
Axure制作的原型图,PC端查看比较方便,但如何在手机端查看,一直是个比较麻烦的问题,今天给大家分享一下如何在手机端查看原型图。
配套视频版教程(第十节):https://item.taobao.com/item.htm?spm=a230r.1.14.40.41b6c35aAl6CX0&id=616292600661&ns=1&abbucket=20#detail
首先,咱们来简单分析一下Axure输出的三种原型文件:
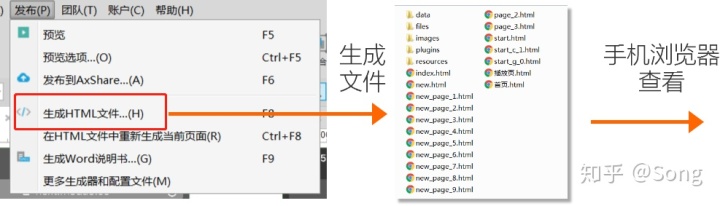
1、原型图HTML文件:
通过“预览/输出HTML文件”是保存成html网页文件,进行预览的一种方式。可以完美的展示设定好的交互样式与动作,尤其是PC端的设计,非常实用。
缺点:
1)Axure浏览器插件需要安装,客户浏览时经常遇阻。
2)移动端无法浏览,只能通过模拟器,很多交互问题无法真实体验,如:触碰区域等。

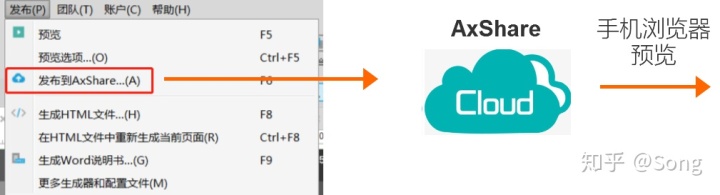
2、共享到AxShare:
Axure工具中,默认支持AxShare服务,用户可以把自己设计的原型上传至官方的服务器中,进行多人共享查看,由于是默认的功能,不用再次安装,可以直接使用。
缺点:
1)服务器在国外,访问慢(几乎无法使用)
2)仍然需要安装浏览器插件,阻碍浏览,手机端仍然不方便体验。
优化:如果需要此类共享,可使用国内的“蓝湖”,它有客户端,上传非常方便。

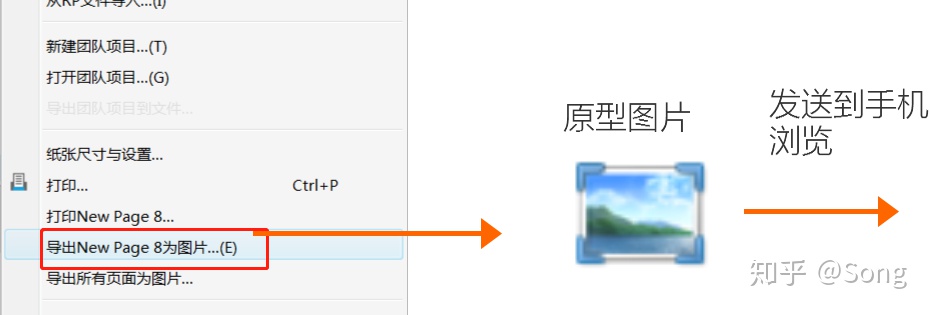
3、生成图片:
通过输出图片,把交互的图片都放到一张原型图中,发送给项目相关人员进行确认。这种方式很好的解决了插件问题,可以最高的保证视觉的还原度,另外就是跨平台文件的打开,比较适合研发团队配合。
缺点:
1)缺少交互动作的展示,无法感知交互动作,需要画大量“交互指引箭头”描述。
2)多人共享时,更新麻烦,每次更新需要重新同步大量文件。

看完了上面的分析,发现这三种方法都不适合“手机端查看”.
那么... 怎么办???
接下来给大家分享一种完美手机端查看的办法。
方法:Axure输出图片 + 墨刀制作页面动作 + 手机浏览器添加到主屏

下面我们就讲讲如何制作。
第一步:
先用Axure设计好对应的手机端页面,注意页面的尺寸比例尽量要与标准尺寸一致,最起码比例要一致,否则后期放到墨刀里调整复杂。
这里以本专栏之前的教程为例,设计过程不再赘述,感兴趣的可以去先学习。
https://zhuanlan.zhihu.com/p/70386005
第二步:
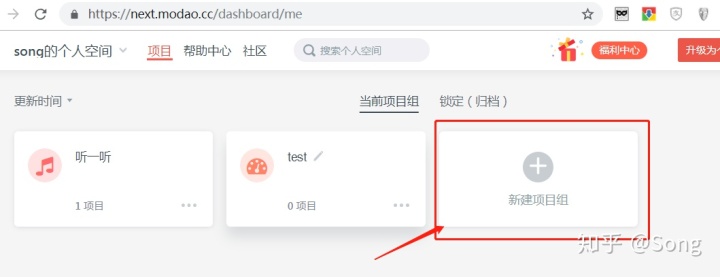
1、启动墨刀,创建项目,为项目起名

2、使用空白模板,设定项目名称,选择手机展示的尺寸(这里使用iPhoneX)

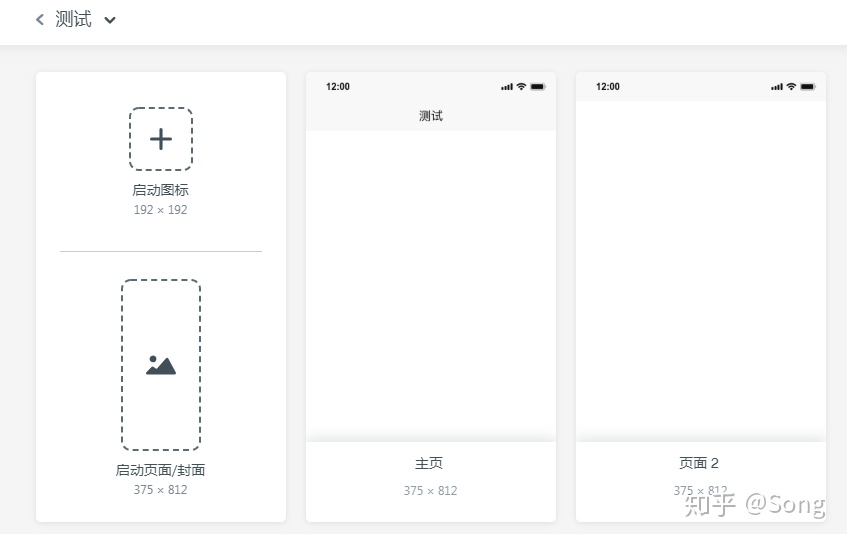
3、创建后,系统默认给了两个空白页面,还可以设定启动图图标和闪屏。
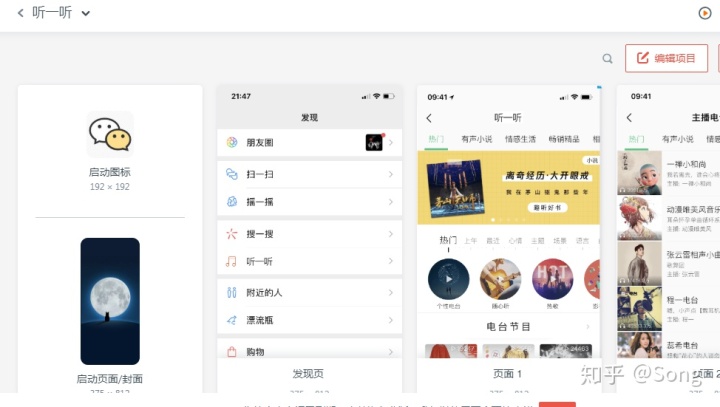
这里设定的图标+闪屏可以用于后期在手机上展示,效果很好,建议设定。


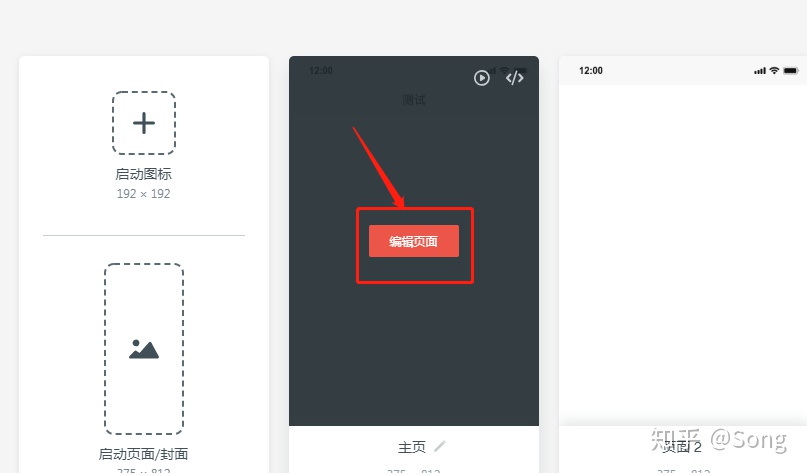
4、设置好启动图标和闪屏后,进入页面编辑

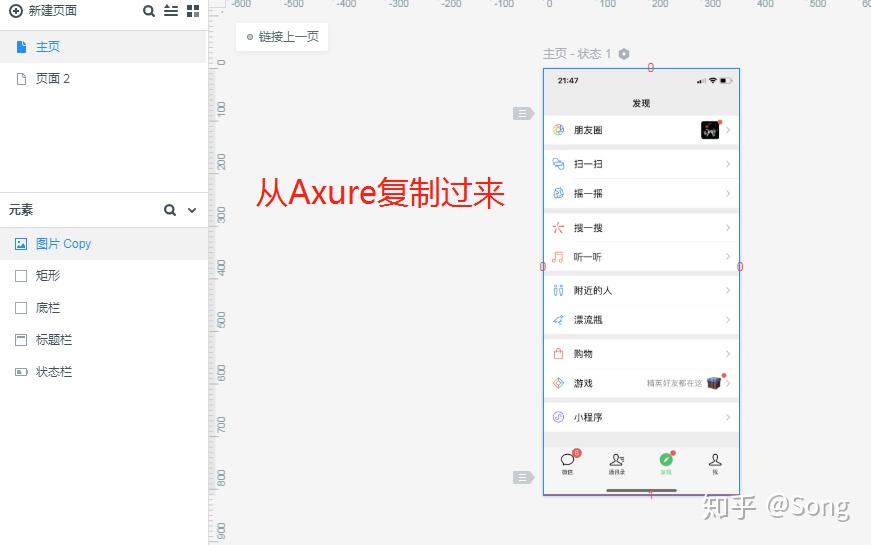
5、在编辑页中,将Axure中编辑好的图片,复制-->粘贴到墨刀编辑页中,这里墨刀做的非常好,可以直接复制过来。如果Axure设定的尺寸一致的话,图片几乎可以不用修改,如果尺寸不对可以通过墨刀进行简单的调整。

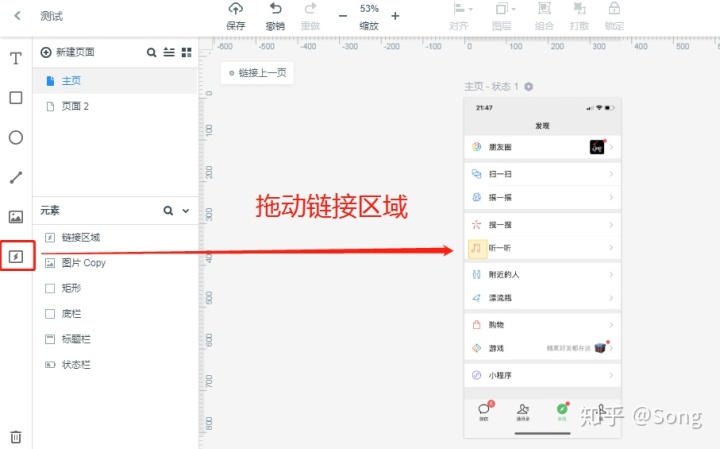
6、设定页面的事件(页面点击跳转),在墨刀中,拖动左侧【链接区域】(闪电)到刚才的图片上,会出现一个黄色的正方形,这个正方形就是可以点击链接的区域,调整链接区域的尺寸到适合的点击范围。

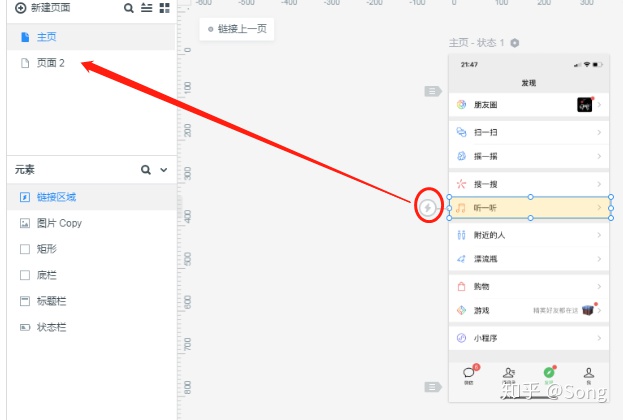
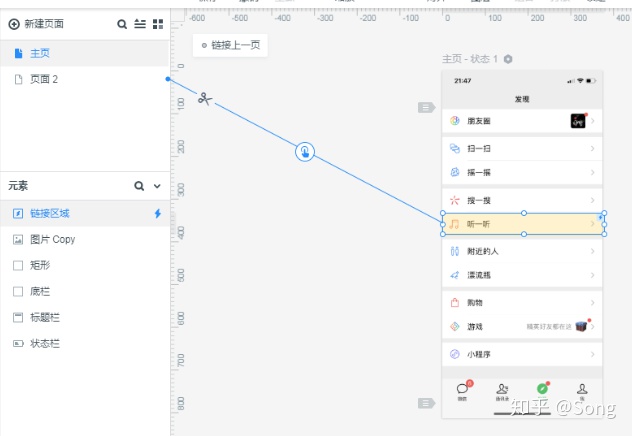
7、选中调整好的链接区域,推动区域左侧的圆形闪电按钮,到跳转的目标页面。

链接后,页面如下图所示,这样在运行后,点击区域就可以进行页面跳转了。

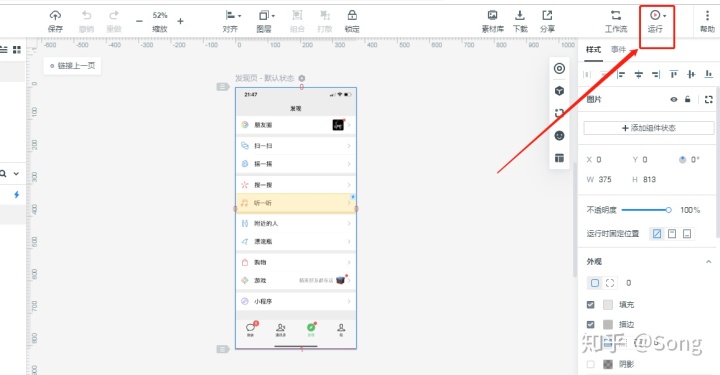
8、发布页面:页面与链接都设定好了之后,点击编辑区的右上角【运行】,预览页面。

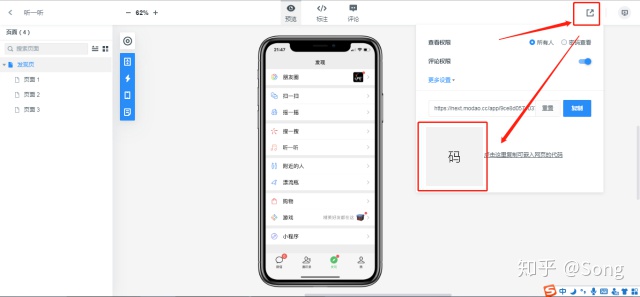
9、预览后可以在PC端试验操作,试验后点击右上角【分享】按钮可获得分享码和链接。

第三步:
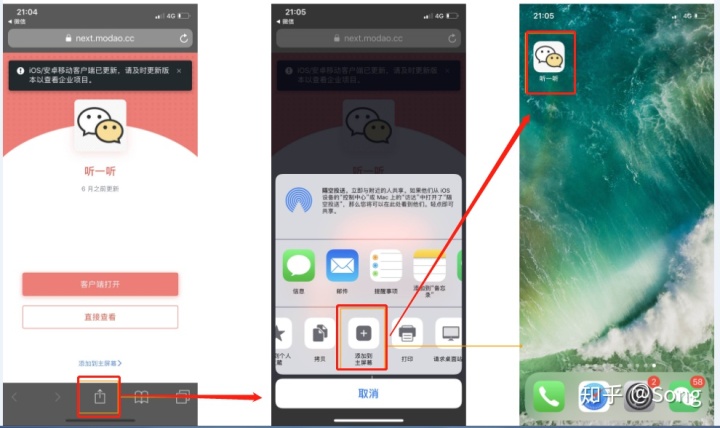
以ios系统手机为例,扫描后,通过浏览器打开,点击底部【添加到主屏幕】,之后就可以看到这个原型的图标了,点开后即可正常浏览

至此,设计的交互可以在手机端完美的展示了,并且后续维护和修改的成本也不高。
1、修改动作部分,在墨刀修改,修改后可立即生效。
2、修改图片部分,在Axure修改,修改后复制到原有墨刀页面中即可。
配套视频版教程(第十节):https://item.taobao.com/item.htm?spm=a230r.1.14.40.41b6c35aAl6CX0&id=616292600661&ns=1&abbucket=20#detail
最后
以上就是合适吐司最近收集整理的关于axure团队版_Axure手机端查看交互图(完美展示)的全部内容,更多相关axure团队版_Axure手机端查看交互图(完美展示)内容请搜索靠谱客的其他文章。








发表评论 取消回复