select事件是在textarea 或文本类型的 input 元素中的文本被选择时发生的事件,select() 方法用于触发select 事件,或者当发生select 事件时运行的函数。下面我们就来具体看一下select方法的用法。

我们先来看一下select()的基本语法$(selector).select(function)
function是可选的。表示当发生 select 事件时运行的函数。
下面我们来看具体示例
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本标记!");
});
$("button").click(function(){
$("input").select();
});
});
触发输入域中的select 事件
运行效果如下

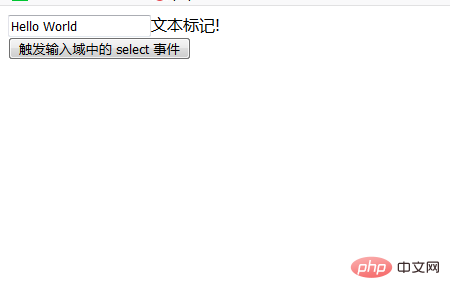
当选中输入域中的文本“Hello World"时,会触发事件,效果如下

当点击按钮也会触发输入域中的select事件,效果与上述相同。
本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的其他相关栏目教程!!!
最后
以上就是温柔纸飞机最近收集整理的关于php select 选中事件,select选中事件怎么使用的全部内容,更多相关php内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复