目录
安装模板引擎
在项目中引入模板引擎
模板引擎案例
结合服务器的应用
首先,安装模板引擎
进入你的项目目录下,
进入控制台,输入
npm install art-template
等待安装结束。

在项目中引入模板引擎
//获取模板引擎实例
var template = require('art-template');模板引擎案例
var template = require('art-template');
var ret = template.render(`我的名字是{{name}},今年{{age}}岁`,{
name:'Node',
age:18,
})
console.log(ret)
运行结果

结合服务器的应用
//获取模板引擎实例
var template = require('art-template');
//获取文件操作对象实例
var fs = require('fs');
//获取服务器实例
var http = require('http');
//创建服务器,并绑定8888端口
var server = http.createServer().listen(8888, function () {
console.log('Server star ....');
})
//服务器监听方法
server.on('request', function (req, res) {
//获取请求地址
var url = req.url;
if (url === '/') {
//读取当前目录下的'tpl.html'文件
fs.readFile('./tpl.html', function (err, data) {
if (err) {
//读取失败
return console.log('读取文件失败了')
}
//读取成功后,使用模板引擎替换字段
/**
* 替换规则
* 替换标记:{{}}
* 例如:{{ name }} 替换为下面的 Node
*/
var ret = template.render(data.toString(), {
//对应{{ name }}
name: 'Node',
//对应{{ age }}
age: 18,
//对应{{ province }}
province: '上海市',
//对应{{each hobbies}} {{ $value }} {{/each}}
//此为数组 each开始循环 /each结束循环
hobbies: [
'写代码',
'打游戏',
'听音乐'
],
//对应{{ title }}
title: '个人信息'
})
res.end(ret);
})
} else {
//其他请求地址
res.end('404');
}
})
tpl.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
<p>大家好,我叫:{{ name }}</p>
<p>我今年 {{ age }} 岁了</p>
<h1>我来自 {{ province }}</h1>
<p>我喜欢:{{each hobbies}} {{ $value }} {{/each}}</p>
<script>
var foo = '{{ title }}'
</script>
</body>
</html>
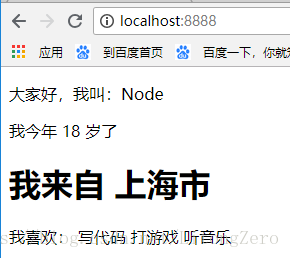
访问地址:http://localhost:8888/

最后
以上就是无私乐曲最近收集整理的关于Nodejs使用art-template模板引擎的全部内容,更多相关Nodejs使用art-template模板引擎内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复