紧接上一篇,这也是最后PPT设计的四大基本原则中的最后一篇。接下来我们要聊一聊PPT设计设计中的亲密性原则。

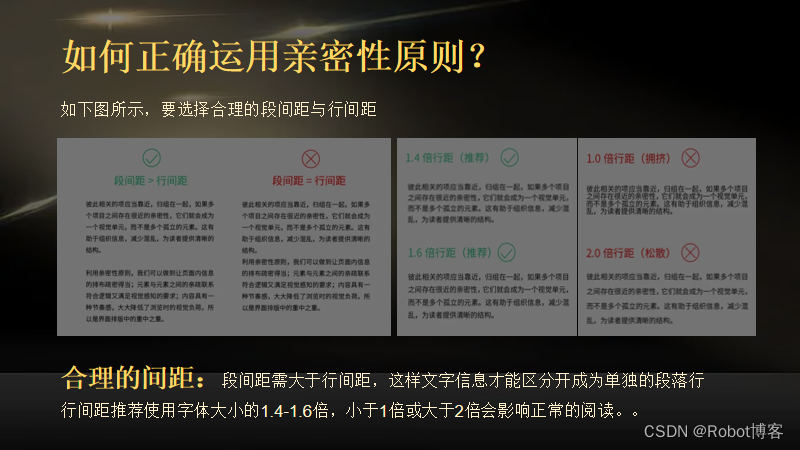
话不多说,老规矩,我们直接上图,对于亲密性而言,第一点,一定要选择合理的段间距与行间距。一般而言段间距需要大于行间距,这样文字信息才能区分开成为单独的段落行行间距推荐使用字体大小的1.4-1.6倍,小于1倍或大于2倍会影响正常的阅读。

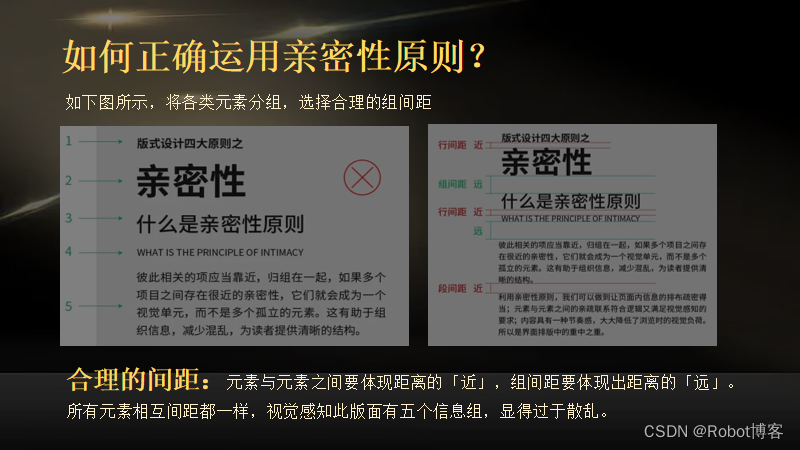
第二点,我们根据自己的需要将元素分组,并设置合理的组间距,素与元素之间要体现距离的「近」,组间距要体现出距离的「远」。如图所示,所有元素相互间距都一样,视觉感知此版面有五个信息组,显得过于散乱。

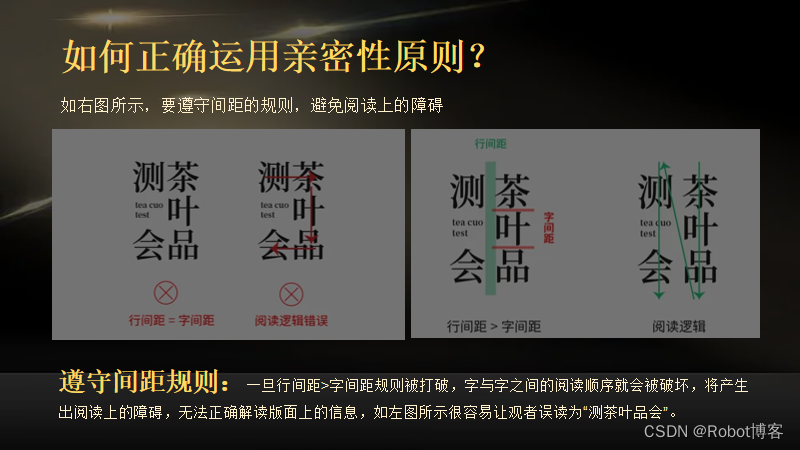
第三点,要遵守间距的规则,避免阅读上的障碍,请看左边的图片,旦行间距>字间距规则被打破,字与字之间的阅读顺序就会被破坏,将产生出阅读上的障碍,无法正确解读版面上的信息,如左图所示很容易让观者误读为“测茶叶品会”。而右边的图片则可以减少误会。

最后总结一下...
1、元素的关联性越大,间距就越小;无关联的元素不要太靠近,让读者产生误解;亲密性原则在间距对比中才会产生效果,距离的对比要足够强烈,才能够清晰的被感知;
2、在文字信息排版中要遵循:字间距 < 行间距 < 段间距 < 组间距的规则。保证各个间距组合之间的相对性比例,就能让信息更高效的传达,还能使排版具有节奏感和美感;
3、除了通过间距控制进行信息关系的划分,还可以通过线条分割、形状分割与色彩分割等建立组合关系。

写在最后,很多事情都不是一蹴而就的,很多方法都不是单一来使用,还是得多学、多看、多练才能进步,为此我也在努力!如果我有幸能让你看到这篇博客,那么请加油,陌生人!
最后
以上就是欣慰跳跳糖最近收集整理的关于PPT设计的四大基本原则(亲密性)的全部内容,更多相关PPT设计内容请搜索靠谱客的其他文章。








发表评论 取消回复