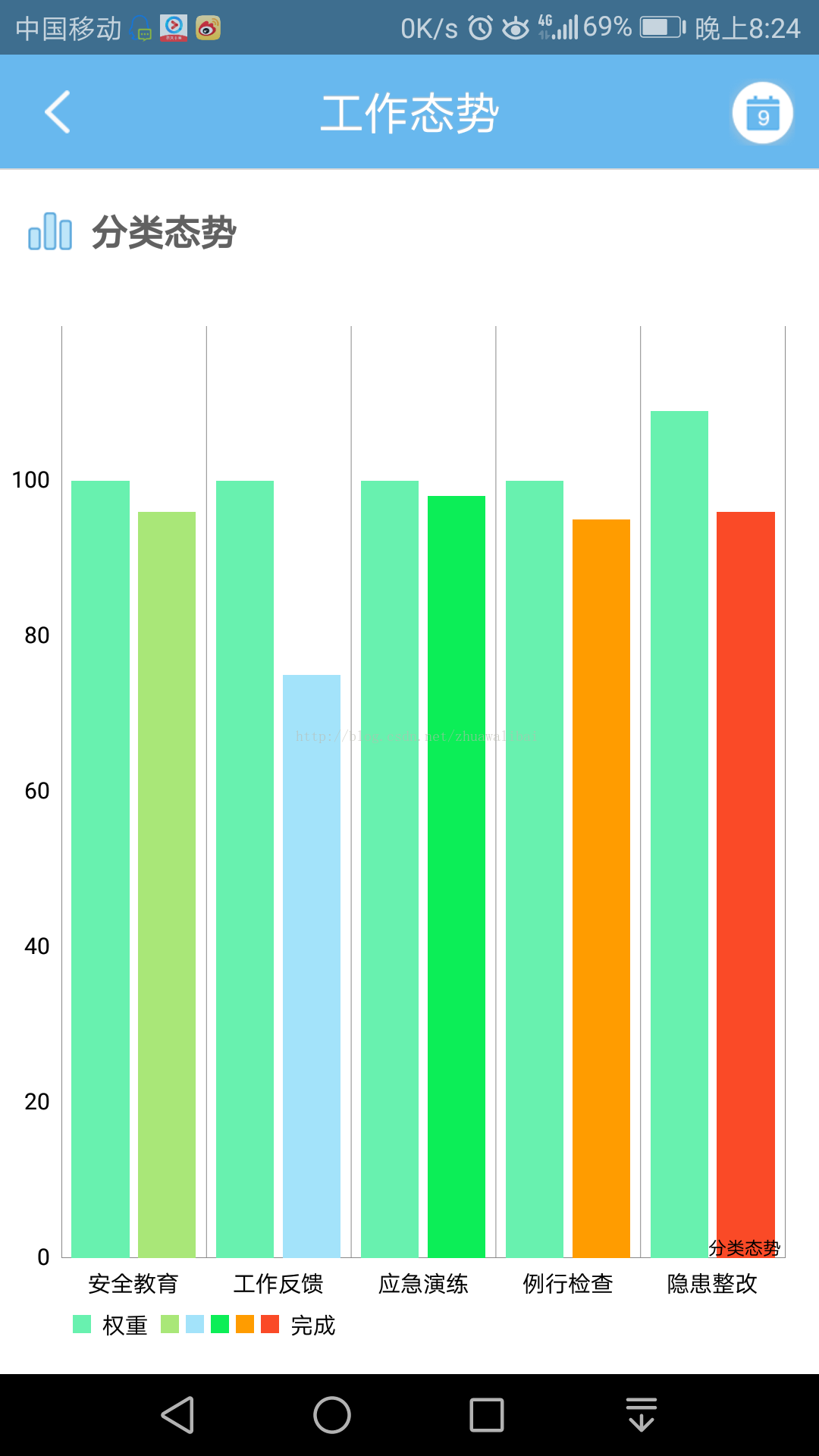
先贴出一张最终的效果图和最早的布局有问题的图片,做一个对比
 :
:
下面介绍分组柱状图的正确使用:
关键:我的例子中每组数据是两个数据
一、初始化BarChart:
private void initBarChart() { MyMarkerView mv = new MyMarkerView(getActivity()); mv.setChartView(barChart); barChart.setMarker(mv); Typeface mTfLight = Typeface.createFromAsset(getActivity().getAssets(), "OpenSans-Light.ttf"); Description description = new Description(); description.setText("分类态势"); barChart.setDescription(description); barChart.setDrawValueAboveBar(true); barChart.setTouchEnabled(true); barChart.setDragEnabled(true); barChart.setScaleEnabled(true); barChart.fitScreen(); barChart.animateXY(3000, 3000); barChart.setNoDataText("正在加载数据..."); barChart.getAxisLeft().setDrawGridLines(false);//不设置Y轴网格 barChart.getAxisRight().setEnabled(false);//右侧不显示Y轴 barChart.getAxisLeft().setAxisMinimum(0f);//设置Y轴显示最小值,不然0下面会有空隙 barChart.setOnChartValueSelectedListener(this); XAxis xAxis = barChart.getXAxis(); xAxis.setGranularity(1f); xAxis.setCenterAxisLabels(true); xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); xAxis.setTypeface(mTfLight); xAxis.setValueFormatter(new IAxisValueFormatter() { @Override public String getFormattedValue(float value, AxisBase axis) { LogN.d("value:" + value); return getTypeDesc((int) value);//关键:根据需要返回x轴数据,x轴的数据个数一定要等于下面max-min的值 } }); xAxis.setAxisMinimum(1); xAxis.setAxisMaximum(6);//关键:差值为x轴数据个数,也是y轴数据的组数 }
二、封装数据
private void refreshChart() { float groupSpace = 0.08f; float barSpace = 0.06f; // x4 DataSet float barWidth = 0.4f; // x4 DataSet //关键: (0.4 + 0.06) * 2 + 0.08 = 1.00 -> interval per "group" 一定要等于1,乘以2是表示每组有两个数据 ArrayList<BarEntry> yVals1 = new ArrayList<>(); ArrayList<BarEntry> yVals2 = new ArrayList<>(); for (StatisticsInfo info : dataList) { yVals1.add(new BarEntry(info.getType(), info.getTotal())); yVals2.add(new BarEntry(info.getType(), info.getFinished())); }//根据实际项目设置数据即可 BarDataSet set1, set2;//每组有两个数据 if (barChart.getData() != null && barChart.getData().getDataSetCount() > 0) { set1 = (BarDataSet) barChart.getData().getDataSetByIndex(0); set2 = (BarDataSet) barChart.getData().getDataSetByIndex(1); set1.setValues(yVals1); set2.setValues(yVals2); barChart.getData().notifyDataChanged(); barChart.notifyDataSetChanged(); } else { set1 = new BarDataSet(yVals1, "权重"); set1.setColor(RgbUtil.rgb("#cee57")); set2 = new BarDataSet(yVals2, "完成"); set2.setColors(getColors()); BarData barData = new BarData(set1, set2); barData.setValueTextSize(10f); barData.setDrawValues(false); barData.setBarWidth(barWidth); barChart.setData(barData); } barChart.groupBars(1f, groupSpace, barSpace);//最关键,分组柱状图一定要增加这个配置,且要在setData之后调用否则会程序崩溃 barChart.invalidate(); }
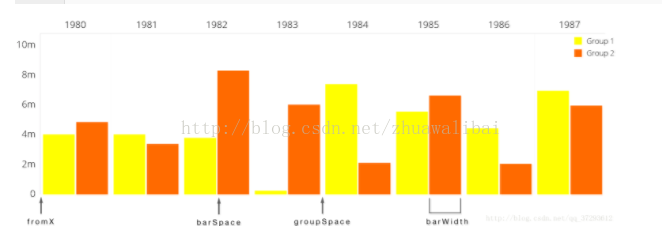
备注:barChart.groupBars(1f, groupSpace, barSpace);的含义可参考下面的示意图(网上截取的)

最后
以上就是无限自行车最近收集整理的关于android图表库MPAndroidChart之分组柱状图的里面的坑 android图表库MPAndroidChart之分组柱状图里面的坑的全部内容,更多相关android图表库MPAndroidChart之分组柱状图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复