说明
玩转 webpack 学习笔记
分包:设置 Externals
思路:将 react、react-dom 基础包通过 cdn 引入,不打入 bundle 中。
方法:使用 html-webpack-externalsplugin
const HtmlWebpackExternalsPlugin = require('html-webpack-externals-plugin');
module.exports = {
plugins: [
new HtmlWebpackExternalsPlugin({
externals: [
{
module: 'react',
entry: '//11.url.cn/now/lib/15.1.0/react-with-addons.min.js?_bid=3123',
global: 'React'
}, {
module: ' react-dom',
entry: '//11.url.cn/now/lib/15.1.0/react-dom.min.js?_bid=3123',
global: 'ReactDOM'
}
]
})
]
}

进一步分包
思路:将 react、react-dom、redux、react-redux 基础包和业务基础包打包成一个文件
方法:使用 DLLPlugin 进行分包,DllReferencePlugin 对 manifest.json 引用
使用 DLLPlugin 进行分包
const path = require('path');
const webpack = require('webpack');
module.exports = {
context: process.cwd(),
resolve: {
extensions: ['.js', '.jsx', '.json', '.less', '.css'],
modules: [__dirname, 'node_modules']
},
entry: {
library: [
'react',
'react-dom',
' redux',
' react-redux '
]
},
output: {
filename: '[name].dll.js',
path: path.resolve(_dirname, './build/library'),
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
name: ' [name]',
path: './build/library/[name].json'
})
]
};
使用 DllReferencePlugin 引用 manifest.json
在 webpack.config.js 引入
module.exports = {
plugins: [
new webpack.DllReferencePlugin({
manifest: require('./build/library/manifest.json')
})
]
};
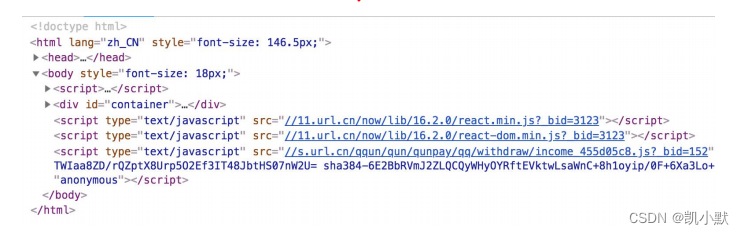
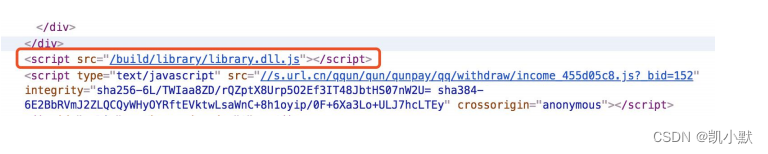
引用效果:

实战进一步分包
Step 1. 新建文件 webpack.dll.js
const path = require("path");
const webpack = require("webpack");
module.exports = {
entry: {
library: [
"react",
"react-dom"
]
},
output: {
filename: "[name]_[chunkhash].dll.js",
path: path.join(__dirname, "build/library"),
library: "[name]"
},
plugins: [
// webpack 内置插件
new webpack.DllPlugin({
name: "[name]_[hash]",
path: path.join(__dirname, "build/library/[name].json")
})
]
}
Step 2. 在 package.json 里添加 dll 分包的脚本
"scripts": {
"dll": "webpack --config webpack.dll.js"
},
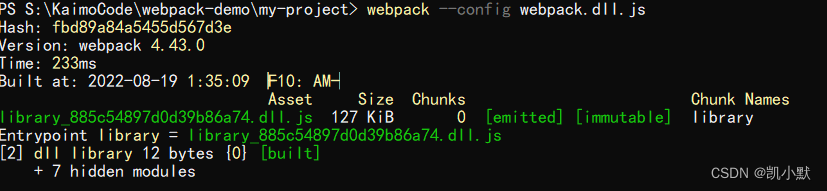
Step 3. 运行命令
npm run dll
# 或者
webpack --config webpack.dll.js

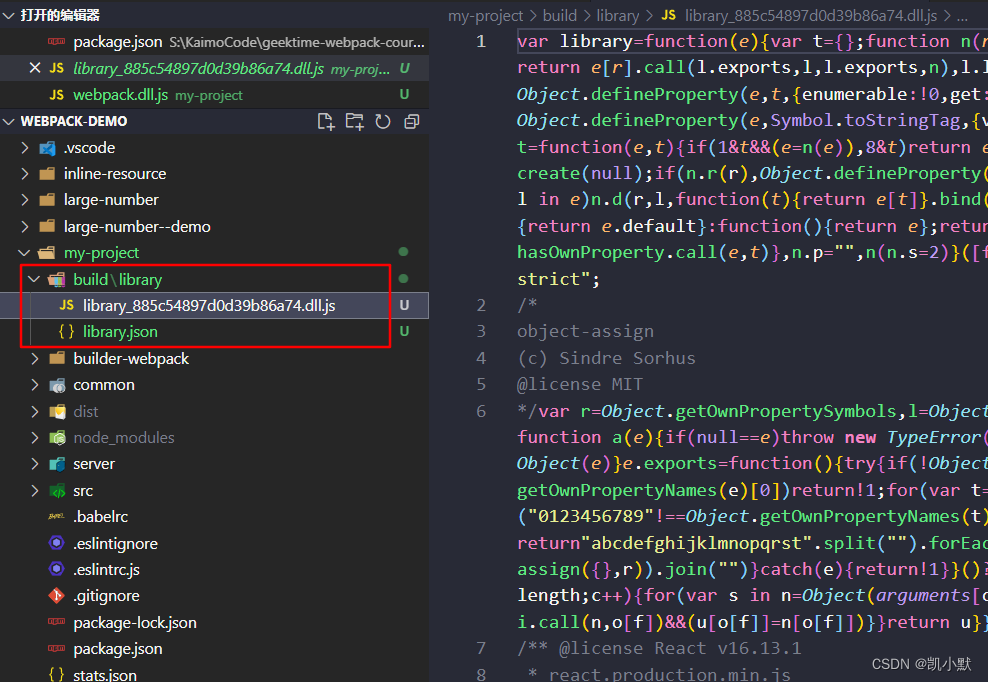
生成的文件如下:

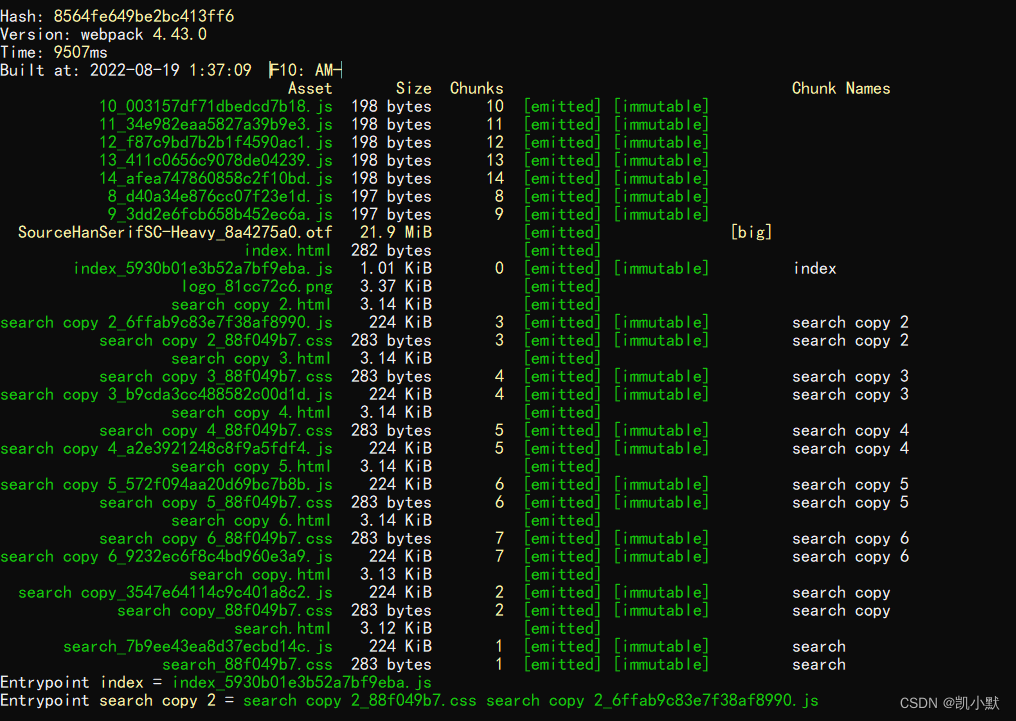
Step 4. 先不分包,运行一下 npm run build

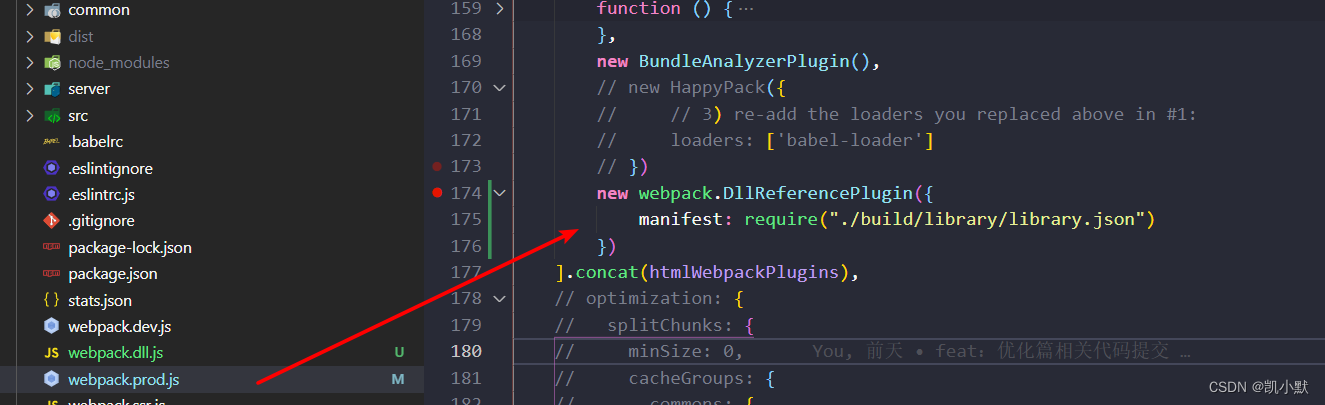
Step 5. 在 webpack.prod.js 插件里添加分包
new webpack.DllReferencePlugin({
manifest: require("./build/library/library.json")
})

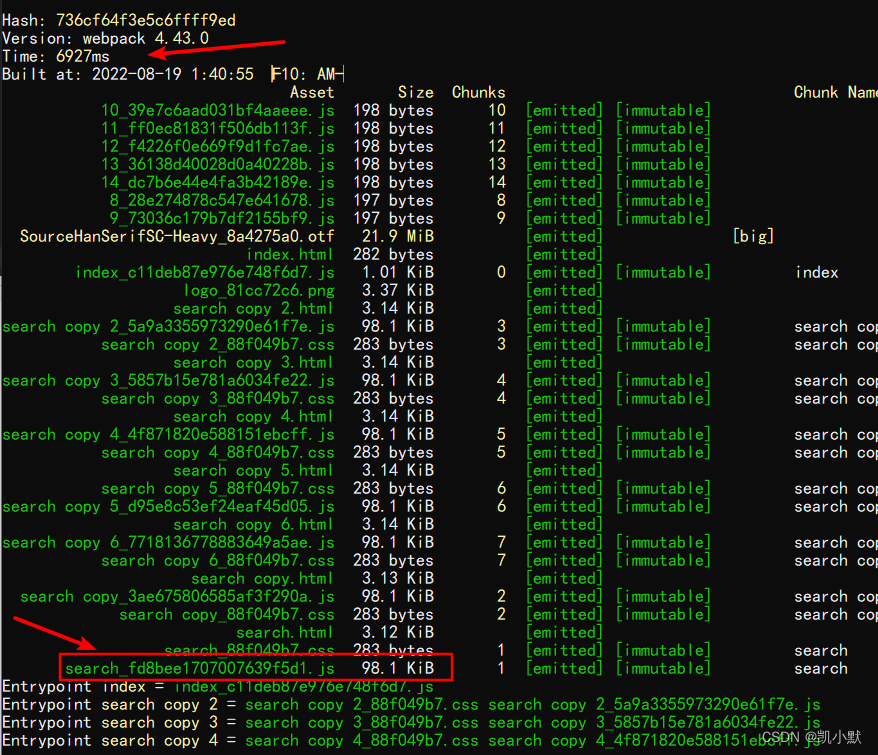
在运行 npm run build

我们可以看到速度跟体积都有了明显降低。
最后
以上就是高大帅哥最近收集整理的关于webpack优化篇(四十五):进一步分包:预编译资源模块的全部内容,更多相关webpack优化篇(四十五)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复