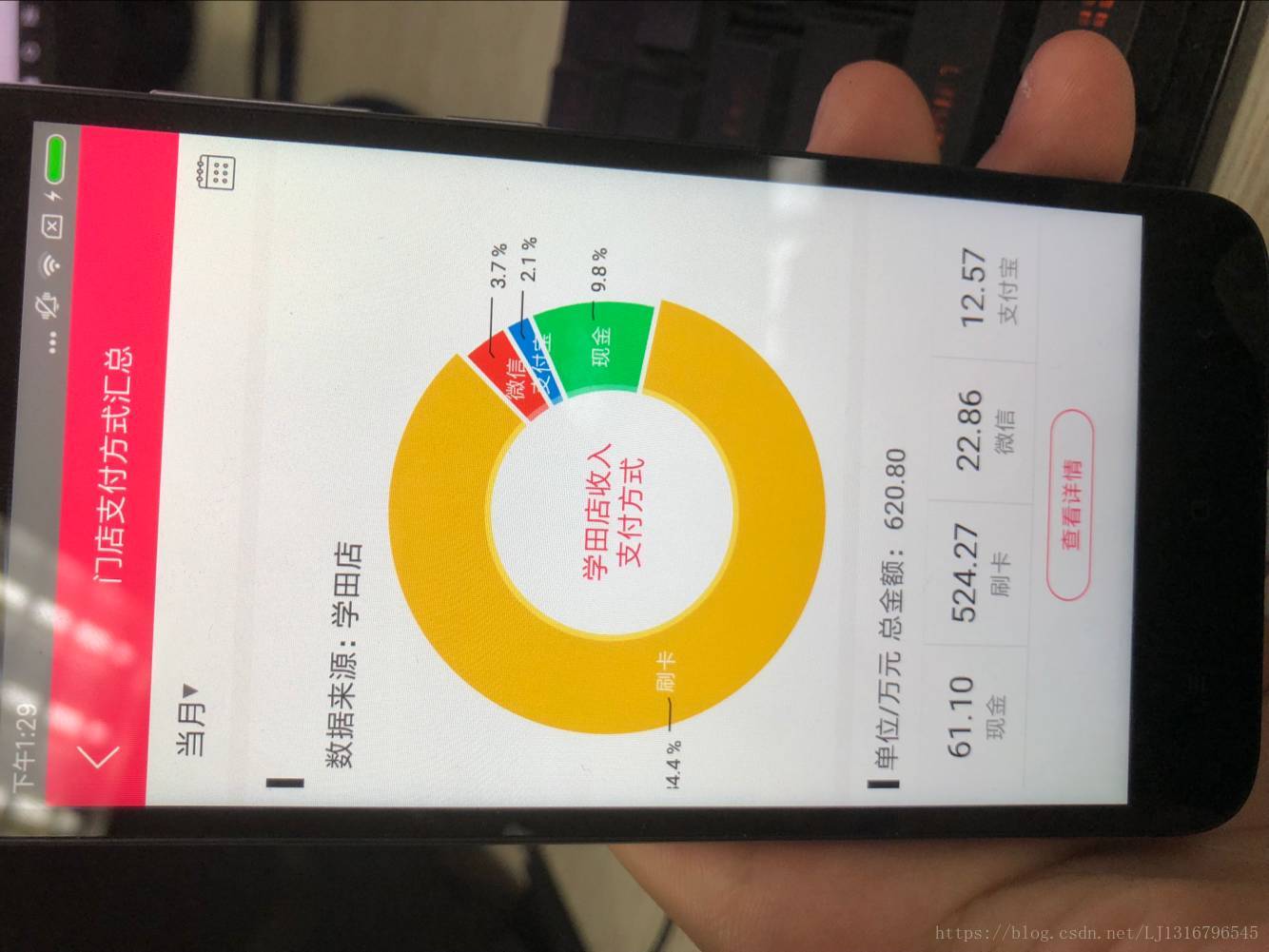
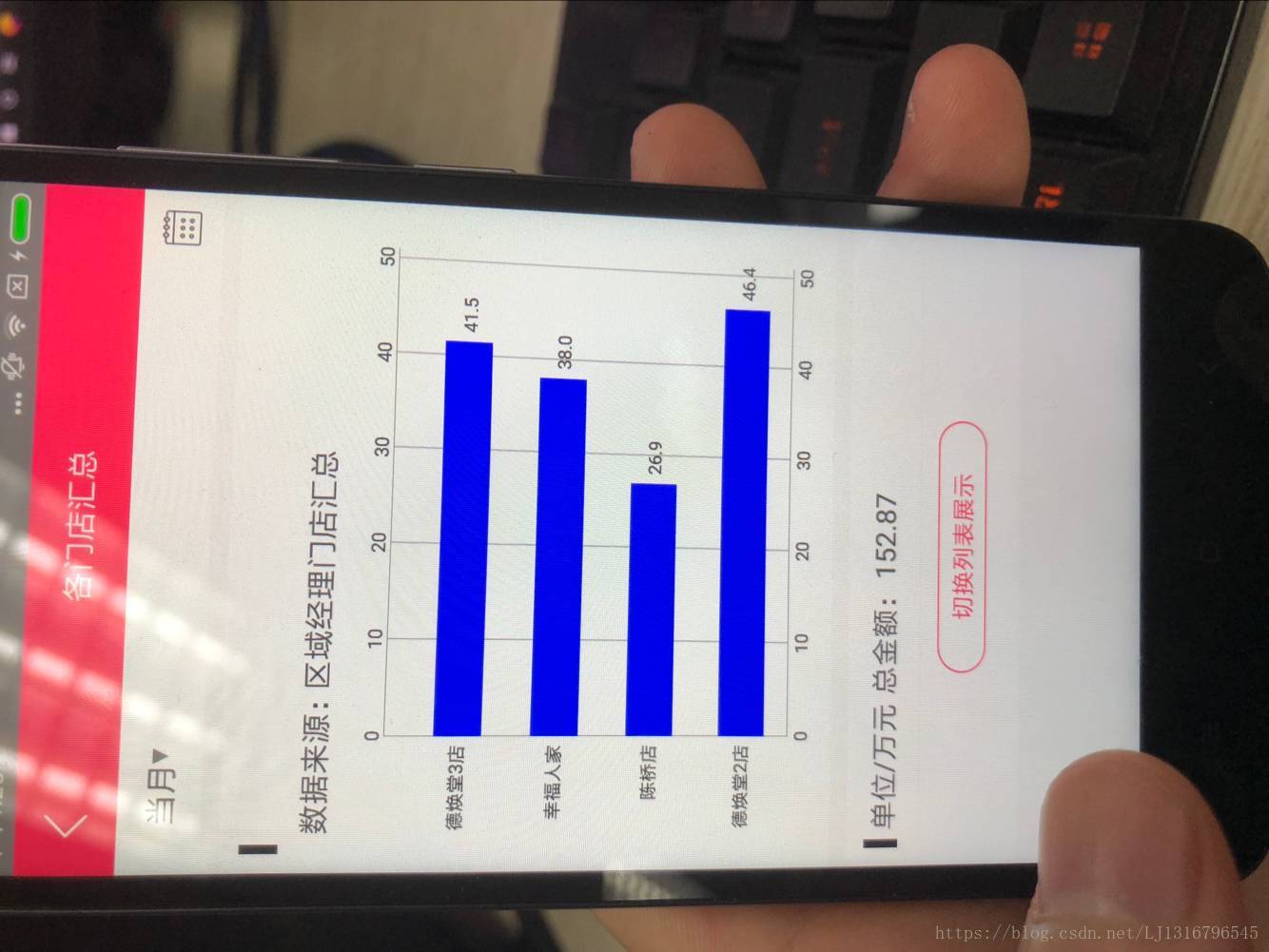
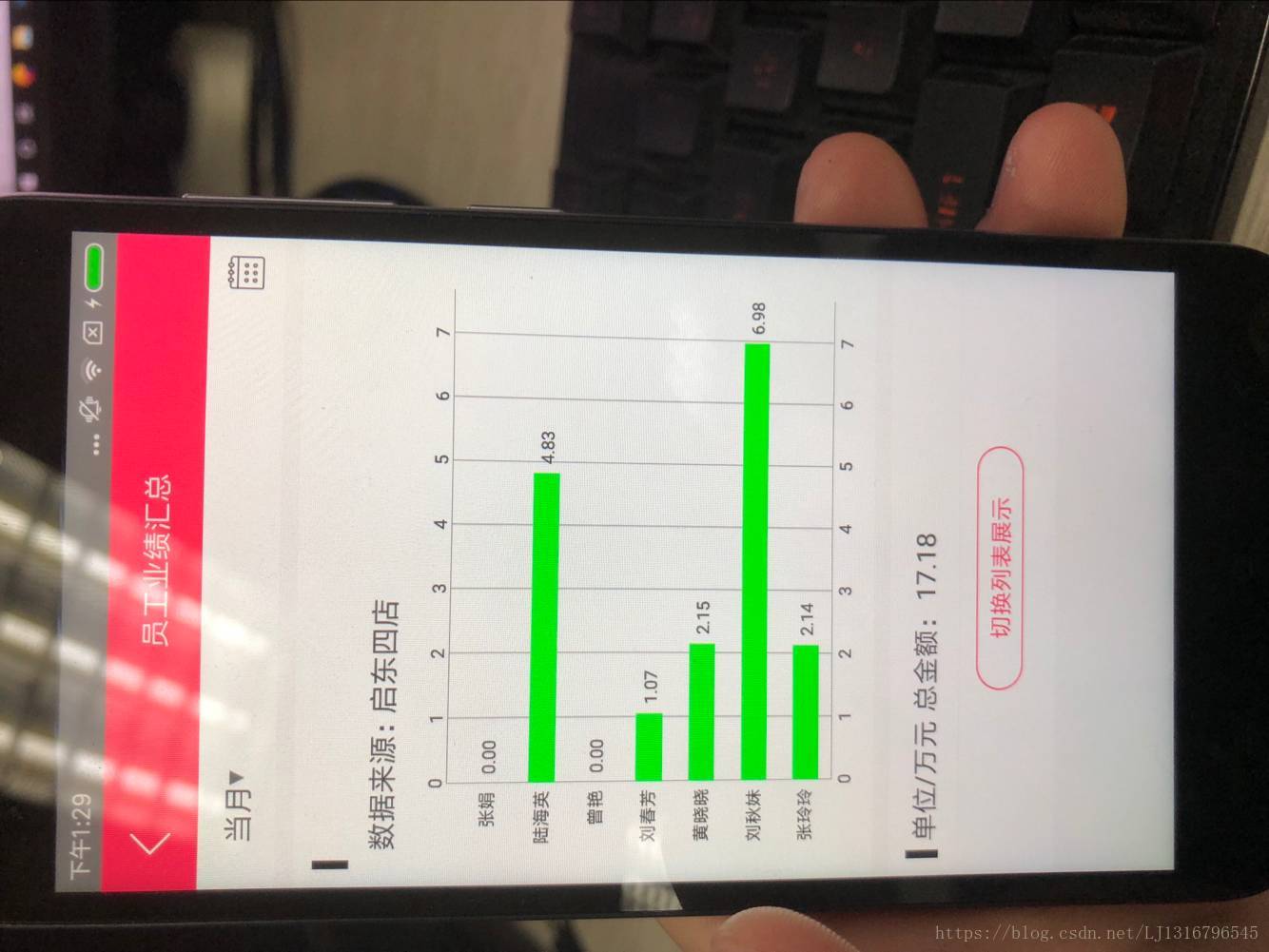
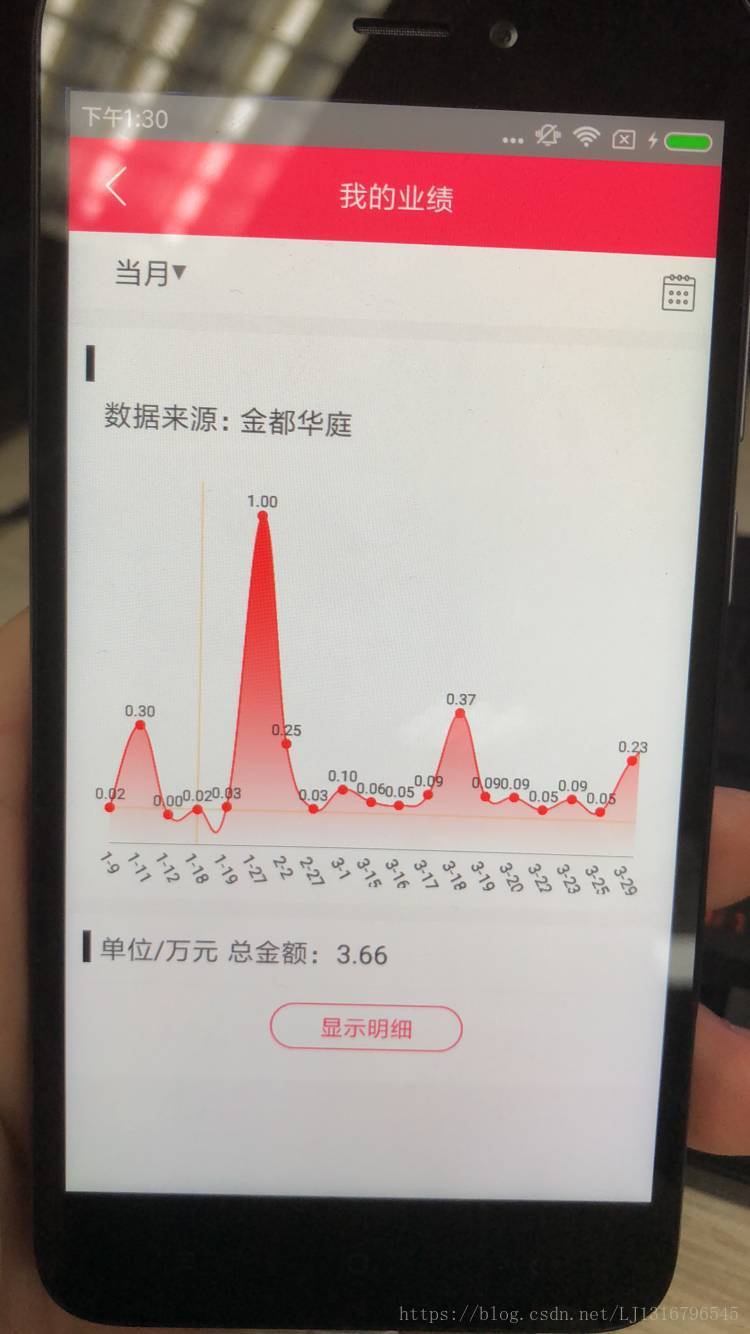
先上几张图片 刚做出来的 数据都是真的 



折磨了我好久 尤其是
HorizontalBarChart 这个横向柱状图 X轴的字符串问题 找了好久
百度 博客 外网都找了 基本要么就是直接拉给的api 要不然就是2.2版本 很少有3.0版本的 有的话也就是一些属性的了解 还有就是根本没有这一块的东西


在3.0里这个方法貌似被重修过 只能写float类型 无法写String 有人会说强转呢? 要是是"你好"怎么转 ,后来咨询了群里一位大佬帮忙 分享下心得
不管你是Activity还是Fragment 重写此方法 直接复制粘贴就好:
class LabelFormatter implements IAxisValueFormatter { private final String[] mLabels; public LabelFormatter(String[] labels) { mLabels = labels; } @Override public String getFormattedValue(float value, AxisBase axis) { try { return mLabels[(int) value]; } catch (Exception e) { e.printStackTrace(); return mLabels[0]; } } }
然后在你的数据源中建一个数组:
String[] str = new String[listtittle.size()];
再接着把你要显示文字的数据放到这个数组里面去(不是所有数据,你要显示在X轴上的数据放进去):
for (int j = 0; j < listtittle.size(); j++){ str[j] = listtittle.get(j); }
然后丢给之前写的那个方法:
XAxis xAxis = mHorizontalBarChart.getXAxis(); LabelFormatter labelFormatter = new LabelFormatter(str); xAxis.setValueFormatter(labelFormatter);
这样就ok了 :但是还有个小问题 我也不太确定每个人都有 可能我自己写略微有点问题 :
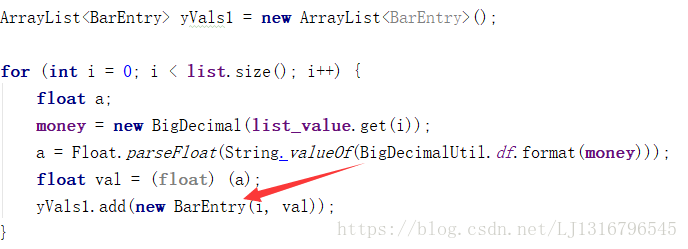
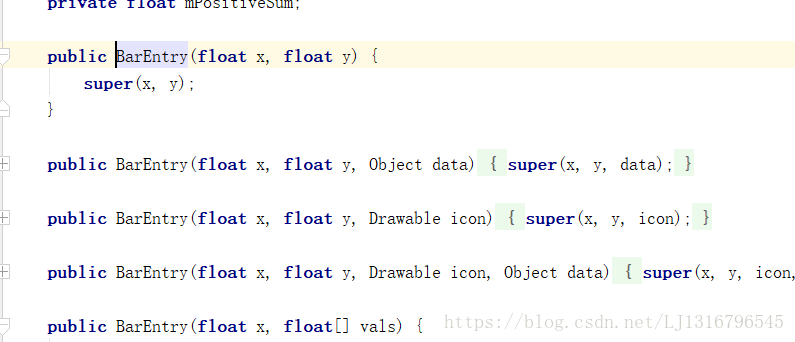
for (int i = 0; i < list.size(); i++) { float a; money = new BigDecimal(list_value.get(i)); a = Float.parseFloat(String.valueOf(BigDecimalUtil.df.format(money))); float val = (float) (a); yVals1.add(new BarEntry(i, val)); }
这是我所有的数据源 这个i代表了X轴的坐标 ,对了之前那个重写的方法里面的value代表了也是X轴的坐标理解了这些就基本没什么问题了 但是有可能会出现显示错误 比如柱状图链接成一个了 之类的 那么就要去自己设置柱状图的宽度:
BarDataSet set1; set1 = new BarDataSet(yVals1, "DataSet 1"); set1.setColor(Color.GREEN); ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>(); dataSets.add(set1); BarData data = new BarData(dataSets); data.setValueTextSize(10f); data.setBarWidth(0.5f); mHorizontalBarChart.setData(data);
就是这个0.5f 还有一个地方就是设置X轴的最小值:
XAxis xl = mHorizontalBarChart.getXAxis(); xl.setPosition(XAxis.XAxisPosition.BOTTOM); // xl.setDrawAxisLine(true); xl.setDrawGridLines(false); xl.setGranularity(1f); xl.setAxisMinValue(-0.5f); xl.setLabelCount(listtittle.size(), false);一个是正一个是负 但是值都必须是一样的 要不然会出现柱状图错乱 不知道这个问题有没有人遇到过 可能就我一个人遇到过吧 哈哈 基本就是这样 88。
最后
以上就是温柔纸飞机最近收集整理的关于针对MPAndroidChart—3.0 X轴显示字符串类型文字的问题 以及一些bug 新人多多指教的全部内容,更多相关针对MPAndroidChart—3.0内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复