设计前
- 先了解产品的原型,框架流程
- 分析原型排版的合理性,如有疑问,向产品提出修改意见。
开始设计
- 当IOS和安卓版本一样的界面时候,安卓不需要出设计稿和标注(普遍做法)
- 新产品,要先确定产品方向,根据产品方向,确定设计方格
设计规范
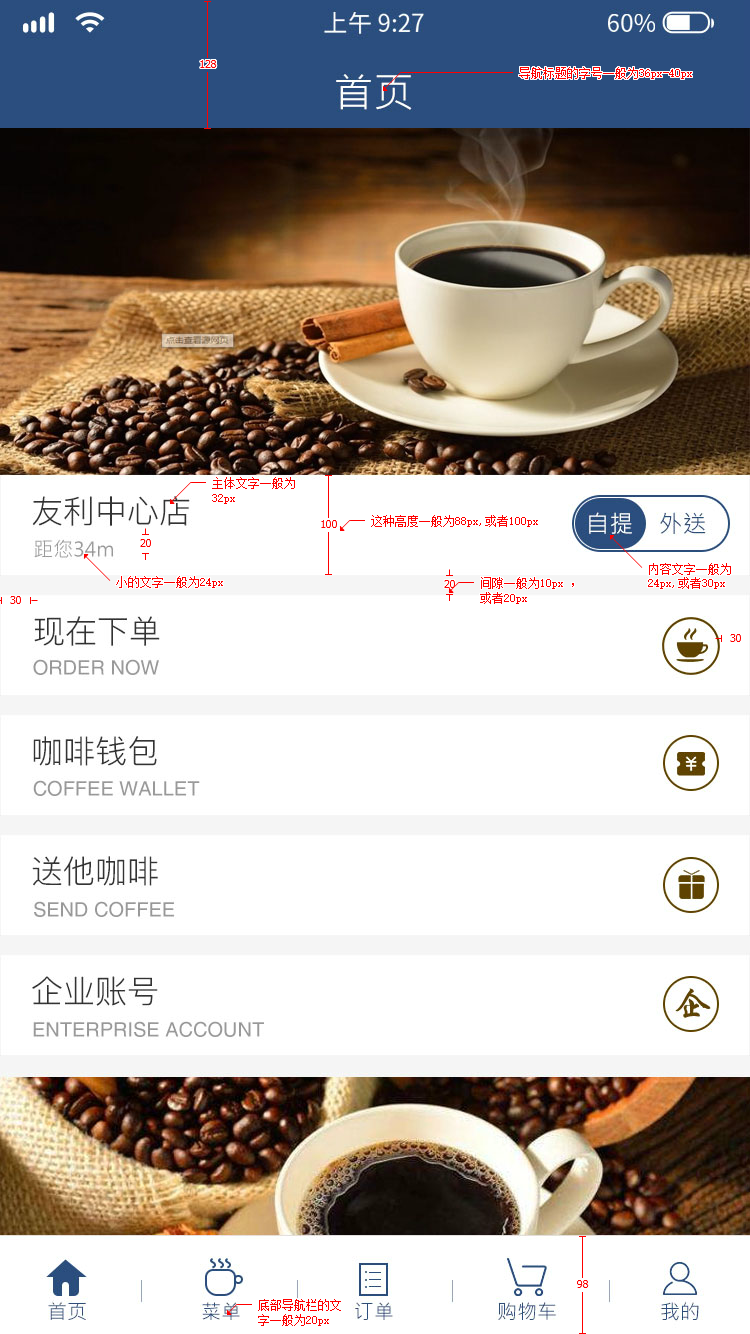
以iPhone6为准,750px*1334px
- 一个例子

- 无论字体的大小,还是间距,都要用偶数,因为i6 和 i5 的实际搞属于2倍图,需要考虑到单倍图
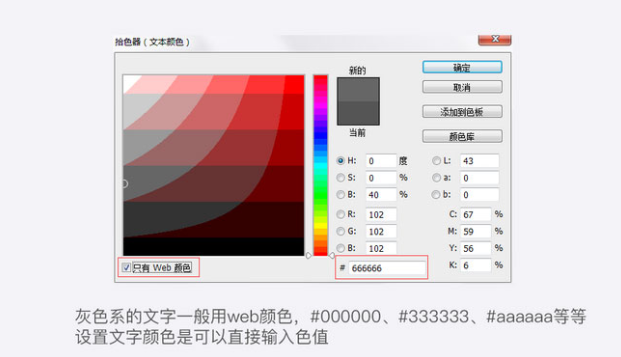
- 字体颜色,就正常的灰色系字体而言,最好不要超过3种

- 内容字体大小的使用一般不要超过4种,20px,24px,28px,32px,就可以够用了
- 处理间距是一个很重要的环节,由于不同的界面属性不同,所以间距很难有个具体规范!
------------------------------------------- 未完待续,后期继续整理 ----------------------------------------
最后
以上就是开朗石头最近收集整理的关于APP设计的一些规范的全部内容,更多相关APP设计内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复